mvc C# JavaScript LigerUI oracle完成用戶的注冊、上岸驗證、上岸。本站提示廣大學習愛好者:(mvc C# JavaScript LigerUI oracle完成用戶的注冊、上岸驗證、上岸)文章只能為提供參考,不一定能成為您想要的結果。以下是mvc C# JavaScript LigerUI oracle完成用戶的注冊、上岸驗證、上岸正文
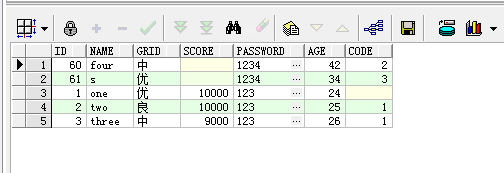
1、登錄數據庫,在數據庫中創立表User00,而且拔出數據。
表的字段分離為:
Id(編號)、Name(姓名)、Grid(級別)、Score(積分)、Password(暗碼)、Age(年紀)、Code(約請碼)。(個中編號是主動編號)

部門敕令以下:
select * from User00; /*查詢User00*/
insert into User00 values('one','優',10000,'123',24); /*拔出一行數據*/
update User00 set Grid='優' where Id=001; /*更新已存在數據*/
delete from User00; /*刪除內外一切數據*/
alter table User00 rename Code to Code; /*更改字段名*/
update User00 set Code =null; /*刪除某一列一切數據*/
alter table User00 add Age number; /* user00中拔出一列*/
alter table User00 modify Age varchar2(4); /*更改某字段類型*/
delete from User00 where Score is null; /*刪除暗碼為空的一切行*/
2、新建mvc項目kaohe00,添加一個掌握器Home。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Model;
using log4net;
using System.Reflection;
//using Bll;
namespace kaohe00.Models
{
public class HomeController : Controller
{
//
//數據庫 數據庫的
private static Bll.Test00 test00 = new Bll.Test00("Data Source=YWW;User Id=Test00;Password=Test00;"); //銜接數據庫
// GET: /Home/
public ActionResult Index() //顯示主頁的舉措辦法
{
return View();
}
public JsonResult ShowInfo() //把數據庫裡的表的數據發送到前台的辦法
{
var list = test00.GetList(); //
return Json(new { Rows = list, Total = list.Count }, JsonRequestBehavior.AllowGet);
}
public ActionResult Register() //注冊的舉措辦法
{
return View();
}
}
}
3、為Home的Index添加一個視圖,顯示主頁的信息,將數據庫的表User00的數據放到主頁視圖的表格中。
1、主頁視圖代碼:
@{
ViewBag.Title = "Index";
}
<script src="~/Content/jquery/jquery-1.9.0.min.js"></script>
<script src="~/Content/script/common.js"></script>
<script src="~/Content/ligerui/ligerui.all.js"></script>
<link href="~/Content/ligerui/skins/Aqua/css/ligerui-all.css" rel="stylesheet" />
<head>
<title>我的主頁</title>
</head>
<div id="maingrid"></div>
<script type="text/javascript">
$(function () {
$("#maingrid").ligerGrid({
columns: [
{ display: '編號', name: 'Id',heigth:100,width:250 },
{ display: '姓名', name: 'Name', heigth: 100, width: 250 },
{ display: '積分', name: 'Score', heigth: 100, width: 250 },
{ display: '暗碼', name: 'Password', heigth: 100, width: 250 },
{ display: '級別', name: 'Grid', heigth: 100, width: 250 },
{ display: '約請碼', name: 'Code', heigth: 100, width: 250 }
],
url: "/Home/ShowInfo", //挪用顯示本身信息的舉措辦法
});
});
</script>
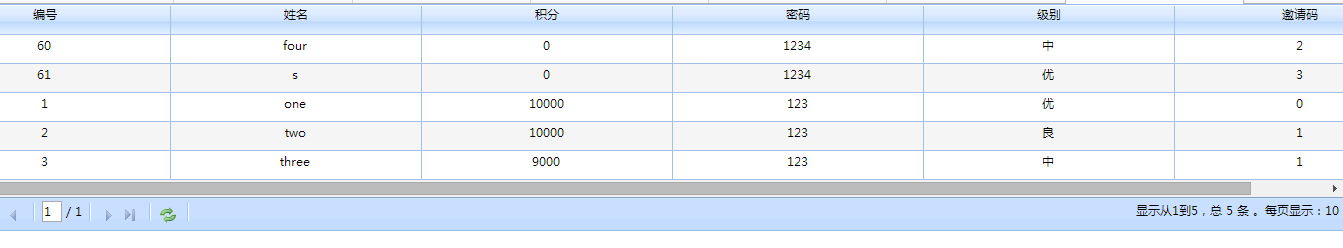
2、主頁視圖界面:

