Winform先生信息治理體系上岸窗體設計(1)。本站提示廣大學習愛好者:(Winform先生信息治理體系上岸窗體設計(1))文章只能為提供參考,不一定能成為您想要的結果。以下是Winform先生信息治理體系上岸窗體設計(1)正文
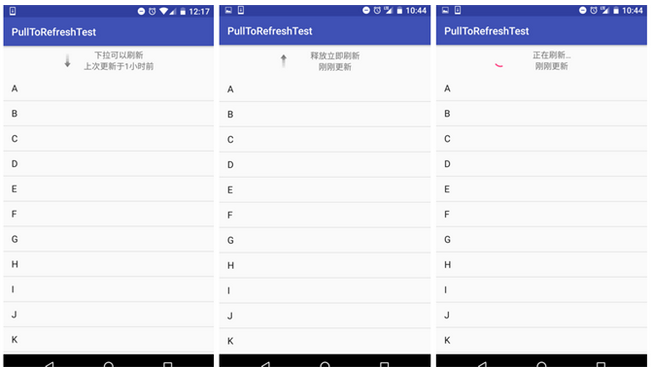
完成後果:

圖片素材:



--> 起首, 寫先下拉刷新時的刷新結構 pull_to_refresh.xml:
<resources>
<string name="app_name">PullToRefreshTest</string>
<string name="pull_to_refresh">下拉可以刷新</string>
<string name="release_to_refresh">釋放立刻刷新</string>
<string name="refreshing">正在刷新...</string>
<string name="not_updated_yet">暫未更新過</string>
<string name="updated_at">前次更新於%1$s前</string>
<string name="updated_just_now">方才更新</string>
<string name="time_error">時光有成績</string>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pull_to_refresh_head"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="3">
<ImageView
android:id="@+id/arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/indicator_arrow" />
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerInParent="true"
android:visibility="gone" />
</RelativeLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="12"
android:orientation="vertical">
<TextView
android:id="@+id/description"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="@string/pull_to_refresh" />
<TextView
android:id="@+id/updated_at"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|top"
android:text="@string/updated_at" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
strings
pull_to_refresh
--> 然後, 也是重要的, 自界說下拉刷新的 View (包括下拉刷新一切操作) RefreshView.java:
package com.dragon.android.tofreshlayout;
import android.content.Context;
import android.content.SharedPreferences;
import android.os.AsyncTask;
import android.os.SystemClock;
import android.preference.PreferenceManager;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
public class RefreshView extends LinearLayout implements View.OnTouchListener {
private static final String TAG = RefreshView.class.getSimpleName();
public enum PULL_STATUS {
STATUS_PULL_TO_REFRESH(0), // 下拉狀況
STATUS_RELEASE_TO_REFRESH(1), // 釋放立刻刷新狀況
STATUS_REFRESHING(2), // 正在刷新狀況
STATUS_REFRESH_FINISHED(3); // 刷新完成或未刷新狀況
private int status; // 狀況
PULL_STATUS(int value) {
this.status = value;
}
public int getValue() {
return this.status;
}
}
// 下拉頭部回滾的速度
public static final int SCROLL_SPEED = -20;
// 一分鐘的毫秒值,用於斷定前次的更新時光
public static final long ONE_MINUTE = 60 * 1000;
// 一小時的毫秒值,用於斷定前次的更新時光
public static final long ONE_HOUR = 60 * ONE_MINUTE;
// 一天的毫秒值,用於斷定前次的更新時光
public static final long ONE_DAY = 24 * ONE_HOUR;
// 一月的毫秒值,用於斷定前次的更新時光
public static final long ONE_MONTH = 30 * ONE_DAY;
// 一年的毫秒值,用於斷定前次的更新時光
public static final long ONE_YEAR = 12 * ONE_MONTH;
// 前次更新時光的字符串常量,用於作為 SharedPreferences 的鍵值
private static final String UPDATED_AT = "updated_at";
// 下拉刷新的回調接口
private PullToRefreshListener mListener;
private SharedPreferences preferences; // 用於存儲前次更新時光
private View header; // 下拉頭的View
private ListView listView; // 須要去下拉刷新的ListView
private ProgressBar progressBar; // 刷新時顯示的進度條
private ImageView arrow; // 指導下拉和釋放的箭頭
private TextView description; // 指導下拉和釋放的文字描寫
private TextView updateAt; // 前次更新時光的文字描寫
private MarginLayoutParams headerLayoutParams; // 下拉頭的結構參數
private long lastUpdateTime; // 前次更新時光的毫秒值
// 為了避免分歧界面的下拉刷新在前次更新時光上相互有抵觸,應用id來做辨別
private int mId = -1;
private int hideHeaderHeight; // 下拉頭的高度
/**
* 以後處置甚麼狀況,可選值有 STATUS_PULL_TO_REFRESH, STATUS_RELEASE_TO_REFRESH, STATUS_REFRESHING 和 STATUS_REFRESH_FINISHED
*/
private PULL_STATUS currentStatus = PULL_STATUS.STATUS_REFRESH_FINISHED;
// 記載上一次的狀況是甚麼,防止停止反復操作
private PULL_STATUS lastStatus = currentStatus;
private float yDown; // 手指按下時的屏幕縱坐標
private int touchSlop; // 在被剖斷為轉動之前用戶手指可以挪動的最年夜值。
private boolean loadOnce; // 能否已加載過一次layout,這裡onLayout中的初始化只需加載一次
private boolean ableToPull; // 以後能否可以下拉,只要ListView轉動到頭的時刻才許可下拉
/**
* 下拉刷新控件的結構函數,會在運轉時靜態添加一個下拉頭的結構
*/
public RefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
preferences = PreferenceManager.getDefaultSharedPreferences(context);
header = LayoutInflater.from(context).inflate(R.layout.pull_to_refresh, null, true);
progressBar = (ProgressBar) header.findViewById(R.id.progress_bar);
arrow = (ImageView) header.findViewById(R.id.arrow);
description = (TextView) header.findViewById(R.id.description);
updateAt = (TextView) header.findViewById(R.id.updated_at);
touchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
refreshUpdatedAtValue();
setOrientation(VERTICAL);
addView(header, 0);
//Log.d(TAG, "RefreshView Constructor() getChildAt(0): " + getChildAt(0));
//Log.d(TAG, "RefreshView Constructor() getChildAt(0): " + getChildAt(1));
// listView = (ListView) getChildAt(1);
// listView.setOnTouchListener(this);
}
/**
* 停止一些症結性的初始化操作,好比:將下拉頭向上偏移停止隱蔽,給 ListView 注冊 touch 事宜
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed && !loadOnce) {
hideHeaderHeight = -header.getHeight();
headerLayoutParams = (MarginLayoutParams) header.getLayoutParams();
headerLayoutParams.topMargin = hideHeaderHeight;
listView = (ListView) getChildAt(1);
//Log.d(TAG, "onLayout() getChildAt(0): " + getChildAt(0));
//Log.d(TAG, "onLayout() listView: " + listView);
listView.setOnTouchListener(this);
loadOnce = true;
}
}
/**
* 當 ListView 被觸摸時挪用,個中處置了各類下拉刷新的詳細邏輯
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
setCanAbleToPull(event); // 斷定能否可以下拉
if (ableToPull) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
yDown = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 獲得挪動中的 Y 軸的地位
float yMove = event.getRawY();
// 獲得從按下到挪動進程中挪動的間隔
int distance = (int) (yMove - yDown);
// 假如手指是上滑狀況,而且下拉頭是完整隱蔽的,就屏障下拉事宜
if (distance <= 0 && headerLayoutParams.topMargin <= hideHeaderHeight) {
return false;
}
if (distance < touchSlop) {
return false;
}
// 斷定能否曾經在刷新狀況
if (currentStatus != PULL_STATUS.STATUS_REFRESHING) {
// 斷定設置的 topMargin 能否 > 0, 默許初始設置為 -header.getHeight()
if (headerLayoutParams.topMargin > 0) {
currentStatus = PULL_STATUS.STATUS_RELEASE_TO_REFRESH;
} else {
// 不然狀況為下拉中的狀況
currentStatus = PULL_STATUS.STATUS_PULL_TO_REFRESH;
}
// 經由過程偏移下拉頭的 topMargin 值,來完成下拉後果
headerLayoutParams.topMargin = (distance / 2) + hideHeaderHeight;
header.setLayoutParams(headerLayoutParams);
}
break;
case MotionEvent.ACTION_UP:
default:
if (currentStatus == PULL_STATUS.STATUS_RELEASE_TO_REFRESH) {
// 松手時假如是釋放立刻刷新狀況,就去挪用正在刷新的義務
new RefreshingTask().execute();
} else if (currentStatus == PULL_STATUS.STATUS_PULL_TO_REFRESH) {
// 松手時假如是下拉狀況,就去挪用隱蔽下拉頭的義務
new HideHeaderTask().execute();
}
break;
}
// 時辰記得更新下拉頭中的信息
if (currentStatus == PULL_STATUS.STATUS_PULL_TO_REFRESH
|| currentStatus == PULL_STATUS.STATUS_RELEASE_TO_REFRESH) {
updateHeaderView();
// 以後正處於下拉或釋放狀況,要讓 ListView 掉去核心,不然被點擊的那一項會一向處於選中狀況
listView.setPressed(false);
listView.setFocusable(false);
listView.setFocusableInTouchMode(false);
lastStatus = currentStatus;
// 以後正處於下拉或釋放狀況,經由過程前往 true 屏障失落 ListView 的轉動事宜
return true;
}
}
return false;
}
/**
* 給下拉刷新控件注冊一個監聽器
*
* @param listener 監聽器的完成
* @param id 為了避免分歧界面的下拉刷新在前次更新時光上相互有抵觸,分歧界面在注冊下拉刷新監聽器時必定要傳入分歧的 id
*/
public void setOnRefreshListener(PullToRefreshListener listener, int id) {
mListener = listener;
mId = id;
}
/**
* 當一切的刷新邏輯完成後,記載挪用一下,不然你的 ListView 將一向處於正在刷新狀況
*/
public void finishRefreshing() {
currentStatus = PULL_STATUS.STATUS_REFRESH_FINISHED;
preferences.edit().putLong(UPDATED_AT + mId, System.currentTimeMillis()).commit();
new HideHeaderTask().execute();
}
/**
* 依據以後 ListView 的轉動狀況來設定 {@link #ableToPull}
* 的值,每次都須要在 onTouch 中第一個履行,如許可以斷定出以後應當是轉動 ListView,照樣應當停止下拉
*/
private void setCanAbleToPull(MotionEvent event) {
View firstChild = listView.getChildAt(0);
if (firstChild != null) {
// 獲得 ListView 中第一個Item的地位
int firstVisiblePos = listView.getFirstVisiblePosition();
// 斷定第一個子控件的 Top 能否和第一個 Item 地位相等
if (firstVisiblePos == 0 && firstChild.getTop() == 0) {
if (!ableToPull) {
// getRawY() 取得的是絕對屏幕 Y 偏向的地位
yDown = event.getRawY();
}
// 假如首個元素的上邊沿,間隔父結構值為 0,就解釋 ListView 轉動到了最頂部,此時應當許可下拉刷新
ableToPull = true;
} else {
if (headerLayoutParams.topMargin != hideHeaderHeight) {
headerLayoutParams.topMargin = hideHeaderHeight;
header.setLayoutParams(headerLayoutParams);
}
ableToPull = false;
}
} else {
// 假如 ListView 中沒有元素,也應當許可下拉刷新
ableToPull = true;
}
}
/**
* 更新下拉頭中的信息
*/
private void updateHeaderView() {
if (lastStatus != currentStatus) {
if (currentStatus == PULL_STATUS.STATUS_PULL_TO_REFRESH) {
description.setText(getResources().getString(R.string.pull_to_refresh));
arrow.setVisibility(View.VISIBLE);
progressBar.setVisibility(View.GONE);
rotateArrow();
} else if (currentStatus == PULL_STATUS.STATUS_RELEASE_TO_REFRESH) {
description.setText(getResources().getString(R.string.release_to_refresh));
arrow.setVisibility(View.VISIBLE);
progressBar.setVisibility(View.GONE);
rotateArrow();
} else if (currentStatus == PULL_STATUS.STATUS_REFRESHING) {
description.setText(getResources().getString(R.string.refreshing));
progressBar.setVisibility(View.VISIBLE);
arrow.clearAnimation();
arrow.setVisibility(View.GONE);
}
refreshUpdatedAtValue();
}
}
/**
* 依據以後的狀況來扭轉箭頭
*/
private void rotateArrow() {
float pivotX = arrow.getWidth() / 2f;
float pivotY = arrow.getHeight() / 2f;
float fromDegrees = 0f;
float toDegrees = 0f;
if (currentStatus == PULL_STATUS.STATUS_PULL_TO_REFRESH) {
fromDegrees = 180f;
toDegrees = 360f;
} else if (currentStatus == PULL_STATUS.STATUS_RELEASE_TO_REFRESH) {
fromDegrees = 0f;
toDegrees = 180f;
}
RotateAnimation animation = new RotateAnimation(fromDegrees, toDegrees, pivotX, pivotY);
animation.setDuration(100);
animation.setFillAfter(true);
arrow.startAnimation(animation);
}
/**
* 刷新下拉頭中前次更新時光的文字描寫
*/
private void refreshUpdatedAtValue() {
lastUpdateTime = preferences.getLong(UPDATED_AT + mId, -1);
long currentTime = System.currentTimeMillis();
long timePassed = currentTime - lastUpdateTime;
long timeIntoFormat;
String updateAtValue;
if (lastUpdateTime == -1) {
updateAtValue = getResources().getString(R.string.not_updated_yet);
} else if (timePassed < 0) {
updateAtValue = getResources().getString(R.string.time_error);
} else if (timePassed < ONE_MINUTE) {
updateAtValue = getResources().getString(R.string.updated_just_now);
} else if (timePassed < ONE_HOUR) {
timeIntoFormat = timePassed / ONE_MINUTE;
String value = timeIntoFormat + "分鐘";
updateAtValue = String.format(getResources().getString(R.string.updated_at), value);
} else if (timePassed < ONE_DAY) {
timeIntoFormat = timePassed / ONE_HOUR;
String value = timeIntoFormat + "小時";
updateAtValue = String.format(getResources().getString(R.string.updated_at), value);
} else if (timePassed < ONE_MONTH) {
timeIntoFormat = timePassed / ONE_DAY;
String value = timeIntoFormat + "天";
updateAtValue = String.format(getResources().getString(R.string.updated_at), value);
} else if (timePassed < ONE_YEAR) {
timeIntoFormat = timePassed / ONE_MONTH;
String value = timeIntoFormat + "個月";
updateAtValue = String.format(getResources().getString(R.string.updated_at), value);
} else {
timeIntoFormat = timePassed / ONE_YEAR;
String value = timeIntoFormat + "年";
updateAtValue = String.format(getResources().getString(R.string.updated_at), value);
}
updateAt.setText(updateAtValue);
}
/**
* 正在刷新的義務,在此義務中會去回調注冊出去的下拉刷新監聽器
*/
class RefreshingTask extends AsyncTask<Void, Integer, Void> {
@Override
protected Void doInBackground(Void... params) {
int topMargin = headerLayoutParams.topMargin;
while (true) {
topMargin = topMargin + SCROLL_SPEED;
if (topMargin <= 0) {
topMargin = 0;
break;
}
publishProgress(topMargin);
SystemClock.sleep(10);
}
currentStatus = PULL_STATUS.STATUS_REFRESHING;
publishProgress(0);
if (mListener != null) {
mListener.onRefresh();
}
return null;
}
@Override
protected void onProgressUpdate(Integer... topMargin) {
updateHeaderView();
headerLayoutParams.topMargin = topMargin[0];
header.setLayoutParams(headerLayoutParams);
}
}
/**
* 隱蔽下拉頭的義務,當未停止下拉刷新或下拉刷新完成後,此義務將會使下拉頭從新隱蔽
*/
class HideHeaderTask extends AsyncTask<Void, Integer, Integer> {
@Override
protected Integer doInBackground(Void... params) {
int topMargin = headerLayoutParams.topMargin;
while (true) {
topMargin = topMargin + SCROLL_SPEED;
if (topMargin <= hideHeaderHeight) {
topMargin = hideHeaderHeight;
break;
}
publishProgress(topMargin);
SystemClock.sleep(10);
}
return topMargin;
}
@Override
protected void onProgressUpdate(Integer ... topMargin) {
headerLayoutParams.topMargin = topMargin[0];
header.setLayoutParams(headerLayoutParams);
}
@Override
protected void onPostExecute(Integer topMargin) {
headerLayoutParams.topMargin = topMargin;
header.setLayoutParams(headerLayoutParams);
currentStatus = PULL_STATUS.STATUS_REFRESH_FINISHED;
}
}
/**
* 下拉刷新的監聽器,應用下拉刷新的處所應當注冊此監聽器來獲得刷新回調
*/
public interface PullToRefreshListener {
// 刷新時會去回調此辦法,在辦法內編寫詳細的刷新邏輯。留意此辦法是在子線程中挪用的, 可以不用另開線程來停止耗時操作
void onRefresh();
}
}
--> 第三步, 寫主結構:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.dragon.android.tofreshlayout.RefreshView
android:id="@+id/refreshable_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</com.dragon.android.tofreshlayout.RefreshView>
</RelativeLayout>
--> 最初, Java 代碼添加 ListView 的數據:
package com.dragon.android.tofreshlayout;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
RefreshView refreshableView;
ListView listView;
ArrayAdapter<String> adapter;
private WebView webView;
private static int NUM = 30;
String[] items = new String[NUM];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
for (int i = 0; i < items.length; i++) {
items[i] = "列表項" + i;
}
refreshableView = (RefreshView) findViewById(R.id.refreshable_view);
listView = (ListView) findViewById(R.id.list_view);
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, items);
listView.setAdapter(adapter);
refreshableView.setOnRefreshListener(new RefreshView.PullToRefreshListener() {
@Override
public void onRefresh() {
SystemClock.sleep(3000);
refreshableView.finishRefreshing();
}
}, 0);
}
}
法式 Demo: 鏈接:http://pan.百度.com/s/1ge6Llw3 暗碼:skna
***************其實還應當再封裝的...*****************
以上所述是小編給年夜家引見的Android自界說控件下拉刷新實例代碼,願望對年夜家有所贊助,假如年夜家有任何疑問請給我留言,小編會實時答復年夜家的。在此也異常感激年夜家對網站的支撐!