C#微信開辟第一章。本站提示廣大學習愛好者:(C#微信開辟第一章)文章只能為提供參考,不一定能成為您想要的結果。以下是C#微信開辟第一章正文
不想空話,直接寫了!由於是留給本身做漫筆的,所以年夜神們看到別噴……
1.必需有微信"賬號
2.你也能夠請求測試微旌旗燈號,鏈接給你http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
然後,樹立mvc,你只須要點幾下vs就幫你弄定了。這不空話
接著,要創立一個普通處置法式,隨意起個名字,測試經由過程才是重點,抓緊時光……
/// <summary>
/// 驗證微信簽名
/// </summary>
/// <returns></returns>
/// * 將token、timestamp、nonce三個參數停止字典序排序
/// * 將三個參數字符串拼接成一個字符串停止sha1加密
/// * 開辟者取得加密後的字符串可與signature比較,標識該要求起源於微信。
private bool CheckSignature()
{
var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"];
var timestamp = HttpContext.Current.Request.QueryString["timestamp"];
var nonce = HttpContext.Current.Request.QueryString["nonce"];
var echostr = HttpContext.Current.Request.QueryString["echostr"];
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方法
if (tmpStr.ToLower() == signature)
{
return true;
}
return false;
}
這代碼相當因而跟微信"號中【開辟】--》【根本設置裝備擺設】外面你所寫的Token 一個一對一令牌通訊握手,只需相互通了,那末你就算是弄定了!
弄定是後話,還有任務沒做完,接著寫!
怎樣設置裝備擺設,這是成績,哎只能用花生殼給測試先,至多要曉得玩了半天是否是通的!
看下圖:右邊花生殼設置裝備擺設-----左邊iis網站宣布綁定

看到這圖,你也明確下一步怎樣玩了吧。當地iis配上了域名。這的確屌爆了…………
上面。我們加上代碼。設置發送和主動答復測試,看看能不克不及玩
#region 吸收新聞
/// <summary>
/// 吸收微信發送的XML新聞而且解析
/// </summary>
private void ReceiveXml()
{
var requestStream = HttpContext.Current.Request.InputStream;
var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length);
var requestStr = Encoding.UTF8.GetString(requestByte);
if (!string.IsNullOrEmpty(requestStr))
{
//封裝要求類
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr);
var rootElement = requestDocXml.DocumentElement;
if (rootElement == null) return;
var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
};
switch (wxXmlModel.MsgType)
{
case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText;
break;
case "image"://圖片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText;
break;
case "event"://事宜
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText;
if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//存眷類型
{
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
}
break;
default:
break;
}
ResponseXML(wxXmlModel);//答復新聞
}
}
#endregion
#region 答復新聞
private void ResponseXML(WxXmlModel WxXmlModel)
{
var QrCodeApi = new QrCodeApi();
var XML = "";
switch (WxXmlModel.MsgType)
{
case "text"://文本答復
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content);
break;
case "event":
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "存眷勝利");
}
else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼先存眷後推送事宜
}
break;
case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼已存眷 直接推送事宜
break;
}
break;
default://默許答復
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
}
#endregion
下面一個發送,一個吸收,照樣在WhApi.ashx處置法式文件外面。我就想說清晰,呵呵!
由於你根"平台握手勝利了,你確定要發點器械曩昔嘗嘗對吧~~
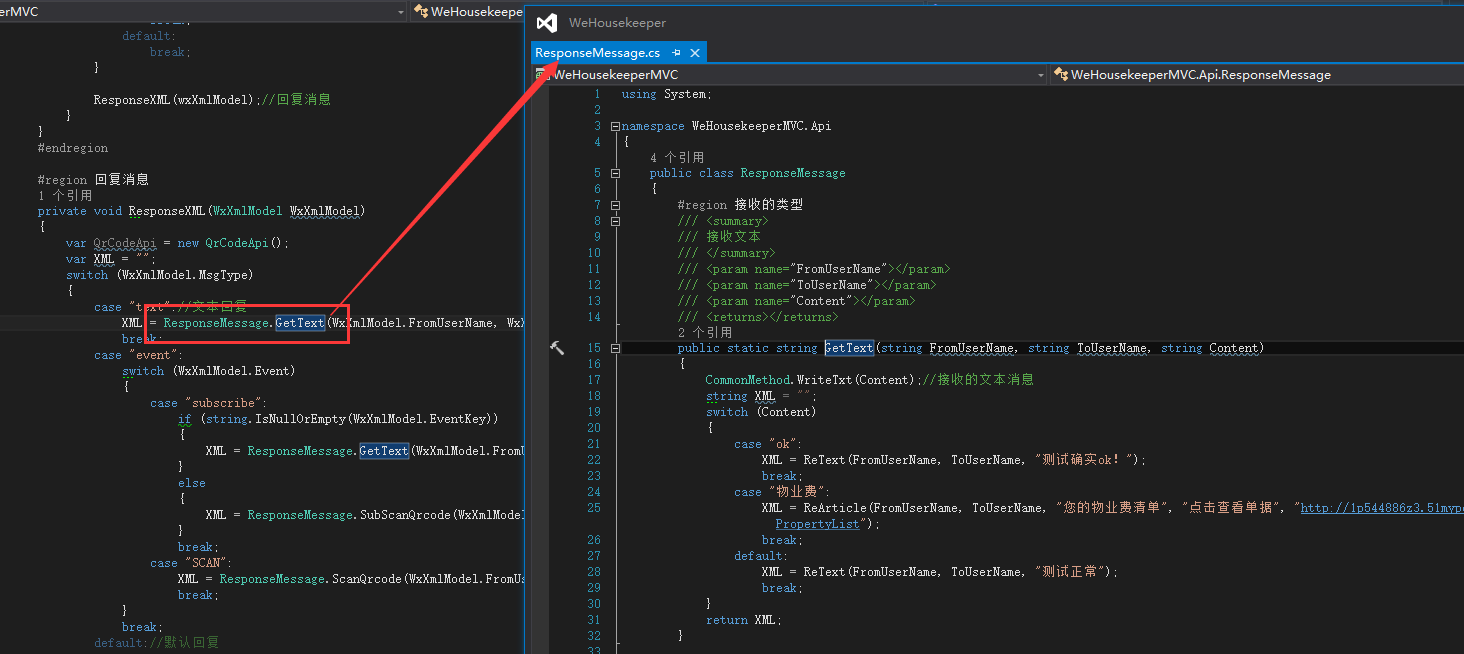
下圖是一個吸收辦法和一個主動婚配答復文件的聯系關系,別急上面我會上傳這個文件!

還缺一個設置裝備擺設,就是vs要設置【調試】----【附加到過程】,只須要把上面【顯示一切用戶過程】一項打勾,你就可以找到w3wp.exe 假如有多個如許的過程,那你照樣要確認【用戶名】那一列,選中跟你法式池稱號一樣的就ok,點附加,肯定附加!
接上去。好玩了…………………………………………………………
微信掃一掃誰人測試"號,發一條自界說新聞,看看有甚麼答復,下面的繁瑣設置裝備擺設,可以加斷點調試的,否則弄那末多也沒意義是吧,看看發送和吸收跟你本身設定的吻合,那就ok了。
就如許…………寫完了。
出色專題分享:ASP.NET微信開辟教程匯總,迎接年夜家進修。
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐。