C#組件系列 你值得具有的一款Excel處置神器Spire.XLS。本站提示廣大學習愛好者:(C#組件系列 你值得具有的一款Excel處置神器Spire.XLS)文章只能為提供參考,不一定能成為您想要的結果。以下是C#組件系列 你值得具有的一款Excel處置神器Spire.XLS正文
媒介:比來項目外面有一些對Excel操作的需求,博主想都沒想,NPOI呗,簡略、開源、收費,年夜家都愛好!確切,關於一些簡略的Excel導入、導出、歸並單位格等,它都沒啥太年夜的成績,然則此次的需求有兩點是NPOI弄不定的:
1、導入Excel後,須要切割Excel的Sheet頁,然後每一個Sheet頁零丁生成一個PDF文件。
2、導出Excel的時刻,項目外面須要將一些數據表格以圖表的情勢在Excel外面展現。
找了一圈材料,關於Excel生成pdf,網上的謎底一模一樣:應用COM組件的方法,經由過程挪用辦事器下面的Office組件外面的器械去轉。這類方法須要在辦事器下面裝置Office,這卻是其次,最主要的是,權限的成績很頭疼。博主曾經依照這類方法完成了,調試的時刻沒成績,安排到IIS下面以後又出了各類權限的成績,十分困難在一台辦事器下面安排勝利了,放到另外一台辦事器下面依照異樣的方法安排,卻照樣提醒“謝絕拜訪”。博主也是醉了。而關於Excel生成圖表,NPOI臨時沒找到完成方法,COM組件的方法可以,然則完成起來略顯龐雜,而且這器械宏大、不太穩固,特別是我們年夜部門人小我電腦下面裝的Office都不是正版,應用起來也很費事。
基於此,經由一番盡力,找到了這麼一個第三方組件Spire.XLS。這兩天體驗了一把,應用起來還比擬隨手,在此來簡略引見下這個組件的應用吧。
1、組件引見
Spire.XLS是E-iceblue開辟的一套基於企業級的專業Office文檔處置的組件之一,全稱Spire.Office for .NET。旗下有Spire.Doc,Spire XLS,Spire.PDF,Spire.BarCode等多款專業組件,為各類Office文檔在法式處置上供給了很年夜的便利,官方為各類功效供給了年夜量的在線api,簡化了應用組件的難度。組件應用時不須要當地Office組件的支撐。Spire.Office是一款企業級組件,它供給了免費版本和收費版本兩種級別,普通來講,關於小我的運用,收費版本已足夠用。好比關於上文博主碰到的成績,Spire.XLS組件就供給了很好的完成機制,假如你也碰到了NPOI處理不了的成績,無妨嘗嘗這個。
“XLS”是Excel文件的後綴之一,望文生義,Spire.XLS固然就是針對Excel表格處置的組件喽,本篇,博主將聯合上文碰到的成績來看看Spire.XLS組件的壯大功效。
2、組件裝置應用
關於組件的裝置,在此照樣供給兩種方法:
1、官方下載裝置
下載地址。官方下載的裝置包是msi開頭的,裝置時須要選擇支撐的VS版本等信息,軟件的裝置就不做過量解釋,有興致的可以下載嘗嘗。
2、Nuget裝置
年夜家最愛好的應當照樣Nuget方法吧,簡略,便利,而且易於治理。博主也是不太愛好為了一個組件而去零丁下載一個裝置包。
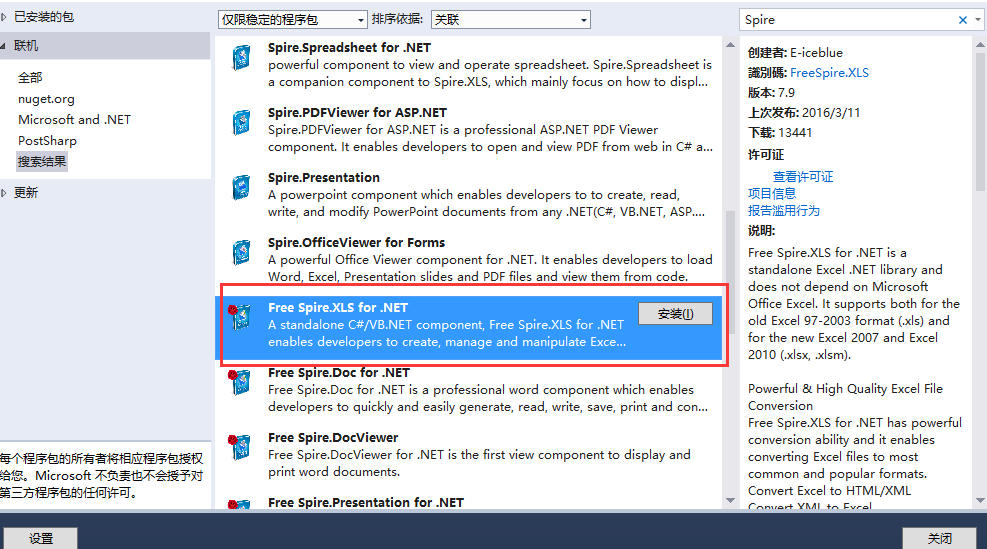
Spire.XLS也供給了Nuget的方法,只須要搜刮Spire,選擇收費版的組件便可:

