HighCharts圖表控件在ASP.NET WebForm中的應用總結(全)。本站提示廣大學習愛好者:(HighCharts圖表控件在ASP.NET WebForm中的應用總結(全))文章只能為提供參考,不一定能成為您想要的結果。以下是HighCharts圖表控件在ASP.NET WebForm中的應用總結(全)正文
從事過ASP.NET開辟的能夠都邑接觸到一些圖表控件,好比OWC、ZendGraph等等,這些控件都有一個特色,那就是我們可以像操作.NET中的對象一樣掌握它們的某些屬性,有能夠在當地開辟好了上傳到辦事器端安排運轉的時刻會湧現權限成績而招致不克不及正常運轉。本篇周公講述一個JavaScript的圖表控件,不要小視了這個JavaScript圖表控件,它能生成各類罕見的圖表。
Highcharts 是一個用純JavaScript編寫的一個圖表庫, 可以或許很簡略便捷的在web網站或是web運用法式添加有交互性的圖表,而且收費供給給小我進修、小我網站和非貿易用處應用。今朝HighCharts支撐的圖表類型有曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖和綜合圖表。
HighCharts應用道理以下圖所示:

通俗開辟形式是在前端運用Jquery和HighChartsJS庫文件,然後在<head>頭中寫Js劇本,例如繪制餅圖Jquery劇本以下:
繪制餅圖Jquery劇本
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Browser market shares at a specific website, 2010'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage}%</b>',
percentageDecimals: 1
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
});
個中data屬性為圖表綁定命據源。但這類方法也存在顯著成績:
前端代碼量過年夜
綁定靜態數據比擬艱苦,可取的辦法是應用$.AJAX異步辦法解析WebServices或許普通處置法式ashx,然後對前往成果停止JSON序列化處置,比擬費事輕易失足。
HighCharts的Js挪用代碼沒法完成代碼重用。
處理計劃是應用第三方HighCharts組件DoNet.HighCharts, 該組件是一個辦事器端生成HighCharts Js劇本的開源組件,然後經由過程輸入流的方法拔出到頁面Body塊的DIV中,道理以下圖所示:

DoNet.HighCharts開辟情況為(二選一)
VS2008+ASP.NET MVC3+.NET 3.5
VS2010+.NET 4.0
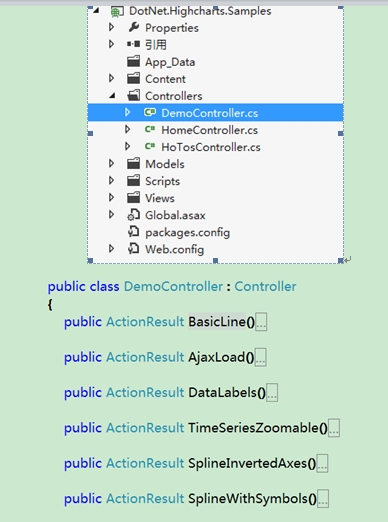
DoNet.HighCharts開源項目是以ASP.NET MVC3 Project的情勢分發的,開辟人員可以參考掌握器文件夾Controlls中的DemoController中每種圖表的後台代碼(和前台HighCharts JS代碼根本分歧)

MVC道理在這裡做簡略表述,便於法式員浏覽該代碼。
M:Module 模子層
V:View 視圖層
C:Controll 掌握層
當客戶端發送一個Action舉措時,依據舉措名找到Controll掌握器中響應的辦法名。例如 http://localhost/Charts/Demo/BasicLine,MVC 框架依據全局路由設置裝備擺設主動映照到BasicLine掌握器辦法,掌握器辦法前往一個Result並導航到Views文件夾下的同名視圖BasicLine.cshtml(cshtml可以懂得為WebForm的aspx)然後加載視圖。
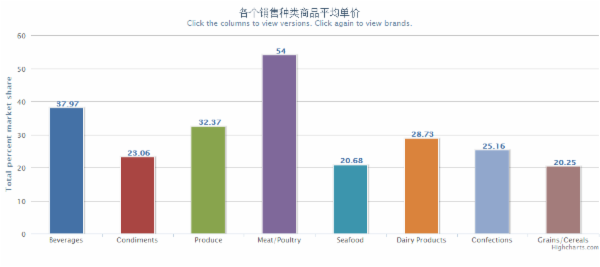
Asp.net mvc和Asp.net Web Form方法分歧,所以以上MVC完成方法須要修正能力在WebForm中應用。以下以“各類類產物均價統計功效”柱形圖(觸及到NorthWind數據庫的Products和Categories表)為例解釋WebForm中若何應用DoNet.HighCharts。
1: 創立查詢視圖View_CategoryAvgPrice

2: 創立強稱號數據集NorthWind.xsd

數據集分為強稱號數據集和弱稱號數據集(DataSet)兩種,詳細道理就不睜開描寫了。拖放View_CategoryAvgPrice和Categories表到數據集中。
3: 柱形圖掌握器辦法(ColumnWithDrilldown)在aspx頁面中的重要代碼完成
柱形圖掌握器辦法(ColumnWithDrilldown)在aspx頁面中的重要代碼完成
//導入DoNet.HighCharts包
using DotNet.Highcharts;
using DotNet.Highcharts.Options;
using DotNet.Highcharts.Enums;
using DotNet.Highcharts.Helpers;
using System.Drawing;
using NorthWindTableAdapters;
/// <summary>
/// 品種商品價錢統計類
/// </summary>
public class CategoryPrice
{
public Decimal Price { set; get; }
public string CategoryName { set; get; }
}
public partial class ColumnWithDrilldown : System.Web.UI.Page
{
#region 創立強稱號數據集表對象和數據適配器對象
private NorthWind.View_CategoryAvgPriceDataTable avgPriceDt;
avgPriceDt= new NorthWind.View_CategoryAvgPriceDataTable();
private NorthWind.CategoriesDataTable categoryDt = new NorthWind.CategoriesDataTable();
private View_CategoryAvgPriceTableAdapter avgPriceAdapter = new View_CategoryAvgPriceTableAdapter();
private CategoriesTableAdapter categoryAdapter = new CategoriesTableAdapter();
#endregion
private List<CategoryPrice> avgPriceList=null;//綁定命據源聚集
protected void Page_Load(object sender, EventArgs e)
{
LoadColumnWithDrilldown();
}
public void LoadColumnWithDrilldown()
{
avgPriceAdapter.Fill(avgPriceDt);
categoryAdapter.Fill(categoryDt);
//按產物品種分組顯示Linq表達式
avgPriceList =
(
from p in avgPriceDt
group p by p.CategoryID into g//依據品種編號分組
select new CategoryPrice
{
//品種稱號
CategoryName=categoryDt.First(c=>c.CategoryID==g.Key).CategoryName,
//品種商品均價
Price = g.Average(c => c.UnitPrice)
}
).ToList();
//顯示柱形圖的品種稱號數組
string[] categories = new string[avgPriceList.Count()];
int index = 0;
foreach (var item in avgPriceList)
{
categories[index++] = item.CategoryName;
}
Data data = LoadDate();//柱形圖靜態綁定的數據源
//省略HighCharts劇本代碼,同mvc代碼
div1.InnerHtml = chart.ToHtmlString();//轉換為HighCharts的客戶端劇本拔出到div1中
}
//依據匯總的品種商品創立柱形圖節點對象的辦法
private Data LoadDate()
{
Data data = null;
int index =-1;
//創立柱形圖顯示的節點對象
DotNet.Highcharts.Options.Point []pointList=new DotNet.Highcharts.Options.Point[avgPriceList.Count];
foreach (var item in avgPriceList)
{
pointList[++index] = new DotNet.Highcharts.Options.Point
{
Y = (Number)(item.Price*100)/100.0,
Color = Color.FromName(string.Format("colors[{0}]", index))
};
}
data = new Data(pointList);
return data;
}
}
顯示後果以下圖所示:

以上就是本文的全體論述,願望對年夜家有所贊助。