4、完成登錄功效
1、添加一個Login掌握器。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace kaohe00.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
//數據庫
private static Bll.Test00 test00 = new Bll.Test00("Data Source=YWW;User Id=Test00;Password=Test00;"); //銜接數據庫
public ActionResult Index()
{
return View();
}
public JsonResult LoginTest(string Id ,string Password) //登錄驗證舉措辦法
{
var succ = test00.LoginTest(Id, Password);
return Json(new { Succ = succ });
}
}
}
2.1、為Login的Index添加一個視圖
視圖代碼:
@{
ViewBag.Title = "Index";
}
<script src="~/Content/jquery/jquery-1.9.0.min.js"></script>
<script src="~/Content/script/common.js"></script>
<script src="~/Content/ligerui/ligerui.all.js"></script>
<link href="~/Content/ligerui/skins/Aqua/css/ligerui-all.css" rel="stylesheet" />
<head>
<title>登錄</title>
</head>
<div id="login">
<div id="Lform"></div>
</div>
<script type="text/javascript">
$(function () {
$("#Lform").ligerForm({
fields: [
{ display: "編號", name: "Id", newline: false, type: "text", },
{ display: "暗碼", name: "Password", newline: true, type: "password", }
],
});
$.ligerDialog.open({
target: $("#login"),
title: "登錄",
allowClose: false,
buttons: [
{
text: '登錄', onclick: function (item, dialog) {
var form = liger.get("Lform");
var data = form.getData();
if(data.Id==""||data.Password=="")
{
alert("用戶名或暗碼不克不及為空");
return false;
}
$.post("/Login/LoginTest", data, function (result) {
//alert(result.Succ);
if(result.Succ == true) {
window.document.location.href = "/Home/Index";
}
else {
alert("登錄掉敗");
return false;
}
});
}
},
{
text: '注冊', onclick: function (item, dialog) {
window.document.location.href = "/Register/Index";
}
},
]
});
});
</script>
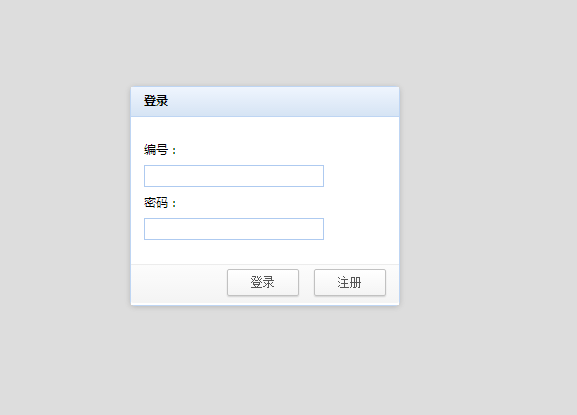
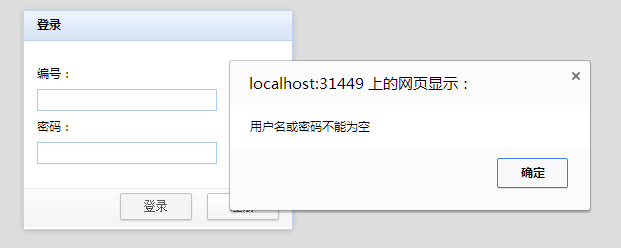
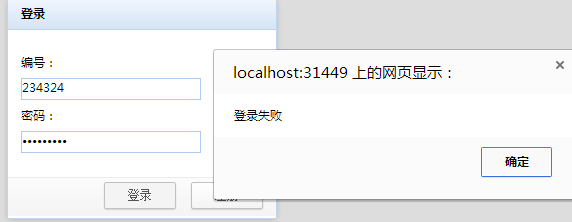
2.2、登錄視圖的界面:

5、完成注冊功效
1、添加一個注冊掌握器Register
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Model;
using log4net;
using System.Reflection;
namespace kaohe00.Controllers
{
public class RegisterController : Controller
{
//數據庫
private static Bll.Test00 test00 = new Bll.Test00("Data Source=YWW;User Id=Test00;Password=Test00;");
//
// GET: /Register/
public ActionResult Index()
{
return View();
}
public JsonResult Register(User00 user00)
{
var succ=test00.AddNew(user00)>0?1:0;
return Json(new { Succ = succ }, JsonRequestBehavior.AllowGet);
}
}
}
2.1、為注冊掌握器Register的index添加一個視圖
@{
ViewBag.Title = "Index";
}
<script src="~/Content/jquery/jquery-1.9.0.min.js"></script>
<script src="~/Content/script/common.js"></script>
<script src="~/Content/ligerui/ligerui.all.js"></script>
<link href="~/Content/ligerui/skins/Aqua/css/ligerui-all.css" rel="stylesheet" />
<script src="scripts/jquery.validate.js" type="text/javascript"></script>
<head>
<title>注冊頁面</title>
</head>
<div id="reform"></div>
<div id="rebutton"><input type="button" value="注冊" onclick="register()"></div>
<script type="text/javascript">
function register() {
// alert("test");
var form = liger.get("reform");
// alert(form.name.getData);
var data = form.getData();
if (data.Name == "" || data.Password == ""||data.Grid == "")
{
alert("請完全填寫必填信息");
return false;
}
//alert("test");
$.post("/Register/Register", data,
function (data) {
alert("注冊勝利");
window.document.location.href = "/Home/Index";
});
}
$(function () {
$("#reform").ligerForm({
inputWidth: 170, labelWidth: 90, space: 40,
fields: [
{ display: "姓名 ", name: "Name", newline: true, type: "text",validate:{required:true}},
{ display: "暗碼", name: "Password", newline: true, type: "password", type: "text", validate: { required: true } },
{ display: "年紀", name: "Age", newline: true, type: "text" },
{ display: "會員級別", name: "Grid", newline: true, type: "text", type: "text", validate: { required: true } },
{ display: "約請碼", name: "Code", newline: true, type: "text" }
],
});
});
</script>
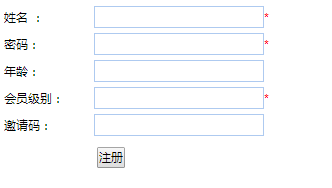
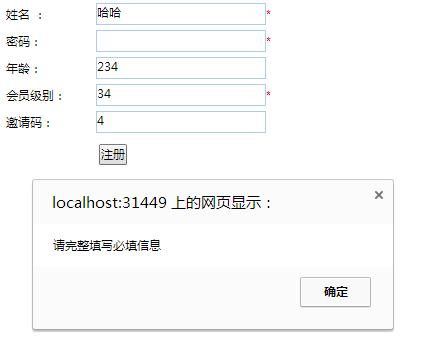
2.2注冊視圖的界面

6、為數據庫的表樹立Model模子實體類,樹立一個類文件定名為User00.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Model
{
/// <summary>
/// </summary>
public class User00
{
public int Id { get; set; }
public string Name { get; set; }
public string Grid { get; set; }
public int Score { get; set; }
public string Password { get; set; }
public int Age { get; set; }
public int Code { get; set; }
}
}
7、前文湧現的Bll定名空間和類Test00等一些代碼是援用了別的的庫。
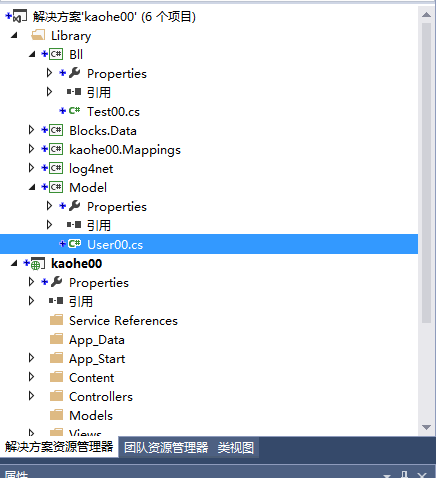
1、目次