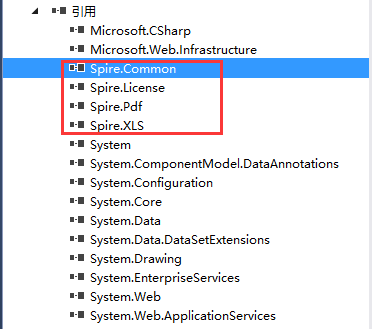
裝置完成後主動援用了須要的dll

3、組件功效引見
關於Excel的一些經常使用操作,好比取值、賦值、設置單位格款式等,這裡就不做過量引見,不管是Com組件、NPOI照樣Aspose,這些都是最基本的功效。上面就針對上文提出的幾個成績側重解釋下。
1、Excel轉PDF
(1)COM組件完成思緒回想
關於Excel轉PDF的完成,網上找到的處理計劃根本一樣,年夜致代碼如斯:
/// <summary>
/// 把Excel文件轉換成PDF格局文件
/// </summary>
/// <param name="sourcePath">源文件途徑</param>
/// <param name="targetPath">目的文件途徑</param>
/// <returns>true=轉換勝利</returns>
public bool XLSConvertToPDF(string sourcePath, string targetPath)
{
Logger.Info("開端轉pdf");
bool result = false;
XlFixedFormatType targetType = XlFixedFormatType.xlTypePDF;
object missing = Type.Missing;
Microsoft.Office.Interop.Excel.Application application = null;
Microsoft.Office.Interop.Excel.Workbook workBook = null;
try
{
application = new Application();
application.Interactive = false;
object target = targetPath;
object type = targetType;
workBook = application.Workbooks.Open(sourcePath, missing, missing, missing, missing, missing,
missing, missing, missing, missing, missing, missing, missing, missing, missing);
application.Interactive = true;
workBook.ExportAsFixedFormat(targetType, target, XlFixedFormatQuality.xlQualityStandard, true, false, missing, missing, missing, missing);
result = true;
}
catch(Exception ex)
{
Logger.Error("excel轉pdf異常,異常信息:" + ex.Message + "。客棧信息:" + ex.StackTrace);
result = false;
}
finally
{
if (workBook != null)
{
workBook.Close(true, missing, missing);
workBook = null;
}
if (application != null)
{
application.Quit();
application = null;
}
GC.Collect();
GC.WaitForPendingFinalizers();
GC.Collect();
GC.WaitForPendingFinalizers();
}
return result;
}
這個辦法須要依附於本機下面的office Com組件,假如你裝置Office的時刻,沒有裝置com組件相干的dll,這個辦法也是用不了的,而且還有一個最年夜的成績就是履行application.Workbooks.Open(sourcePath, missing, missing, missing, missing, missing, missing, missing, missing, missing, missing, missing, missing, missing, missing);這一個辦法的時刻須要以後用戶有操作Excel Application這個組件的權限,特別是安排到IIS下面以後,須要設置裝備擺設一系列的權限,很是費事。
(2)Spire.XLS完成轉換
經由過程上文,我們曉得,Spire.Office供給了Spire.XLS和Spire.PDF兩個組件,那末他們之間的轉換就簡略了。我們照樣模仿一個文件上傳的功效。
前端有一個上傳控件:
<input type="file" name="txt_file" />
後台有一個吸收上傳文件的辦法以下:
[HttpPost]
public JsonResult UploadFile()
{
var strRes = string.Empty;
var oFile = Request.Files["txt_file"];
Workbook book = new Workbook();
book.LoadFromStream(oFile.InputStream);
var strFullName = @"D:\Data\Upload\" + "First" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".pdf";
book.SaveToPdf(strFullName);
return Json(new object { }, JsonRequestBehavior.AllowGet);
}
就這麼簡略的幾句話便可完成將上傳的Excel轉成PDF文件。依據源文件生成Workbook對象,Spire.XLS供給了多種方法,我們最經常使用的兩種方法以下:
// 依據文件途徑生成workbook. public void LoadFromFile(string fileName); // 依據文件流生成workbook. public void LoadFromStream(Stream stream);
2.1、最原始的轉換
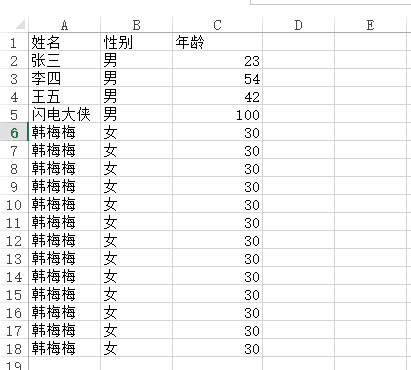
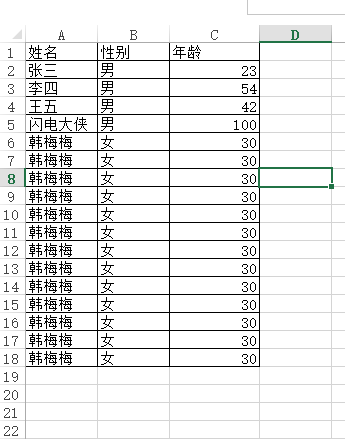
原始Excel文件:

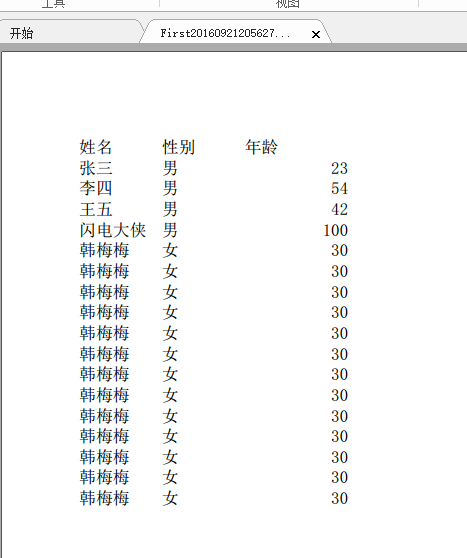
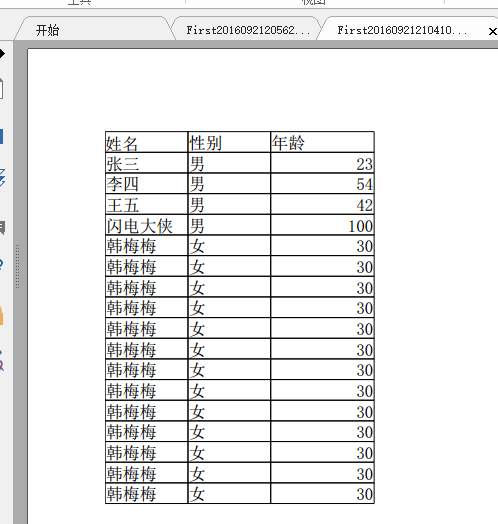
轉換成PDF以後

2.2、欠好看?加一個邊框便可。

轉換以後

2.3、自界說轉換的PDF
有些情形下,我們Excel外面有許多列,招致默許生成的pdf換行成績,如許將會招致PDF的可讀性很差,這類情形,Spire.XLS為我們供給了自界說轉換PDF的方法,好比可以指定PDF的頁寬,頁高,年夜小等等屬性。
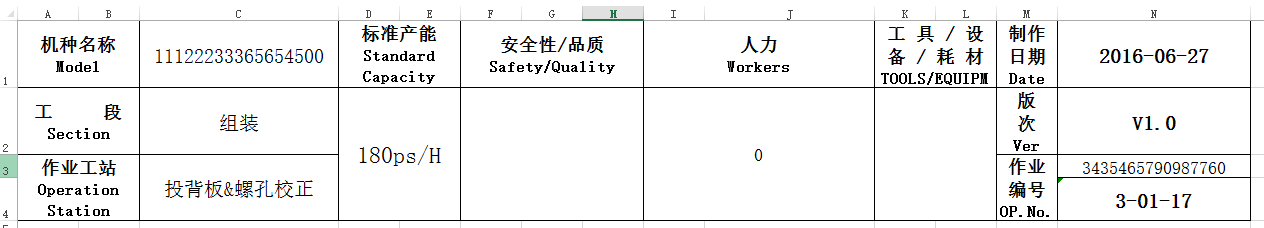
好比有以下Excel文檔須要轉換成PDF文件:

