C#完成win10 uwp 右擊浮出窗在點擊地位。本站提示廣大學習愛好者:(C#完成win10 uwp 右擊浮出窗在點擊地位)文章只能為提供參考,不一定能成為您想要的結果。以下是C#完成win10 uwp 右擊浮出窗在點擊地位正文
本文重要讓MenuFlyout湧現在我們右擊地位。
我們普通應用的MenuFlyout寫在前台,寫在Button外面,然則能夠我們的MenuFlyout顯示的地位和我們想要的紛歧樣。
經由過程應用後台寫ShowAt的辦法,我們可以經由過程e.GetPosition取得鼠標點擊地位,須要對函數傳入絕對的元素,這個元素普通可以用我們點擊應用的元素,也能夠應用我們的最外層Grid,如許我們便可以取得了鼠標地位,也便可以顯示我們的MenuFlyout在點擊地位。
我們建一個ListView,然後綁定後台,在我們ListView要右擊顯示我們的浮出,請求我們的浮出在我們點擊地位。
MenuFlyout可以在後台寫,固然寫在前台也能夠。
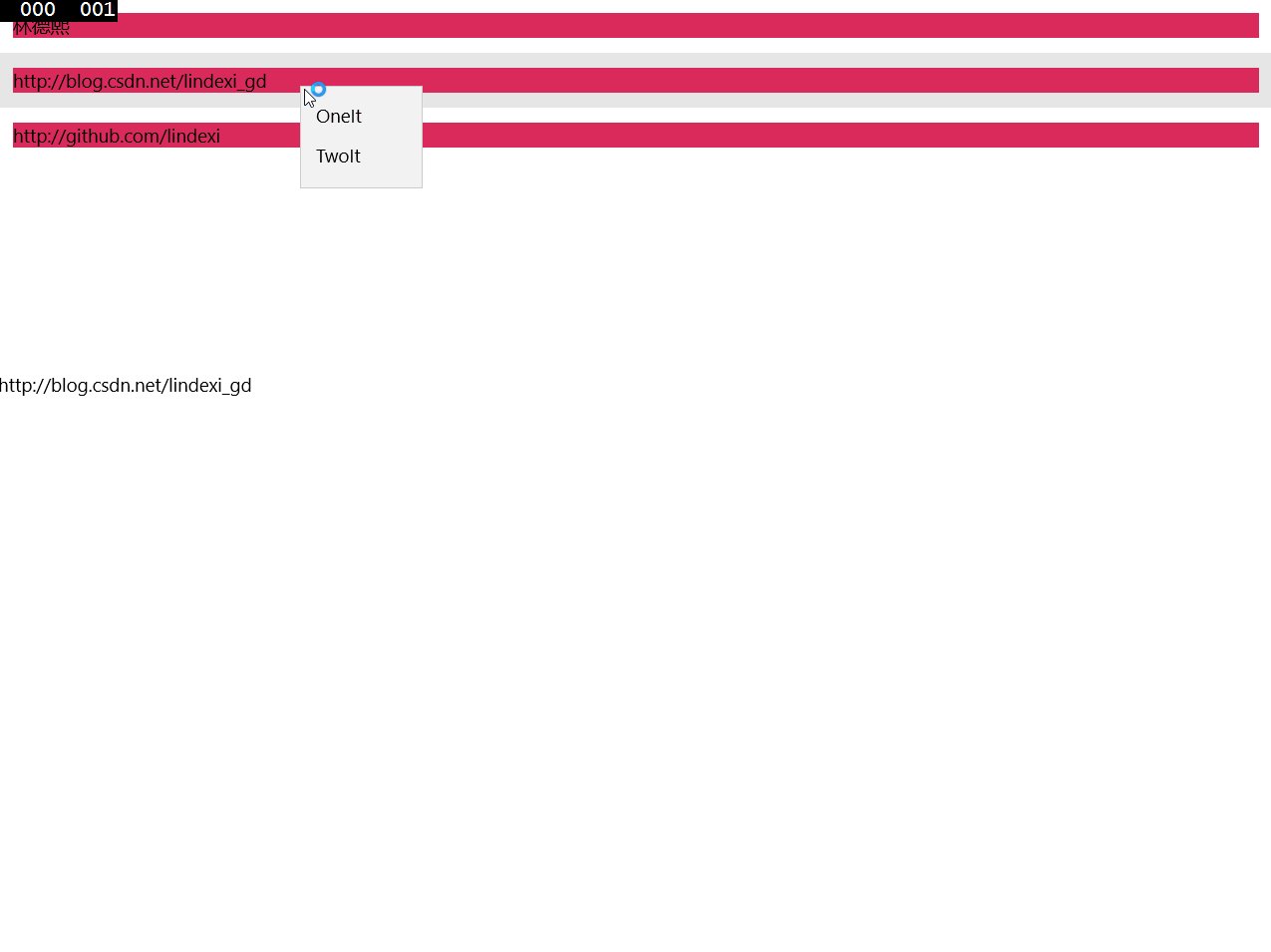
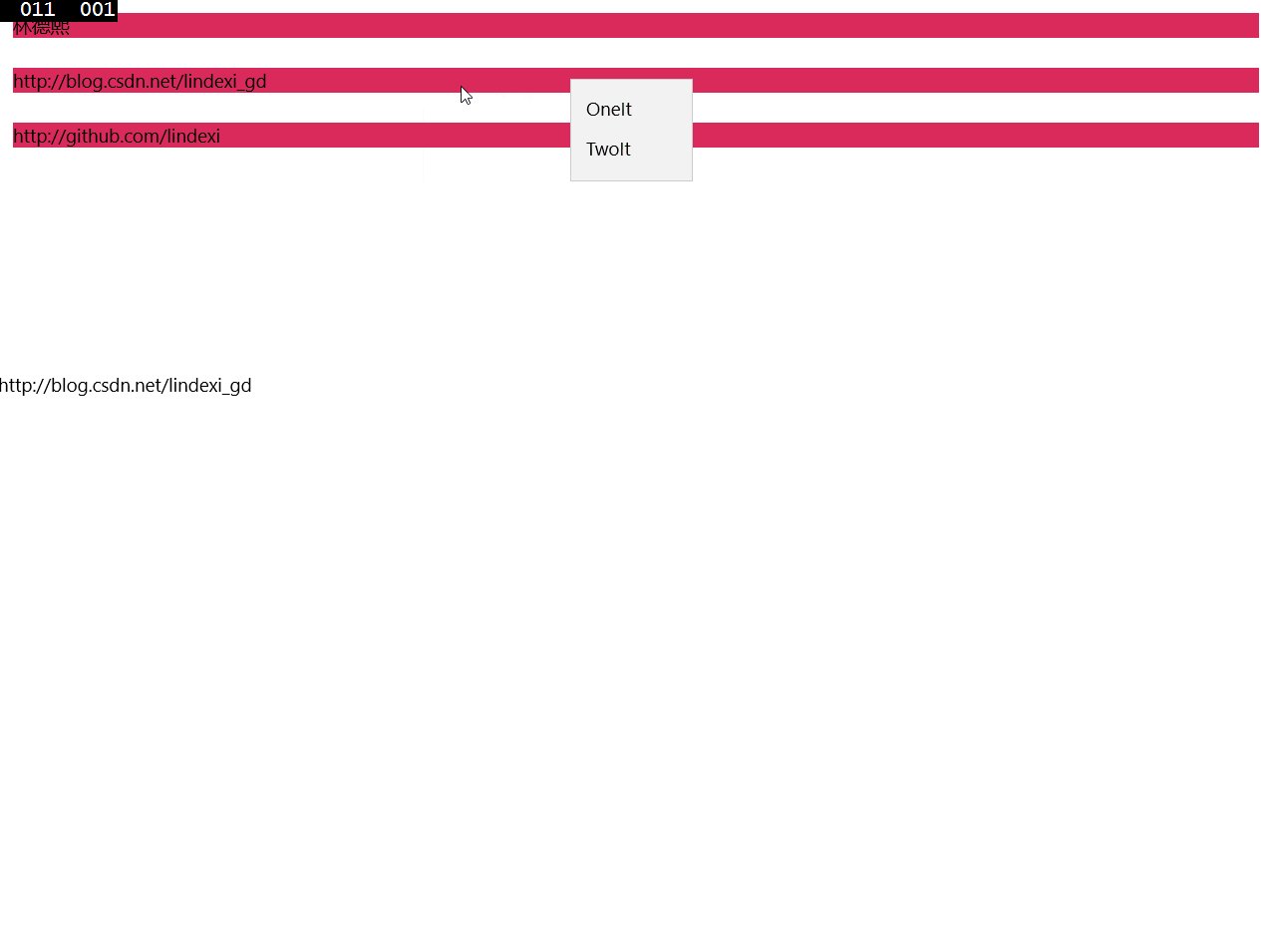
我們這寫在後台,我們可以選擇Placement 顯示在我們元素的地位,但這不是我們鼠標點擊的地位,要顯示我們鼠標點擊的地位,其實也很簡略。我們可以從e.GetPosition(sender as UIElement)取得鼠標地位,把這個給MenuFlyout我們的浮出顯示在我們鼠標點擊地位
<ListView ItemsSource="{x:Bind View.Str}">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment"
Value="Stretch" />
<Setter Property="VerticalContentAlignment" Value="Center"></Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="#FFda2a5c" RightTapped="GridColection_OnRightTapped">
<TextBlock Text="{Binding}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
後台寫
private void GridColection_OnRightTapped(object sender, RightTappedRoutedEventArgs e)
{
MenuFlyout myFlyout = new MenuFlyout();
MenuFlyoutItem firstItem = new MenuFlyoutItem { Text = "OneIt" };
MenuFlyoutItem secondItem = new MenuFlyoutItem { Text = "TwoIt" };
myFlyout.Items.Add(firstItem);
myFlyout.Items.Add(secondItem);
//if you only want to show in left or buttom
//myFlyout.Placement = FlyoutPlacementMode.Left;
FrameworkElement senderElement = sender as FrameworkElement;
//the code can show the flyout in your mouse click
myFlyout.ShowAt(sender as UIElement, e.GetPosition(sender as UIElement));
}

以上所述是小編給年夜家引見的C#完成win10 uwp 右擊浮出窗在點擊地位,願望對年夜家有所贊助,假如年夜家有任何疑問請給我留言,小編會實時答復年夜家的。在此也異常感激年夜家對網站的支撐!