2、個中文件Test00的代碼:
using Blocks.Data;
using Blocks.Data.CustomType;
using Blocks.Data.DbProviders.Oracle;
using kaohe00.Mappings;
using Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Bll
{
public class Test00
{
/// <summary>
/// 數據庫
/// </summary>
private Database oracle = null;
public Test00(string connectionString)
{
this.oracle = new Database(new OracleDbProvider(connectionString));
this.oracle.Mappings(typeof(User00Mapping).Assembly);
}
public List<User00> GetList() //界說GetList函數,其功效:取得一個類型是User00類的列表相當於數組
{
var list = this.oracle.Select<User00>().ToList();
return list;
}
public int AddNew(User00 user00)
{
return this.oracle.Insert(user00);
}
public bool LoginTest(string Id,string Password) //函數功效:斷定前台穿的值能否在數據庫中的
{
// var search = this.oracle.Select<User00>();
// var list = search.Where(t => t.Id == int.Parse(Id)) && t.Password == Password;
var search = this.oracle.Select<User00>().Where(t => t.Id == int.Parse(Id) && t.Password == Password);
var list = search.ToList(); //list相當於數組
if (list.Count > 0) //??!!
{
//var user = list.First();
return true;
}
else
{
return false;
}
}
}
}
3、個中的kaohe00.Mappings文件裡的User00Mapping.cs的文件的代碼:
using Blocks.Data.Mapping;
using Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace kaohe00.Mappings
{
public class User00Mapping : ClassMap<User00>
{
public User00Mapping()
{
Map(t => t.Id).AutoNumber();
Map(t => t.Name);
}
}
}
8、設置途徑: defaults: new { controller = "Login", action = "Index", id = UrlParameter.Optional },使其先履行Login。
9、檢查後果:
1、點擊登錄後暗碼毛病的情形:

或許

2、輸出准確的編號暗碼,進入主頁視圖界面
3、點擊注冊落後入注冊視圖界面
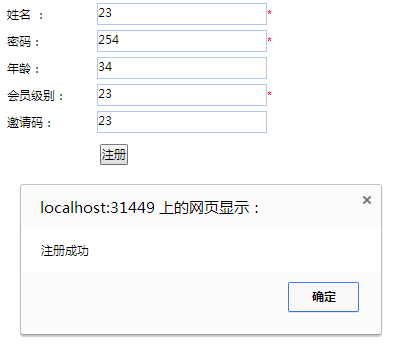
4、在注冊界面輸出內容,注冊掉敗和勝利的情形:

或許
注冊勝利後點擊肯定,進入主頁視圖界面
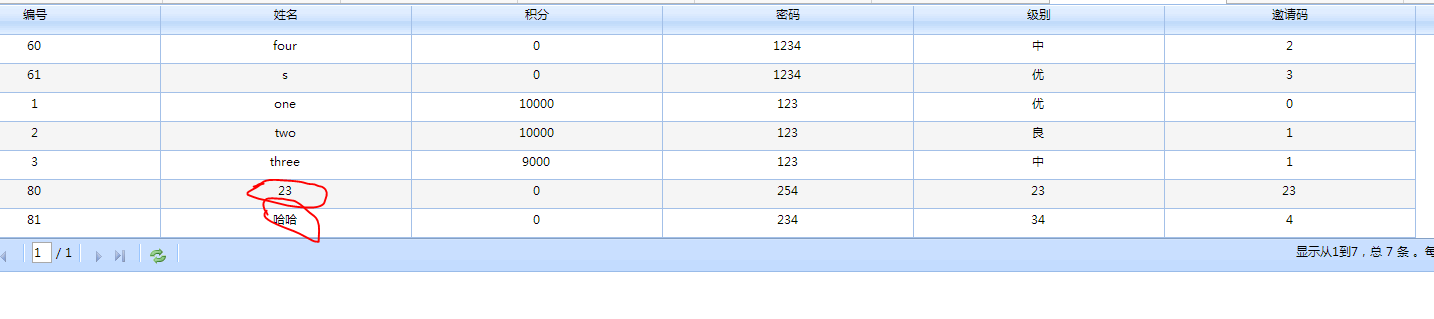
可以看到主頁視圖界面新添加的信息

好了,關於mvc C# JavaScript LigerUI oracle完成用戶的注冊、上岸驗證、上岸 的內容就給年夜家引見到這裡,願望對年夜家有所贊助!