假如依照慣例的轉換,生成的PDF的寬度缺乏以顯示Excel的一切列,因而轉換出來的後果如許:

為懂得決這類成績,組件為我們供給了以下辦法:
[HttpPost]
public JsonResult UploadFile()
{
var strRes = string.Empty;
var oFile = Request.Files["txt_file"];
Workbook book = new Workbook();
book.LoadFromStream(oFile.InputStream);
var strFullName = @"D:\Data\Upload\" + "First" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".pdf";
PdfDocument pdfDocument = new PdfDocument();
pdfDocument.PageSettings.Orientation = PdfPageOrientation.Landscape;
pdfDocument.PageSettings.Width = 1800;//指定PDF的寬度
pdfDocument.PageSettings.Height = 1000;//指定PDF的高度
PdfConverterSettings settings = new PdfConverterSettings();
settings.TemplateDocument = pdfDocument;
PdfConverter pdfConverter = new PdfConverter(book);
pdfDocument = pdfConverter.Convert(settings);
pdfDocument.SaveToFile(strFullName);
return Json(new object { }, JsonRequestBehavior.AllowGet);
}
如許便可以正常了,假如你的Excel列更多,可以恰當調劑寬度和高度。獲得的成果以下

還有更多壯大的功效年夜家有興致可以漸漸摸索,官方文檔寫得還算具體。
2.4、Excel轉其他類型
除轉為PDF,Spire.XLS還支撐轉換為其他類型,好比罕見的xml、Image、Html等。假如年夜家有這方面的需求,可以深究一下。
2、Excel生成圖表
2.1、Excel圖表生成道理剖析
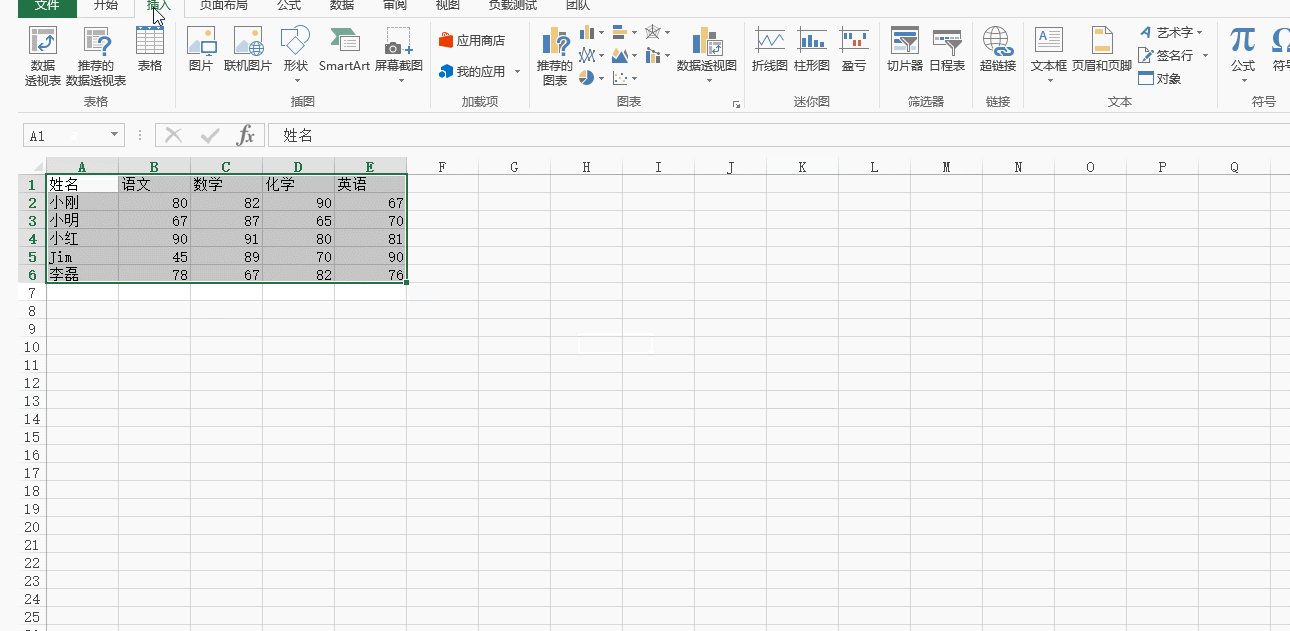
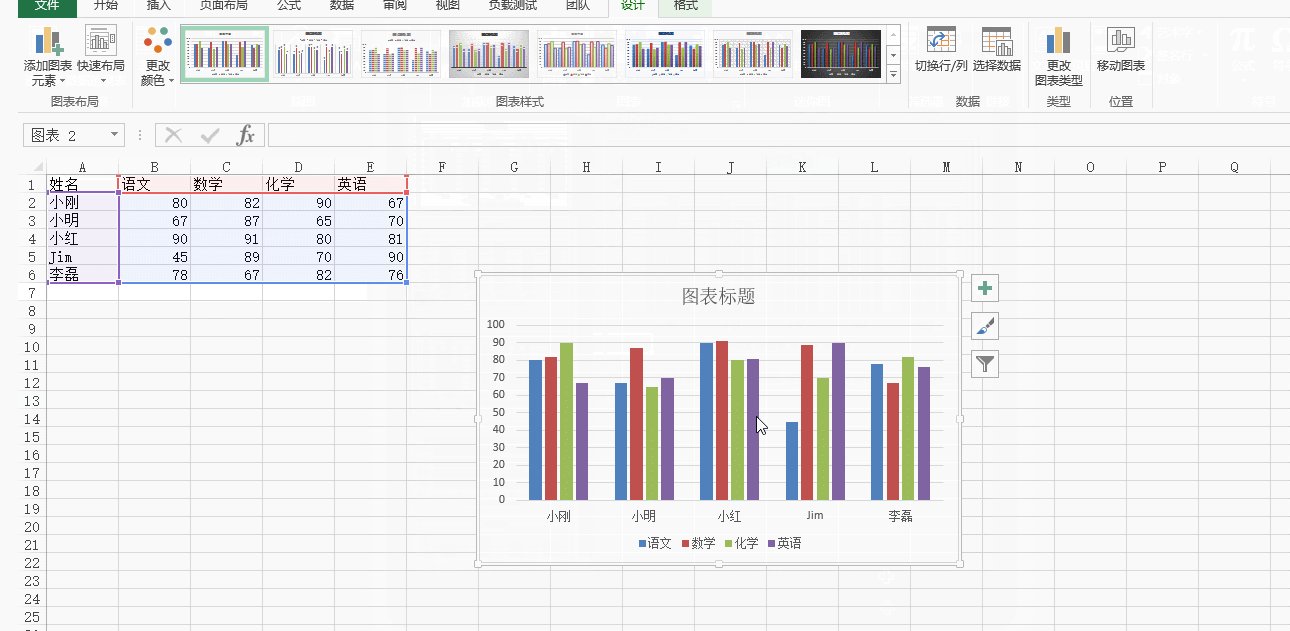
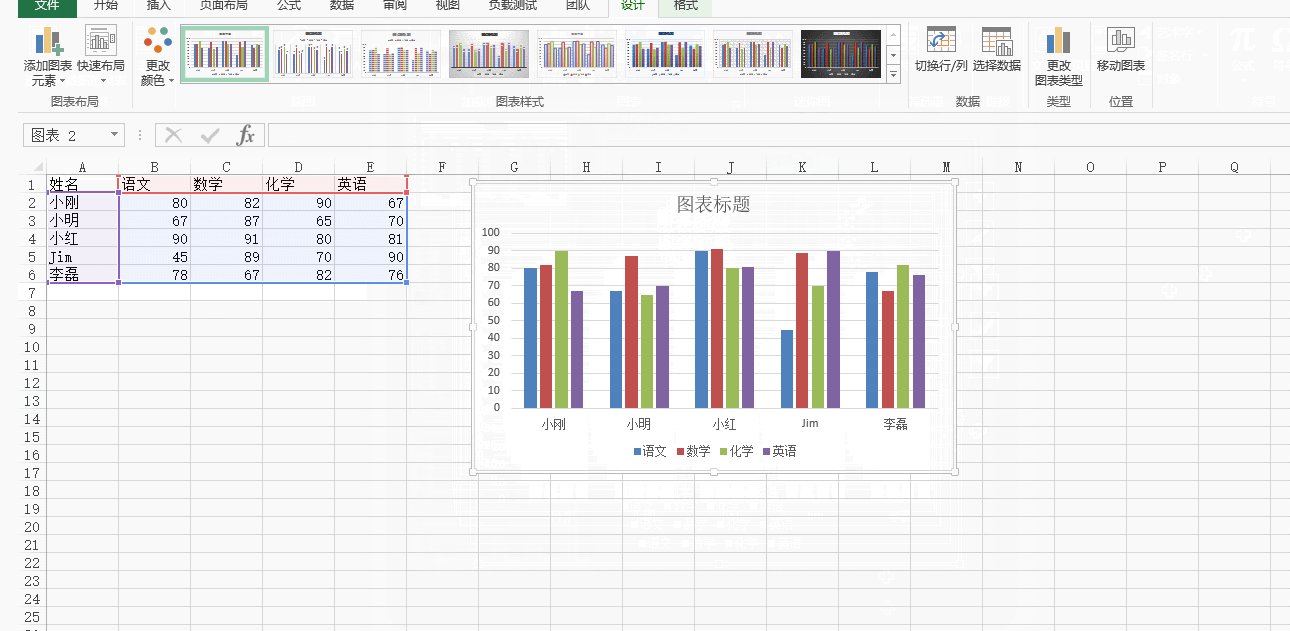
經由過程上面一張圖先來看看Excel外面生成圖表的道理

