C# MVC形式下商品抽獎功效完成。本站提示廣大學習愛好者:(C# MVC形式下商品抽獎功效完成)文章只能為提供參考,不一定能成為您想要的結果。以下是C# MVC形式下商品抽獎功效完成正文
比來項目需求的一個抽獎功效給整頓了下,說話表達才能欠好,寫的欠好請勿吐槽,一笑而過就好。好了上面開端說說這個抽獎功效。由於觸及到公司的項目所以一些敏感的處所均已中文取代。
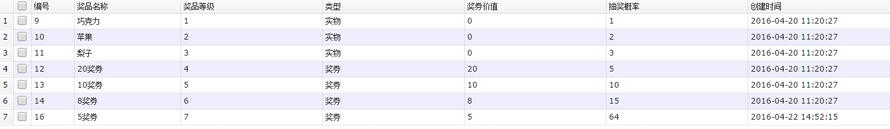
起首在後台添加獎品的稱號和幾率如圖:

後台代碼沒甚麼好說的,我們來看看前端代碼。
經由過程html做出以下款式:
<div class="turntable-bg">
<div class="pointer">
<img id="pointer" src="~/Content/images/pointer.png" alt="pointer" />
</div>
<div class="rotate">
<img id="turntable" src="~/Content/images/turntable.png" alt="turntable" />
</div>
</div>

這裡要留意切圖時刻的角度。否則扭轉後所對應的角度就纰謬了。
上面給抽獎的指針添加點擊事宜:
function rotate() {
$.ajax({
type: 'POST',
url: '/掌握器/辦法',
dataType: 'json',
cache: false,
error: function () {
alert('失足了!');
return false;
},
success: function (data) {
if (data == 1 || data == -3) {
var bRotate = true;
if (data == 1) {
alert("請登錄!");
}if (data == -3) {
alert("對不起,您的獎券缺乏!")
}
}
else {
var angles = parseInt(data.angle); //角度
var txt = data.prize; //獎項
var awards = parseInt(data.id);
var bRotate = false; //假如bRotate為 true 的時刻沒法點擊
var rotateFn = rotateFn_method(awards, angles, txt);
if (bRotate) return;
switch (awards) {
case 0:
//var angle = [26, 88, 137, 185, 235, 287, 337];
// rptateFn_method 三個參數均為後台傳出,0,337 為轉回旋轉所對應的角度,最初一個則為商品稱號
rotateFn_method(0, 337, '獎品稱號');
break;
case 1:
//var angle = [88, 137, 185, 235, 287];
rotateFn_method(1, 26, '獎品稱號');
break;
case 2:
//var angle = [137, 185, 235, 287];
rotateFn_method(2, 88, '獎品稱號');
break;
case 3:
//var angle = [137, 185, 235, 287];
rotateFn_method(3, 137, '獎品稱號');
break;
case 4:
//var angle = [185, 235, 287];
rotateFn_method(4, 185, '獎品稱號');
break;
case 5:
//var angle = [185, 235, 287];
rotateFn_method(5, 235, '獎品稱號');
break;
case 6:
//var angle = [235, 287];
rotateFn_method(6, 235, '獎品稱號');
break;
case 7:
//var angle = [287];
rotateFn_method(7, 282, '獎品稱號');
break;
}
}
}
});
}
//扭轉事宜
function rotateFn_method(awards, angles, txt) {
var bRotate = false;
bRotate = !bRotate;
$('#turntable').stopRotate();
$('#turntable').rotate({
angle: 0,
animateTo: angles + 1800,
duration: 8000,
callback: function () {
$("#Pl h4").html("祝賀你抽中" + txt + "");
}
bRotate = !bRotate;
}
})
};
//刷新以後頁面
function locateEnd() {
window.location.reload();
}
如許頁面的轉盤便可以扭轉和彈出獎品了,js中正文應當比擬明白,我就不多對js停止說明了,上面來講說掌握器裡盤算幾率的邏輯,之所以不把幾率盤算寫在js中,是由於js文件輕易被改動,想必年夜家都曉得。話不多說,上面上代碼:
//斷定用戶能否登錄
if (admin != null)
{
//獲得後台設置的數據,見圖1
var LdList = hr.LuckdrawList();
//由於觸及到公司的項目一切一些敏感處所均已中文取代
List<double> dt = LdList.Select(i => i.幾率).ToList();
//創立一個數值
double[] Array = dt.ToArray();
//角度
int angle = 0;
//獎品
var prize = "";
var id = 0;
//將幾率放入數值,挪用上面的Get辦法盤算出所前往的幾率位於數值中的第幾位
var Pl = Get(Array);
//獲得獎品表中位於Pl的產物
var model = LdList[Pl];
// id , angle 角度 prize 獎品
if (model.獎品品級 == 1)
{
angle = 26;
prize = model.獎品;
id = 1;
}
if (model.獎品品級 == 7)
{
angle = 88;
prize = model.獎品;
id = 2;
}
if (model.獎品品級 == 4)
{
angle = 137;
prize = model.獎品;
id = 3;
}
if (model.獎品品級 == 3)
{
angle = 185;
prize = model.獎品;
id = 4;
}
if (model.獎品品級 == 6)
{
angle = 235;
prize = model.獎品;
id = 5;
}
if (model.獎品品級 == 2)
{
angle = 282;
prize = model.獎品;
id = 7;
}
if (model.獎品品級 == 5)
{
angle = 337;
prize = model.獎品;
id = 0;
}
return Json(new { angle = angle, prize = prize, id = id });
}return Json(data);
}
盤算幾率的部門:
/// <summary>
/// 獲得抽獎成果
/// </summary>
/// <param name="prob">各物品的抽中幾率</param>
/// <returns>前往抽中的物品地點數組的地位</returns>
private static int Get(double[] prob)
{
int result = 0;
int n = (int)(prob.Sum() * 1000); //盤算幾率總和,縮小1000倍
Random r = rnd;
float x = (float)r.Next(0, n) / 1000; //隨機生成0~幾率總和的數字
for (int i = 0; i < prob.Count(); i++)
{
double pre = prob.Take(i).Sum(); //區間下界
double next = prob.Take(i + 1).Sum(); //區間上界
if (x >= pre && x < next) //假如在該區間規模內,就前往成果加入輪回
{
result = i;
break;
}
}
return result;
}
private static Random rnd = new Random();
根本上就這些,有缺乏的處所請列位協助彌補一下,感謝年夜家的浏覽。