進修Winform分組類控件(Panel、groupBox、TabControl)。本站提示廣大學習愛好者:(進修Winform分組類控件(Panel、groupBox、TabControl))文章只能為提供參考,不一定能成為您想要的結果。以下是進修Winform分組類控件(Panel、groupBox、TabControl)正文
分組類控件重要包含容器控件(Panel),分組框控件(groupBox)和選項卡控件(TabControl)等控件。
1、Panel控件
Panel控件是由System.Windows.Forms.Panel類供給的,重要感化就是將其他控件組合一路放在一個面板上,使這些控件更輕易治理。當Panel控件面板上要顯示過量的控件時,可設置AutoScroll屬性為true。
Panel控件在默許情形下不顯示邊框,如把BorderStyle屬性設置為不是none的其他值,便可以應用面板可視化地組合相干的控件。
實例:演示Panel控件的BorderStyle屬性和AutoScroll屬性
(1)在窗體中添加一個Panel控件,設置AutoScroll屬性為true,設置BorderStyle屬性為Fixed3D,添加一個Button控件和一個ListBox控件,設置Button控件的Text屬性為“增長”。
(2)雙擊Button控件生成Click事宜,在Click事宜中完成向ListBox控件添加一個項目而且使其高度增長20,代碼為:
<span > private void button1_Click(object sender, EventArgs e)
{
listBox1.Items.Add("子項");//增長子項
listBox1.Height = listBox1.Height + 20;//增長高度
}</span>
完全的窗體代碼為:
<span >using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
listBox1.Items.Add("子項");//增長子項
listBox1.Height = listBox1.Height + 20;//增長高度
}
}
}
</span>
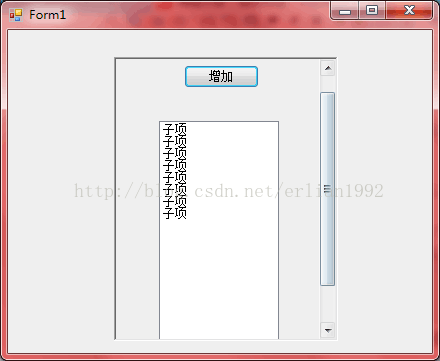
運轉窗體然後屢次點擊增長按鈕的成果為:

2、GroupBox控件
GroupBox控件是由System.Windows.Forms.GroupBox類供給的,重要感化是為其他控件供給可辨認的分組,平日,應用分組框按功效細分窗體。
實例:演示GroupBox控件的應用
在窗體上添加兩個GroupBox控件gpbSystem和gpbClass,設置gpbSystem控件的Text屬性為系別,並放置兩個RadioButton控件,分離設置它們的Text屬性為“盤算機”和“外語系”。異樣設置gpbClass的Text屬性為班級,並放置兩個RadioButton控件,分離設置它們的Text屬性為“一班”和“二班”。
運轉窗體的成果為:

3、TabControl控件
TabControl控件是由System.Windows.Forms.TabControl類供給的,感化就是將相干的組件組合到一系列選項卡頁面上。TabControl控件治理TabPages聚集,TabControl控件的MultiLine屬性用來設置能否顯示多行選項卡選。假如Multiline屬性設置為false,而有多個選項卡不克不及一次顯示出來,就供給組箭頭檢查殘剩的選項卡。TabControl控件的Appearance屬性是指導選項卡是揮之成按鈕照樣繪制成慣例選項卡,該屬性有三個值分離是Normal(繪制成慣例選項),Buttons(繪制成慣例按鈕)和FlatButton(繪制成膩滑按鈕)。
把光標放在TabControl控件上點擊,可經由過程【增長選項卡】或選擇【移除選項卡】敕令來添加和刪除TabPages聚集,也可經由過程TabControl控件TabPages屬性來添加和刪除TabPages聚集,TabPages的Text屬性是用來設置選項卡上顯示的內容。而SelectedTab屬性可以肯定以後的選項卡。每次選擇新選項卡時,救護觸發SelectedIndexChanged事宜,經由過程SelectedIndex屬性和SelectedTab屬性確認以後選擇,便可以依據選項卡停止待定的處置。
實例:演示TabControl控件的應用
(1)在窗體上添加一個TabControl控件並右擊,選擇【增長選項卡】敕令,添加一個選項卡TabPage1,反復操作再添加個TabPage2,在TabPage1中提添加一個Button控件,更改TabPage1的Text屬性為“選項一”,在TabPage2中添加一個TextBox控件,更改TabPage2的Text屬性為“選項二”。
(2)選擇TabControl控件,在事宜中找到SelectedindexChanged事宜,雙擊前面的空格,生成SelectedIndexChanged事宜,經由過程MessageBox的Show辦法顯示TabControl控件所選項的TabPages的題目和索引,代碼為:
<span > private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
MessageBox.Show("你單擊了"+tabControl1.SelectedTab.Text
//撤消單擊的選項卡題目
+"它的索引是"+tabControl1.SelectedIndex.ToString());//撤消單擊的選項卡索引
}</span>
完全的窗體代碼為:
<span >using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication5
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
MessageBox.Show("你單擊了"+tabControl1.SelectedTab.Text
//撤消單擊的選項卡題目
+"它的索引是"+tabControl1.SelectedIndex.ToString());//撤消單擊的選項卡索引
}
}
}
</span>
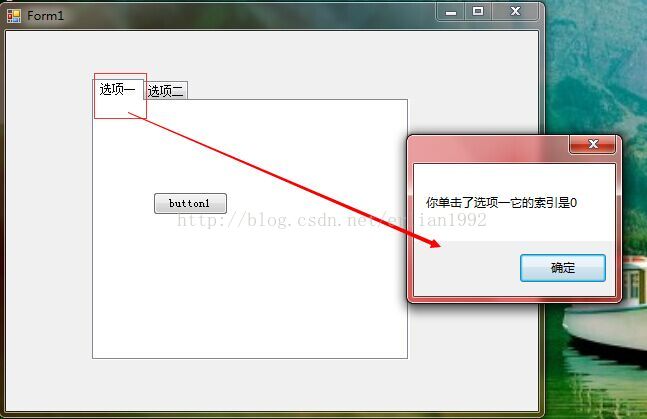
順次單擊選項卡的運轉成果為:


以上就是本文的全體內容,願望對年夜家的進修有所贊助。