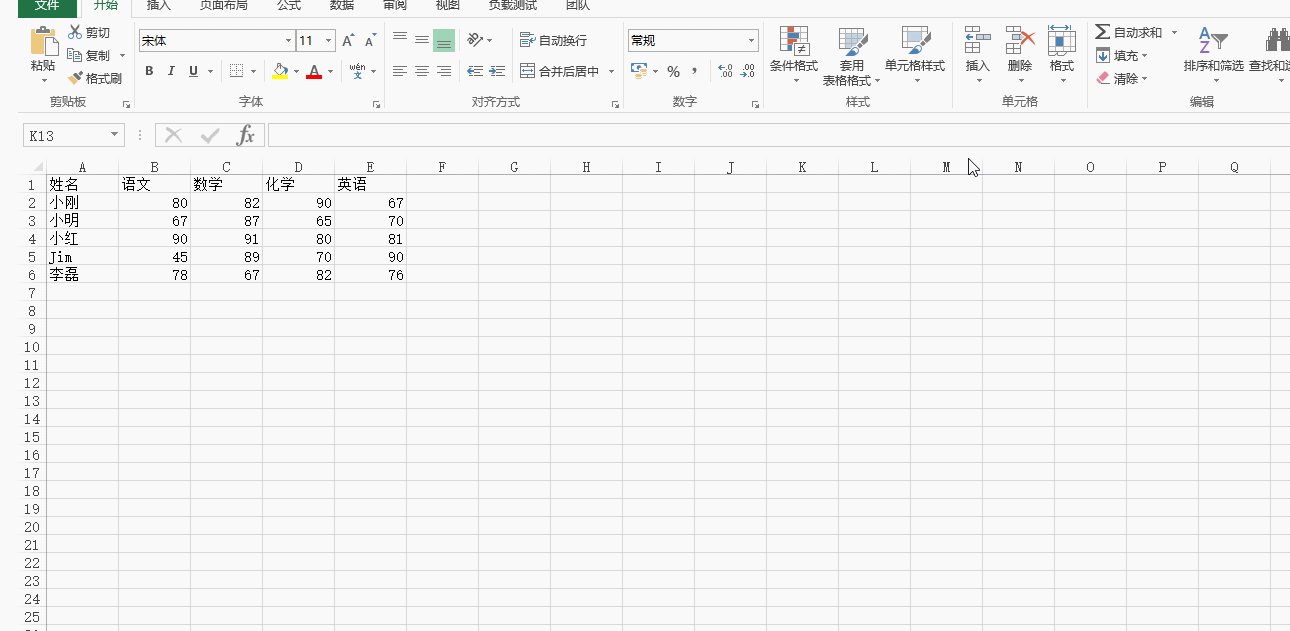
經由過程這張圖我們可以看到,Excel生成圖表起首須要以後文檔外面存在數據表格,然後選中響應的數據表格,最初選擇生成的圖表類型,Excel運用會主動幫你生成響應的數據圖表。
2.2、Spire.XLS生成簡略圖表
曉得了下面Excel生成圖表的道理,我們再來看看Spire.XLS組件若何贊助我們處理生成圖表的成績。關於生成圖表,Spire.XLS組件供給了許多的選擇,籠罩了Excel外面各類自帶的圖表類型、統計辦法等。上面先來看一個簡略點的例子。
[HttpPost]
public JsonResult ExportData()
{
try
{
Workbook book = new Workbook();
Worksheet sheet = book.Worksheets[0];
var random = new Random();
var iCellcount = 1;
//1.設置表頭
sheet.Range[1, iCellcount++].Text = "部分稱號";
sheet.Range[1, iCellcount++].Text = "部分人數";
var lstDeptName = new List<string>() { "市場部", "謀劃部", "公關部", "行政部", "開辟部" };
var a = 0;
//2.結構表數據
for (var i = 2; i < 7; i++)
{
iCellcount = 1;
sheet.Range[i, iCellcount++].Text = lstDeptName[a++];
sheet.Range[i, iCellcount++].NumberValue = random.Next(1, 100); ;
}
//3.生成圖表
SetChart(sheet, ExcelChartType.BarClustered);var strFullName = @"D:\Data\Upload\" + "Export" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xlsx";
book.SaveToFile(strFullName, ExcelVersion.Version2010);
}
catch (Exception ex)
{ }
return Json(true, JsonRequestBehavior.AllowGet);
}
private void SetChart(Worksheet sheet, ExcelChartType chartFormat)
{
//1.設置sheet頁的稱號
sheet.Name = "Chart data";
sheet.GridLinesVisible = false;
Chart chart = sheet.Charts.Add();
//2.指定生成圖表的區域
chart.DataRange = sheet.Range["A1:B6"];
chart.SeriesDataFromRange = false;
//3.指定圖表的地點地位
chart.LeftColumn = 5;
chart.TopRow = 2;
chart.RightColumn = 11;
chart.BottomRow = 29;
chart.ChartType = chartFormat;
//4.設置圖表的稱號和x、y軸的稱號
chart.ChartTitle = "部分信息";
chart.ChartTitleArea.IsBold = true;
chart.ChartTitleArea.Size = 12;
chart.PrimaryCategoryAxis.Title = "部分";
chart.PrimaryCategoryAxis.Font.IsBold = true;
chart.PrimaryCategoryAxis.TitleArea.IsBold = true;
chart.PrimaryValueAxis.Title = "人數";
chart.PrimaryValueAxis.HasMajorGridLines = false;
chart.PrimaryValueAxis.TitleArea.TextRotationAngle = 90;
chart.PrimaryValueAxis.MinValue = 0;
chart.PrimaryValueAxis.TitleArea.IsBold = true;
//5.設置圖表的值
Spire.Xls.Charts.ChartSerie cs = chart.Series[0];
cs.CategoryLabels = sheet.Range["A2:A6"];
cs.Values = sheet.Range["B2:B6"];
cs.DataFormat.ShowActiveValue = true;
chart.Legend.Position = LegendPositionType.Top;
}
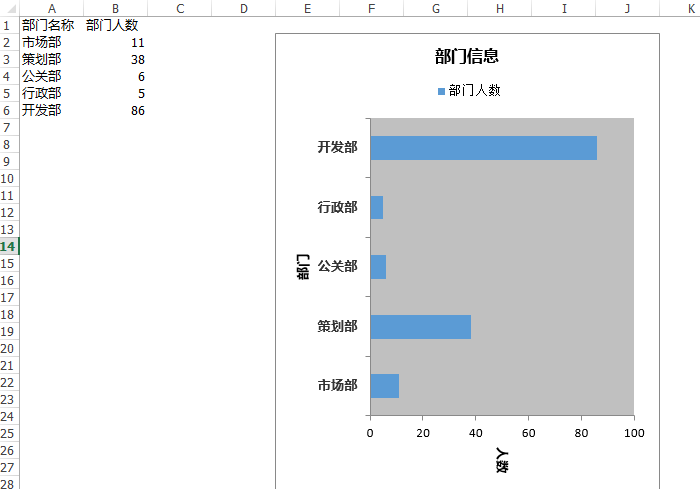
經由過程以上一段代碼獲得的Excel內容以下:

