BootStrap mvcpager分頁款式(get要求,刷新頁面)。本站提示廣大學習愛好者:(BootStrap mvcpager分頁款式(get要求,刷新頁面))文章只能為提供參考,不一定能成為您想要的結果。以下是BootStrap mvcpager分頁款式(get要求,刷新頁面)正文
應用辦法:
先把mvcpager.dll援用參加mvc項目中。
前台代碼
前台:
@{
Layout = null;
}
@using Webdiyer.WebControls.Mvc
@model PagedList<string>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css_pager.css" rel="stylesheet" />
</head>
<body>
<div>
@foreach (var item in Model)
{
@item<br />
}
</div>
<div >
@Html.Pager(Model, new PagerOptions { PageIndexParameterName = "pageIndex", ContainerTagName = "ul", PrevPageText = "上頁", NextPageText = "下頁", FirstPageText = "首頁", LastPageText = "尾頁", CssClass = "pagination", PagerItemsSeperator = "", CurrentPagerItemWrapperFormatString = "<li class=\"active\"><a href=\"#\">{0}</a></li>", PagerItemWrapperFormatString = "<li>{0}</li>" }, new { id = "bootstrappager", @class = "pagination" })
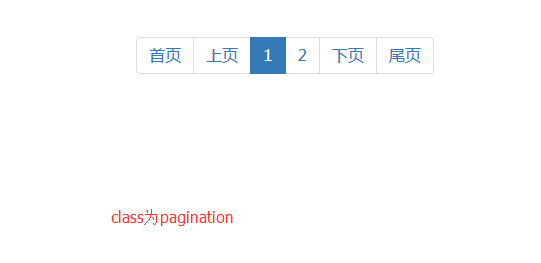
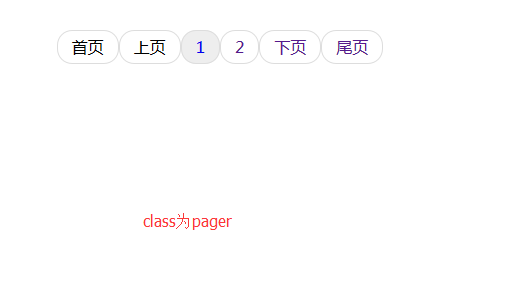
<!-- @class 可為pagination或pager 款式可自行修正款式表-->
</div>
</body>
</html>
後台代碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Webdiyer.WebControls.Mvc;
namespace MvcApplication6.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index(int pageIndex=1, int pageSize=2)
{
List<string> list = new List<string>(){
"a",
"b",
"c",
"d"
};
return View(list.ToPagedList(pageIndex, pageSize));
}
}
}
@Html.Pager(Model, new PagerOptions { PageIndexParameterName = "pageIndex", ContainerTagName = "ul", PrevPageText = "上頁", NextPageText = "下頁", FirstPageText = "首頁", LastPageText = "尾頁", CssClass = "pagination", PagerItemsSeperator = "", CurrentPagerItemWrapperFormatString = "<li class=\"active\"><a href=\"#\">{0}</a></li>", PagerItemWrapperFormatString = "<li>{0}</li>" }, new { id = "bootstrappager", @class = "pagination" })
款式更改:class為pager或pagination
如圖:


款式文件:
.pagination {
border-radius: 4px;
display: inline-block;
margin: 20px 0;
padding-left: 0;
}
.pagination > li {
display: inline;
}
.pagination > li > a, .pagination > li > span {
background-color: #fff;
border: 1px solid #ddd;
color: #337ab7;
float: left;
line-height: 1.42857;
margin-left: -1px;
padding: 6px 12px;
position: relative;
text-decoration: none;
}
.pagination > li:first-child > a, .pagination > li:first-child > span {
border-bottom-left-radius: 4px;
border-top-left-radius: 4px;
margin-left: 0;
}
.pagination > li:last-child > a, .pagination > li:last-child > span {
border-bottom-right-radius: 4px;
border-top-right-radius: 4px;
}
.pagination > li > a:hover, .pagination > li > span:hover, .pagination > li > a:focus, .pagination > li > span:focus {
background-color: #eee;
border-color: #ddd;
color: #23527c;
z-index: 3;
}
.pagination > .active > a, .pagination > .active > span, .pagination > .active > a:hover, .pagination > .active > span:hover, .pagination > .active > a:focus, .pagination > .active > span:focus {
background-color: #337ab7;
border-color: #337ab7;
color: #fff;
cursor: default;
z-index: 2;
}
.pagination > .disabled > span, .pagination > .disabled > span:hover, .pagination > .disabled > span:focus, .pagination > .disabled > a, .pagination > .disabled > a:hover, .pagination > .disabled > a:focus {
background-color: #fff;
border-color: #ddd;
color: #777;
cursor: not-allowed;
}
/*.pagination-lg > li > a, .pagination-lg > li > span {
font-size: 18px;
line-height: 1.33333;
padding: 10px 16px;
}
.pagination-lg > li:first-child > a, .pagination-lg > li:first-child > span {
border-bottom-left-radius: 6px;
border-top-left-radius: 6px;
}
.pagination-lg > li:last-child > a, .pagination-lg > li:last-child > span {
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;
}
.pagination-sm > li > a, .pagination-sm > li > span {
font-size: 12px;
line-height: 1.5;
padding: 5px 10px;
}
.pagination-sm > li:first-child > a, .pagination-sm > li:first-child > span {
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
}
.pagination-sm > li:last-child > a, .pagination-sm > li:last-child > span {
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
}*/
.pager {
list-style: outside none none;
margin: 20px 0;
padding-left: 0;
text-align: center;
}
.pager li {
display: inline;
}
.pager li > a, .pager li > span {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
display: inline-block;
padding: 5px 14px;
text-decoration: none;
}
.pager li > a:hover, .pager li > a:focus {
background-color: #eee;
text-decoration: none;
}
.pager .next > a, .pager .next > span {
float: right;
}
.pager .previous > a, .pager .previous > span {
float: left;
}
.pager .disabled > a, .pager .disabled > a:hover, .pager .disabled > a:focus, .pager .disabled > span {
background-color: #fff;
color: #777;
cursor: not-allowed;
}
.pager > .active > a, .pager > .active > span, .pager > .active > a:hover, .pager > .active > span:hover, .pager > .active > a:focus, .pager > .active > span:focus {
background-color: #eee;
cursor: default;
z-index: 2;
}
以上所述是小編給年夜家引見的BootStrap mvcpager分頁款式(get要求,刷新頁面),願望對年夜家有所贊助,假如年夜家有任何疑問請給我留言,小編會實時答復年夜家的。在此也異常感激年夜家對網站的支撐!