WPF MVVM示例講授。本站提示廣大學習愛好者:(WPF MVVM示例講授)文章只能為提供參考,不一定能成為您想要的結果。以下是WPF MVVM示例講授正文
在沒給年夜家講授wpf mwm示例之前先給年夜家簡略說下MVVM實際常識:
WPF技巧的重要特色是數據驅動UI,所以在應用WPF技巧開辟的進程中是以數據為焦點的,WPF供給了數據綁定機制,當數據產生變更時,WPF會主動收回告訴去更新UI。
我們應用形式,普通是想到達高內聚低耦合。在WPF開辟中,經典的編程形式是MVVM,是為WPF量身定做的形式,該形式充足應用了WPF的數據綁定機制,最年夜限制地下降了Xmal文件和CS文件的耦合度,也就是UI顯示和邏輯代碼的耦合度,如須要改換界面時,邏輯代碼修正很少,乃至不消修正。與WinForm開辟比擬,我們普通在後置代碼中會應用控件的名字來操作控件的屬性來更新UI,而在WPF中平日是經由過程數據綁定來更新UI;在呼應用戶操作上,WinForm是經由過程控件的事宜來處置,而WPF可使用敕令綁定的方法來處置,耦合度將下降。
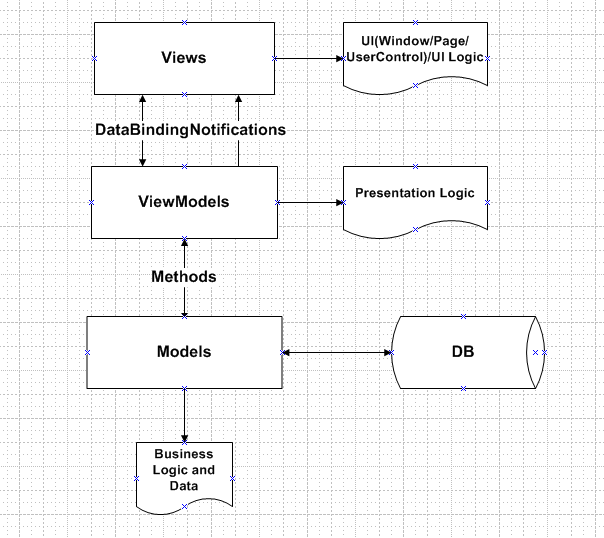
起首MVVM設計形式的構造

Views: 由Window/Page/UserControl等組成,經由過程DataBinding與ViewModels樹立聯系關系;
ViewModels:由一組敕令,可以綁定的屬性,操作邏輯組成;由於View與ViewModel停止懂得耦,我們可以對ViewModel停止Unit Test;
Models:可所以實體對象或許Web辦事;
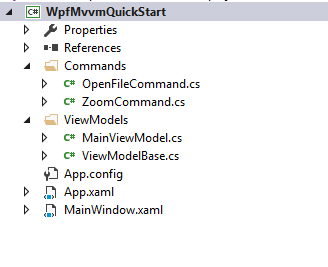
上面經由過程一個簡略的例子,來引見一些WPF MVVM形式。示例將展現一個圖片閱讀器,翻開圖片,縮小/減少圖片年夜小。起首項目構造:

UI:
<Grid>
<DockPanel>
<Menu DockPanel.Dock="Top">
<Menu>
<MenuItem Header="_Open" Command="{Binding OpenFileCommand}"/>
</Menu>
<Menu>
<MenuItem Header="_ZoomIn" Command="{Binding ZoomCommand}" CommandParameter="ZoomIn"/>
</Menu>
<Menu>
<MenuItem Header="_ZoomOut" Command="{Binding ZoomCommand}" CommandParameter="ZoomOut"/>
</Menu>
<Menu>
<MenuItem Header="_Normal" Command="{Binding ZoomCommand}" CommandParameter="Normal"/>
</Menu>
</Menu>
<ScrollViewer>
<Image Source="{Binding ImagePath}" Stretch="None">
<Image.LayoutTransform>
<ScaleTransform ScaleX="{Binding Zoom}" ScaleY="{Binding Zoom}"/>
</Image.LayoutTransform>
</Image>
</ScrollViewer>
</DockPanel>
</Grid>
ViewModelBase(用來完成修正告訴):
public class ViewModelBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propName)
{
if(PropertyChanged!=null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
}
OpenFileCommand:
public class OpenFileCommand : ICommand
{
private MainViewModel _data;
public OpenFileCommand(MainViewModel data)
{
_data = data;
}
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return true;
}
public void Execute(object parameter)
{
OpenFileDialog dialog = new OpenFileDialog() { Filter = "Image Files|*.jpg;*.png;*.bmp;*.gif" };
if(dialog.ShowDialog().GetValueOrDefault())
{
_data.ImagePath = dialog.FileName;
}
}
ZoomCommand:
public enum ZoomType
{
ZoomIn = 0,
ZoomOut = 1,
Normal = 2
}
public class ZoomCommand : ICommand
{
private MainViewModel _data;
public ZoomCommand(MainViewModel data)
{
_data = data;
}
public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}
public bool CanExecute(object parameter)
{
return _data.ImagePath != null;
}
public void Execute(object parameter)
{
ZoomType type = (ZoomType)Enum.Parse(typeof(ZoomType), (string)parameter, true);
switch(type)
{
case ZoomType.Normal:
_data.Zoom = 1;
break;
case ZoomType.ZoomIn:
_data.Zoom *= 1.2;
break;
case ZoomType.ZoomOut:
_data.Zoom /= 1.2;
break;
}
}
}
MainViewModel:
public class MainViewModel : ViewModelBase
{
private string _imagePath;
public string ImagePath
{
get
{
return _imagePath;
}
set
{
if (_imagePath != value)
{
_imagePath = value;
OnPropertyChanged("ImagePath");
}
}
}
private double _zoom = 1.0;
public double Zoom
{
get
{
return _zoom;
}
set
{
if(_zoom != value)
{
_zoom = value;
OnPropertyChanged("Zoom");
}
}
}
private ICommand _openFileCommand;
public ICommand OpenFileCommand
{
get { return _openFileCommand; }
}
private ZoomCommand _zoomCommand;
public ZoomCommand ZoomCommand
{
get { return _zoomCommand; }
}
public MainViewModel()
{
_openFileCommand = new OpenFileCommand(this);
_zoomCommand = new ZoomCommand(this);
}
}
下一步我們要做的是將MainViewModel綁定到MainWindow上,我們可以經由過程上面兩種方法綁定:
1. 直接在MainWindow的Code Behind中停止綁定:
public MainWindow()
{
InitializeComponent();
DataContext = new MainViewModel();
}
2. 在App.xaml後台代碼中綁定(將App.xaml中StartupUri="MainWindow.xaml"刪除失落):
public App()
{
MainWindow window = new MainWindow();
window.DataContext = new MainViewModel();
window.Show();
}
運轉後果圖以下:

以上就是針對WPF MVVM示例講授的全體內容,並附有用果圖,看著還不錯吧,願望年夜家可以或許愛好,迎接提出名貴看法。