代碼釋疑:關於下面的代碼不難,但照樣想做些簡略的解釋。
起首填充表格數據,Spire.XLS讀寫數據表格應用的是sheet.Range[i, iCellcount++].Text這類方法。值得一提的是這裡的行列索引都是從1開端的。Range除供給行列索引的方法,還供給了Range["B1"].Text這類方法去讀取值。
經由過程上文Excel生成圖表道理我們曉得,出了稀有據表格,還得選中生成圖表的區域,上述代碼外面經由過程chart.DataRange = sheet.Range["A1:B6"];這一句去指定區域,和Excel外面的操作方法堅持分歧。
經由過程chart.ChartType = chartFormat;來指定須要生成的圖表類型,Spire.XLS外面經由過程一個列舉類型包括了各類圖表類型。
除下面的這些,組件還支撐指定圖表在文檔中的地位、圖表坐標的最年夜值最小值。而且可以或許經由過程
Spire.Xls.Charts.ChartSerie cs = chart.Series[0];cs.CategoryLabels = sheet.Range["A2:A6"];cs.Values = sheet.Range["B2:B6"];
這類方法去指定分類和值的區域,加倍相符Excel的操作習氣。固然,如無特別,這些完整可以不消指定。
2.3、對兩項或許多項停止統計
下面只是一個最簡略的例子,假如要對多列停止統計呢?我們持續來看這個例子,我們將代碼改成如許:
[HttpPost]
public JsonResult ExportData()
{
try
{
Workbook book = new Workbook();
Worksheet sheet = book.Worksheets[0];
var random = new Random();
var iCellcount = 1;
//1.設置表頭
sheet.Range[1, iCellcount++].Text = "部分稱號";
sheet.Range[1, iCellcount++].Text = "退職人數";
sheet.Range[1, iCellcount++].Text = "去職人數";
var lstDeptName = new List<string>() { "市場部", "謀劃部", "公關部", "行政部", "開辟部" };
var a = 0;
//2.結構表數據
for (var i = 2; i < 7; i++)
{
iCellcount = 1;
sheet.Range[i, iCellcount++].Text = lstDeptName[a++];
sheet.Range[i, iCellcount++].NumberValue = random.Next(1, 100);
sheet.Range[i, iCellcount++].NumberValue = random.Next(1, 100); ;
}
//3.生成圖表
SetChart(sheet, ExcelChartType.BarClustered);
var strFullName = @"D:\Data\Upload\" + "Export" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xlsx";
book.SaveToFile(strFullName, ExcelVersion.Version2010);
}
catch (Exception ex){}
return Json(true, JsonRequestBehavior.AllowGet);
}
private void SetChart(Worksheet sheet, ExcelChartType chartFormat)
{
//1.設置sheet頁的稱號
sheet.Name = "Chart data";
sheet.GridLinesVisible = false;
Chart chart = sheet.Charts.Add();
//2.指定生成圖表的區域
chart.DataRange = sheet.Range["A1:C6"];
chart.SeriesDataFromRange = false;
//3.指定圖表的地點地位
chart.LeftColumn = 5;
chart.TopRow = 2;
chart.RightColumn = 11;
chart.BottomRow = 29;
chart.ChartType = chartFormat;
//4.設置圖表的稱號和x、y軸的稱號
chart.ChartTitle = "部分信息";
chart.ChartTitleArea.IsBold = true;
chart.ChartTitleArea.Size = 12;
chart.PrimaryCategoryAxis.Title = "部分";
chart.PrimaryCategoryAxis.Font.IsBold = true;
chart.PrimaryCategoryAxis.TitleArea.IsBold = true;
chart.PrimaryValueAxis.Title = "人數";
chart.PrimaryValueAxis.HasMajorGridLines = false;
chart.PrimaryValueAxis.TitleArea.TextRotationAngle = 90;
chart.PrimaryValueAxis.MinValue = 0;
chart.PrimaryValueAxis.TitleArea.IsBold = true;
//5.設置圖表的值
Spire.Xls.Charts.ChartSerie cs = chart.Series[0];
cs.DataFormat.ShowActiveValue = true;
cs.DataFormat.ShowBubble = true;
chart.Legend.Position = LegendPositionType.Top;
}
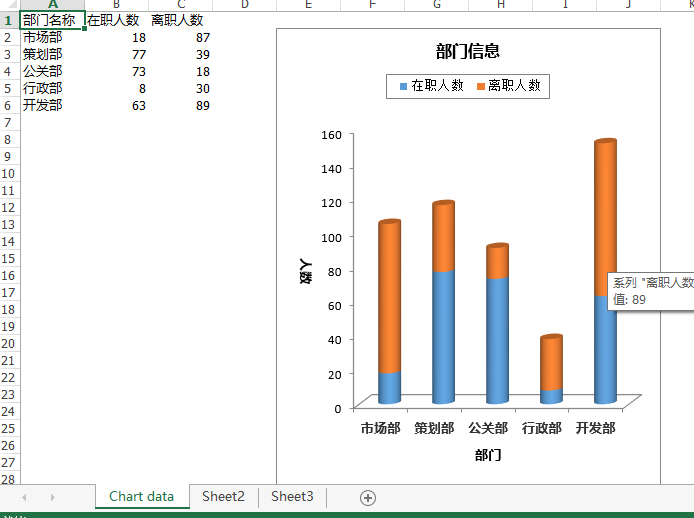
獲得成果以下:

這裡獨一的變更是數據區域,只需指定我們須要生成圖表的區域是哪部門,Excel會主動停止盤算並生成圖表。
2.4、各類類型的圖表展現
上文說過,chart.ChartType = chartFormat;這一句可以設置圖表的類型,在Spire.XLS外面界說了一系列的圖表類型:
amespace Spire.Xls
{
// 摘要:
// Chart types.
public enum ExcelChartType
{
// 摘要:
// Represents the column clustered chart type.
ColumnClustered = 0,
//
// 摘要:
// Represents the stacked column chart type.
ColumnStacked = 1,
//
// 摘要:
// Represents the 100% stacked column chart type.
Column100PercentStacked = 2,
//
// 摘要:
// Represents the 3D clustered column chart type.
Column3DClustered = 3,
//
// 摘要:
// Represents the 3D stacked column chart type.
Column3DStacked = 4,
//
// 摘要:
// Represents the 3D 100% stacked column chart type.
Column3D100PercentStacked = 5,
//
// 摘要:
// Represents the 3D column chart type.
Column3D = 6,
//
// 摘要:
// Represents the clustered bar chart type.
BarClustered = 7,
//
// 摘要:
// Represents the stacked bar chart type.
BarStacked = 8,
//
// 摘要:
// Represents the 100% stacked bar chart type.
Bar100PercentStacked = 9,
//
// 摘要:
// Represents the 3D clustered bar chart type.
Bar3DClustered = 10,
//
// 摘要:
// Represents the 3D stacked bar chart type.
Bar3DStacked = 11,
//
// 摘要:
// Represents the 100% 3D stacked bar chart type.
Bar3D100PercentStacked = 12,
//
// 摘要:
// Represents the Line chart type.
Line = 13,
//
// 摘要:
// Represents the stacked line chart type.
LineStacked = 14,
//
// 摘要:
// Represents the 100% stacked line chart type.
Line100PercentStacked = 15,
//
// 摘要:
// Represents the markers line chart type.
LineMarkers = 16,
//
// 摘要:
// Represents the stacked markers line chart type.
LineMarkersStacked = 17,
//
// 摘要:
// Represents the 100% stacked markers line chart type.
LineMarkers100PercentStacked = 18,
//
// 摘要:
// Represents the 3D line chart type.
Line3D = 19,
//
// 摘要:
// Represents the pie chart type.
Pie = 20,
//
// 摘要:
// Represents the 3D pie chart type.
Pie3D = 21,
//
// 摘要:
// Represents the pie of pie chart type.
PieOfPie = 22,
//
// 摘要:
// Represents the exploded pie chart type.
PieExploded = 23,
//
// 摘要:
// Represents the 3D exploded pie chart type.
Pie3DExploded = 24,
//
// 摘要:
// Represents the bar pie chart type.
PieBar = 25,
//
// 摘要:
// Represents the markers scatter chart type.
ScatterMarkers = 26,
//
// 摘要:
// Represents the ScatterSmoothedLineMarkers chart type.
ScatterSmoothedLineMarkers = 27,
//
// 摘要:
// Represents the ScatterSmoothedLine chart type.
ScatterSmoothedLine = 28,
//
// 摘要:
// Represents the ScatterLineMarkers chart type.
ScatterLineMarkers = 29,
//
// 摘要:
// Represents the ScatterLine chart type.
ScatterLine = 30,
//
// 摘要:
// Represents the Area chart type.
Area = 31,
//
// 摘要:
// Represents the AreaStacked chart type.
AreaStacked = 32,
//
// 摘要:
// Represents the Area100PercentStacked chart type.
Area100PercentStacked = 33,
//
// 摘要:
// Represents the Area3D chart type.
Area3D = 34,
//
// 摘要:
// Represents the Area3DStacked chart type.
Area3DStacked = 35,
//
// 摘要:
// Represents the Area3D100PercentStacked chart type.
Area3D100PercentStacked = 36,
//
// 摘要:
// Represents the Doughnut chart type.
Doughnut = 37,
//
// 摘要:
// Represents the DoughnutExploded chart type.
DoughnutExploded = 38,
//
// 摘要:
// Represents the Radar chart type.
Radar = 39,
//
// 摘要:
// Represents the RadarMarkers chart type.
RadarMarkers = 40,
//
// 摘要:
// Represents the RadarFilled chart type.
RadarFilled = 41,
//
// 摘要:
// Represents the Surface3D chart type.
Surface3D = 42,
//
// 摘要:
// Represents the Surface3DNoColor chart type.
Surface3DNoColor = 43,
//
// 摘要:
// Represents the SurfaceContour chart type.
SurfaceContour = 44,
//
// 摘要:
// Represents the SurfaceContourNoColor chart type.
SurfaceContourNoColor = 45,
//
// 摘要:
// Represents the Bubble chart type.
Bubble = 46,
//
// 摘要:
// Represents the Bubble3D chart type.
Bubble3D = 47,
//
// 摘要:
// Represents the StockHighLowClose chart type.
StockHighLowClose = 48,
//
// 摘要:
// Represents the StockOpenHighLowClose chart type.
StockOpenHighLowClose = 49,
//
// 摘要:
// Represents the StockVolumeHighLowClose chart type.
StockVolumeHighLowClose = 50,
//
// 摘要:
// Represents the StockVolumeOpenHighLowClose chart type.
StockVolumeOpenHighLowClose = 51,
//
// 摘要:
// Represents the CylinderClustered chart type.
CylinderClustered = 52,
//
// 摘要:
// Represents the CylinderStacked chart type.
CylinderStacked = 53,
//
// 摘要:
// Represents the Cylinder100PercentStacked chart type.
Cylinder100PercentStacked = 54,
//
// 摘要:
// Represents the CylinderBarClustered chart type.
CylinderBarClustered = 55,
//
// 摘要:
// Represents the CylinderBarStacked chart type.
CylinderBarStacked = 56,
//
// 摘要:
// Represents the CylinderBar100PercentStacked chart type.
CylinderBar100PercentStacked = 57,
//
// 摘要:
// Represents the Cylinder3DClustered chart type.
Cylinder3DClustered = 58,
//
// 摘要:
// Represents the ConeClustered chart type.
ConeClustered = 59,
//
// 摘要:
// Represents the ConeStacked chart type.
ConeStacked = 60,
//
// 摘要:
// Represents the Cone100PercentStacked chart type.
Cone100PercentStacked = 61,
//
// 摘要:
// Represents the ConeBarClustered chart type.
ConeBarClustered = 62,
//
// 摘要:
// Represents the ConeBarStacked chart type.
ConeBarStacked = 63,
//
// 摘要:
// Represents the ConeBar100PercentStacked chart type.
ConeBar100PercentStacked = 64,
//
// 摘要:
// Represents the Cone3DClustered chart type.
Cone3DClustered = 65,
//
// 摘要:
// Represents the PyramidClustered chart type.
PyramidClustered = 66,
//
// 摘要:
// Represents the PyramidStacked chart type.
PyramidStacked = 67,
//
// 摘要:
// Represents the Pyramid100PercentStacked chart type.
Pyramid100PercentStacked = 68,
//
// 摘要:
// Represents the PyramidBarClustered chart type.
PyramidBarClustered = 69,
//
// 摘要:
// Represents the PyramidBarStacked chart type.
PyramidBarStacked = 70,
//
// 摘要:
// Represents the PyramidBar100PercentStacked chart type.
PyramidBar100PercentStacked = 71,
//
// 摘要:
// Represents the Pyramid3DClustered chart type.
Pyramid3DClustered = 72,
//
// 摘要:
// Represents the CombinationChart chart types.
CombinationChart = 73,
}
}
我們來看看一些比擬罕見的圖表
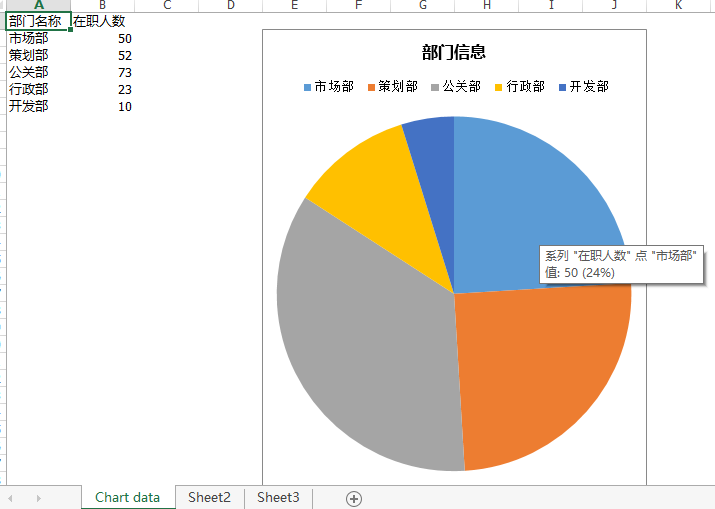
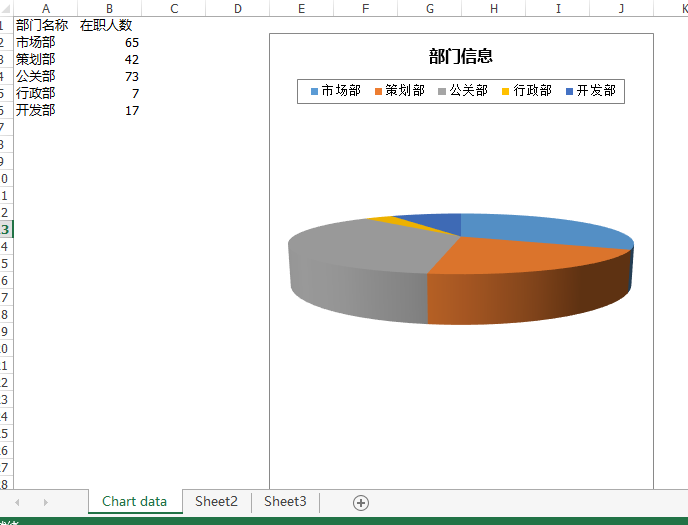
2.4.1、餅狀圖
ExcelChartType.Pie

