C#完成實體類與字符串相互轉換的辦法。本站提示廣大學習愛好者:(C#完成實體類與字符串相互轉換的辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是C#完成實體類與字符串相互轉換的辦法正文
1、媒介
Android完成圓角矩形,圓形或許橢圓等圖形,普通重要是個自界說View加上應用Xfermode完成的。完成圓角圖片的辦法其實很多,罕見的就是應用Xfermode,Shader。本文直接繼續ImageView,應用BitmapShader辦法來完成圓形、圓角和橢圓的繪制,等年夜家看我本文的辦法後,其他的相似外形也就都能觸類旁通來來畫出來了。
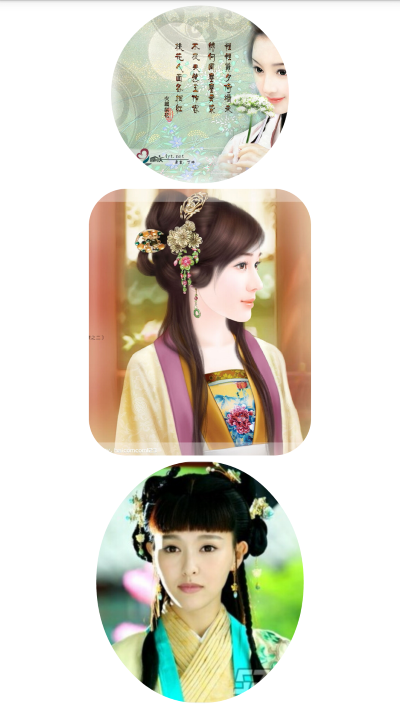
2、後果圖:

3、BitmapShader簡介
BitmapShader是Shader的子類,可以經由過程Paint.setShader(Shader shader)停止設置、
我們這裡只存眷BitmapShader,結構辦法:
mBitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
參數1:bitmap
參數2,參數3:TileMode;
TileMode的取值有三種:
CLAMP 拉伸
REPEAT 反復
MIRROR 鏡像
假如年夜家給電腦屏幕設置屏保的時刻,假如圖片太小,可以選擇反復、拉伸、鏡像;
反復:就是橫向、縱向赓續反復這個bitmap
鏡像:橫向赓續翻轉反復,縱向赓續翻轉反復;
拉伸:這個和電腦屏保的形式應當有些分歧,這個拉伸的是圖片最初的那一個像素;橫向的最初一個橫行像素,赓續的反復,縱項的那一列像素,赓續的反復;
public BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY)
挪用這個辦法來發生一個畫有一個位圖的襯著器(Shader)。
bitmap 在襯著器內應用的位圖
tileX The tiling mode for x to draw the bitmap in. 在位圖上X偏向花磚形式
tileY The tiling mode for y to draw the bitmap in. 在位圖上Y偏向花磚形式
TileMode:(一共有三種)
CLAMP :假如襯著器超越原始界限規模,會復制規模內邊沿染色。
REPEAT :橫向和縱向的反復襯著器圖片,平鋪。
MIRROR :橫向和縱向的反復襯著器圖片,這個和REPEAT 反復方法紛歧樣,他是以鏡像方法平鋪。
4、自界說圓形、圓角和橢圓的圖片View的完成
1. 丈量View的年夜小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 假如是繪制圓形,則強迫寬嵬峨小分歧
if (mType == TYPE_CIRCLE) {
mWidth = Math.min(getMeasuredWidth(), getMeasuredHeight());
mRadius = mWidth / 2;
setMeasuredDimension(mWidth, mWidth);
}
}
2、設置BitmapShader和畫筆Paint
/**
* 設置BitmapShader
*/
private void setBitmapShader() {
Drawable drawable = getDrawable();
if (null == drawable) {
return;
}
Bitmap bitmap = drawableToBitmap(drawable);
// 將bitmap作為著色器來創立一個BitmapShader
mBitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
float scale = 1.0f;
if (mType == TYPE_CIRCLE) {
// 拿到bitmap寬或高的小值
int bSize = Math.min(bitmap.getWidth(), bitmap.getHeight());
scale = mWidth * 1.0f / bSize;
} else if (mType == TYPE_ROUND || mType == TYPE_OVAL) {
// 假如圖片的寬或許高與view的寬高不婚配,盤算出須要縮放的比例;縮放後的圖片的寬高,必定要年夜於我們view的寬高;所以我們這裡取年夜值;
scale = Math.max(getWidth() * 1.0f / bitmap.getWidth(), getHeight() * 1.0f / bitmap.getHeight());
}
// shader的變換矩陣,我們這裡重要用於縮小或許減少
mMatrix.setScale(scale, scale);
// 設置變換矩陣
mBitmapShader.setLocalMatrix(mMatrix);
mPaint.setShader(mBitmapShader);
}
3.最初就是繪制出來圓角、圓形和橢圓的圖片,確定在onDraw外面啦,基本道理就是應用了下面mBitmapShader襯著的畫筆來繪制
@Override
protected void onDraw(Canvas canvas) {
if (null == getDrawable()) {
return;
}
setBitmapShader();
if (mType == TYPE_CIRCLE) {
canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);
} else if (mType == TYPE_ROUND) {
mPaint.setColor(Color.RED);
canvas.drawRoundRect(mRect, mRoundRadius, mRoundRadius, mPaint);
}else if(mType == TYPE_OVAL){
canvas.drawOval(mRect, mPaint);
}
}
5、視圖結構完成
這個很簡略,就是3個自界說的view:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:layout_marginTop="5dp" android:layout_marginBottom="25dp" android:orientation="vertical" > <com.czm.viewdrawtest.XCRoundAndOvalImageView android:id="@+id/cicleImageView" android:layout_width="200dp" android:layout_height="200dp" android:src="@drawable/img1" /> <com.czm.viewdrawtest.XCRoundAndOvalImageView android:id="@+id/roundRectImageView" android:layout_width="200dp" android:layout_height="240dp" android:layout_marginTop="5dp" android:src="@drawable/img2" /> <com.czm.viewdrawtest.XCRoundAndOvalImageView android:id="@+id/ovalImageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:src="@drawable/img3" /> </LinearLayout> </ScrollView>
6、應用和測試自界說View
下面直接繪制的自界說View寫完了,上面就是應用這個View了,應用辦法和通俗的ImageView一樣,看成通俗控件應用便可。
package com.czm.viewdrawtest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
/**
* 應用自界說ImageView
* @author caizhiming
*
*/
public class MainActivity extends Activity {
private XCRoundAndOvalImageView circleImageView;//圓形圖片
private XCRoundAndOvalImageView roundRectImageView;//圓角矩形圖片
private XCRoundAndOvalImageView ovalImageView;//橢圓圖片
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//設置無題目
requestWindowFeature(Window.FEATURE_NO_TITLE);
//設置全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
initViews();
}
/**
* 初始化Views
*/
private void initViews(){
circleImageView = (XCRoundAndOvalImageView)findViewById(R.id.cicleImageView);
roundRectImageView = (XCRoundAndOvalImageView)findViewById(R.id.roundRectImageView);
ovalImageView = (XCRoundAndOvalImageView)findViewById(R.id.ovalImageView);
roundRectImageView.setType(XCRoundAndOvalImageView.TYPE_ROUND);
roundRectImageView.setRoundRadius(100);
ovalImageView.setType(XCRoundAndOvalImageView.TYPE_OVAL);
ovalImageView.setRoundRadius(50);
}
}
7、總結
以上就是本文的全體內容,願望這篇文章的內容對年夜家開辟Android能有所贊助。