ExcelChartType.Pie3D

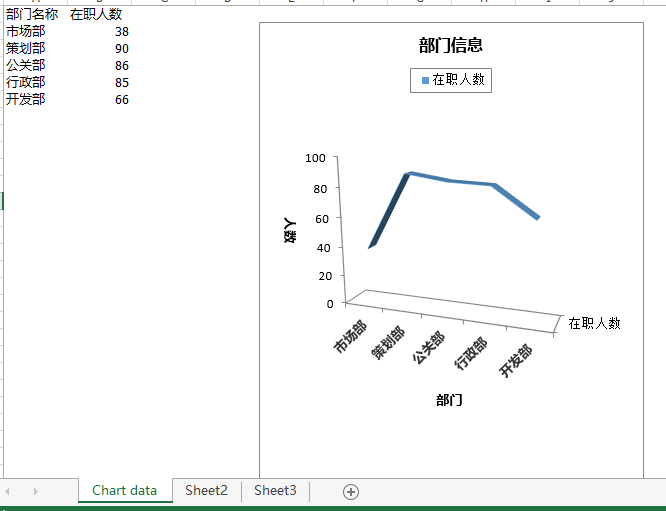
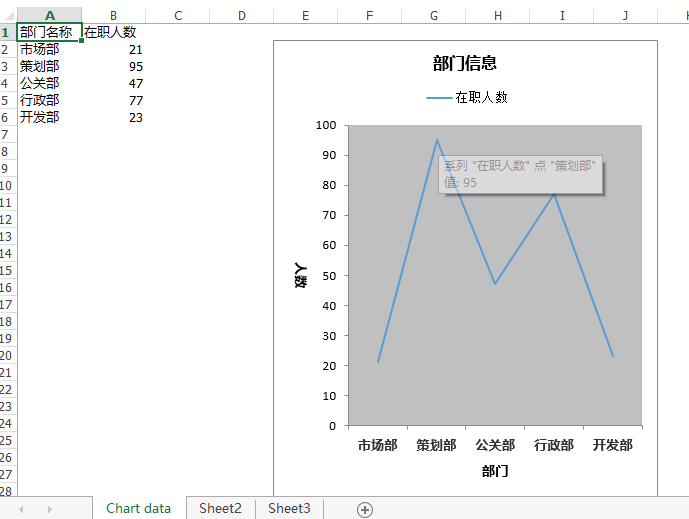
2.4.2、連線圖
ExcelChartType.Line3D

ExcelChartType.LineStacked

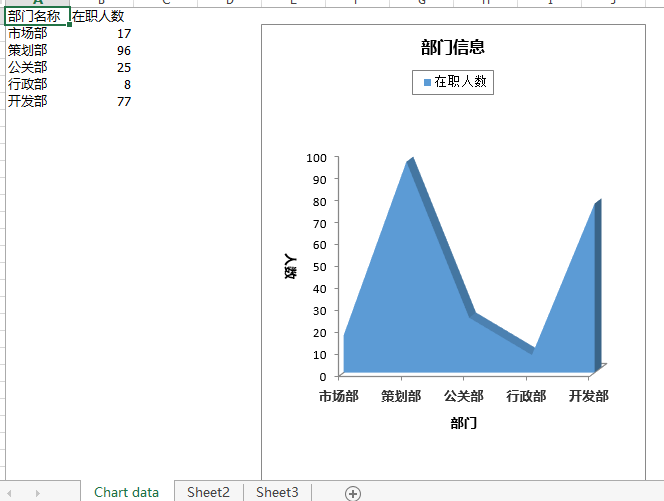
2.4.3、區域圖


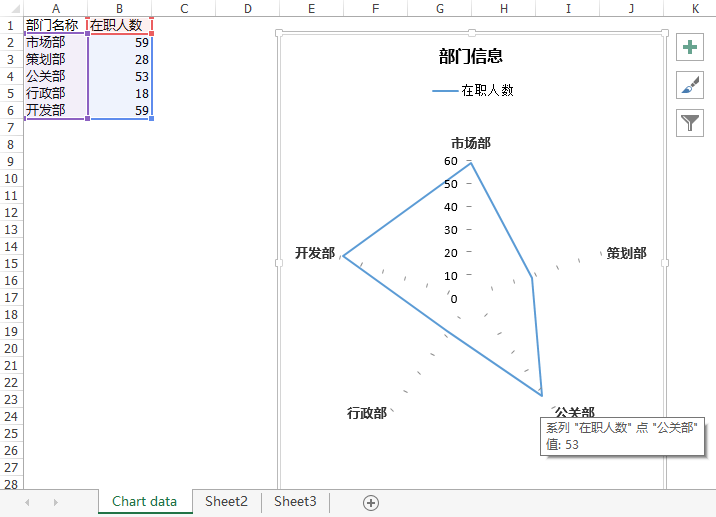
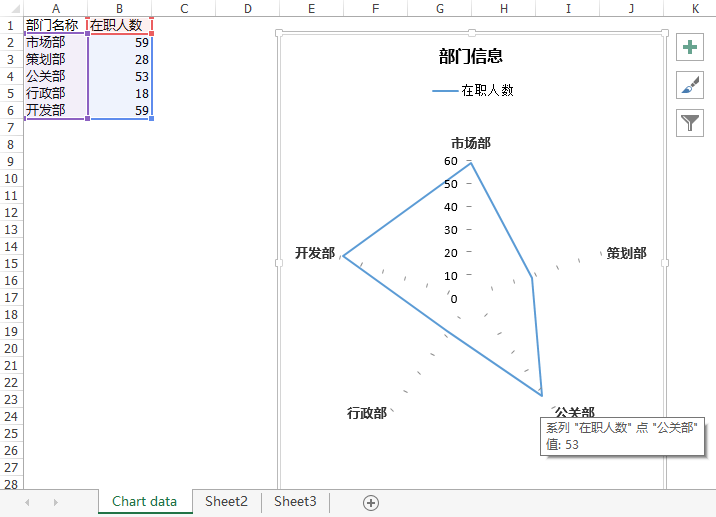
2.4.4、雷達圖

2.4.5、圓形柱狀圖

3、其他功效引見
關於Spire.XLS的其他亮點功效,博主也還在研討,曾經曉得的一些經常使用功效好比(1)支撐單位格歸並、解凍、正文;(2)數據庫方法的導入導出;(3)Sheet頁的復制、切割、顯示、隱蔽等;(4)頁眉頁腳的設置;(5)數據的分組、排序;(6)像Excel拔出圖片,設置圖片款式等。這些功效有些曾經完成,有些還在研討,等今後無機會再收回來供年夜家參考。由於篇幅成績,這篇先到這裡吧。
4、總結
以上簡略總結了下Spire.XLS組件幾個特點功效,很好的處理了博主碰到的成績,博主認為在必定水平上,Spire.XLS組件能擬補NPOI、COM組件的部門缺乏。還有許多其他特點功效待今後整頓以後連帶測試Demo一路收回。假如你也碰到一些其他組件處理不了的成績,無妨嘗嘗它,也許會帶給你欣喜。固然,假如本文可以或許幫到你,照樣願望園友們協助推舉,博主下次持續盡力!
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐。