什麼是Data Url呢?Data URI scheme是在RFC2397中定義的,目的是將一些小的數據,直接嵌入到網頁中,從而不用再從外部文件載入。
例如:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAJqSURBVDhPdZJdSJNhFMfPCKKPuzUyxK4KKZgWCoFlEEtL6SKQkiDoY3d506IbL0ytFiKDKJzvnq1Il7oNvFGsrCAom60yN/flB9aFBMNZECRTsIt/5+x9aaR14MfOnuf/O8/zsNH6sjmp+rJvV0/70KHlm8OVaB7ci6bH5uWz9zf11HVQtRH7d51z7/A/n7mOLyu38fprPZ7NH8GTuSqMzB5GMFYFR3A7Tt8lvxH/u+y+3SMzP1x4tWCDJ0x51HgB77gJoVgZOkaL0XCPRgxNrxNOcrycv4KnnyuhSTiyESW8IwRipWgdtqDuDjnycvFB2tI8uC8XzjRA44D3/UY8THDKir7oHqOvwEUf5cQl2w1qfBQ5hkCiBOojC+vwfCD0x/ZjZS2LzM8xaDygN1qEtuEi1LRRIx1vp86hdD3UhAneCRZEYpT0TH9cl6USi93QZDBntTEram9RJ9nayDUwWQXPJxaYNwtNSGY1dHGwL1GQ44tdcMvgSYNwudzARTXt5PKFD0BFTejmjdxaJi/Mfg+xvJjv41mWebiK8ulCTL+BuFR9lezyHn+yCCrGV07xqb/0U6XiSyyzpKZYNOjlrDji0lYz7bygaDWYqICK8zOY/mkZsoTENzfcPFTWvQbSBzgrjrjyS24+eo06WocsCKRLoZIcShC6Oajxp3z3Gkg/wBnJiiOuDJCynHLSW/mXBaet8KZNUCmWDPI9r8meZCQrjq4WqqS2hUYdgW14GClDIFWO0JyO9LIme5KRrK5sLEvZGbKfbKEX5z20eukBQZBe1mRPMnr0/yXvMjOljNVAeln782a9iH4Dmo3bByBiDoMAAAAASUVORK5CYII=" width="16" height="16" />
img標簽的src屬性值就是Data Url。
在上面的Data URI中,data表示取得數據的協定名稱,image/png 是數據類型名稱,base64 是數據的編碼方法,逗號後面就是這個image/png文件base64編碼後的數據。
目前,Data URI scheme支持的類型有:
data:,文本數據
data:text/plain,文本數據
data:text/html,HTML代碼
data:text/html;base64,base64編碼的HTML代碼
data:text/css,CSS代碼
data:text/css;base64,base64編碼的CSS代碼
data:text/javascript,Javascript代碼
data:text/javascript;base64,base64編碼的Javascript代碼
data:image/gif;base64,base64編碼的gif圖片數據
data:image/png;base64,base64編碼的png圖片數據
data:image/jpeg;base64,base64編碼的jpeg圖片數據
data:image/x-icon;base64,base64編碼的icon圖片數據
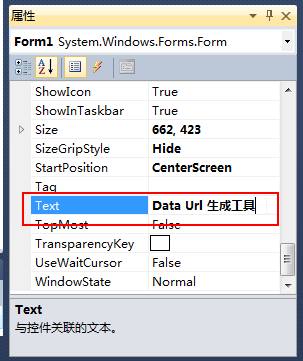
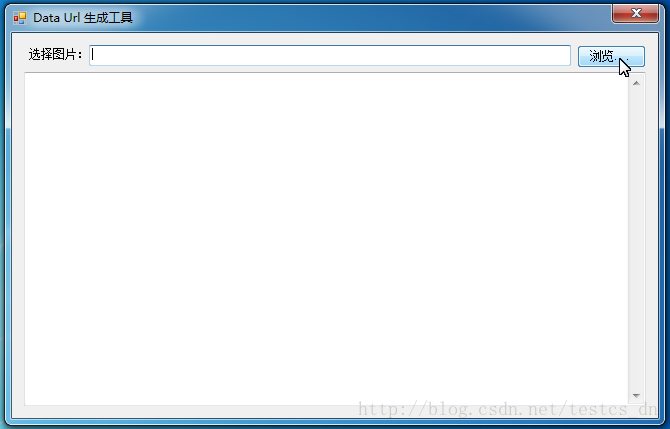
那麼如何才能生成Data Url呢?今天我就教大家自己用Visual Studio 2010打造一款Data Url生成工具的方法。
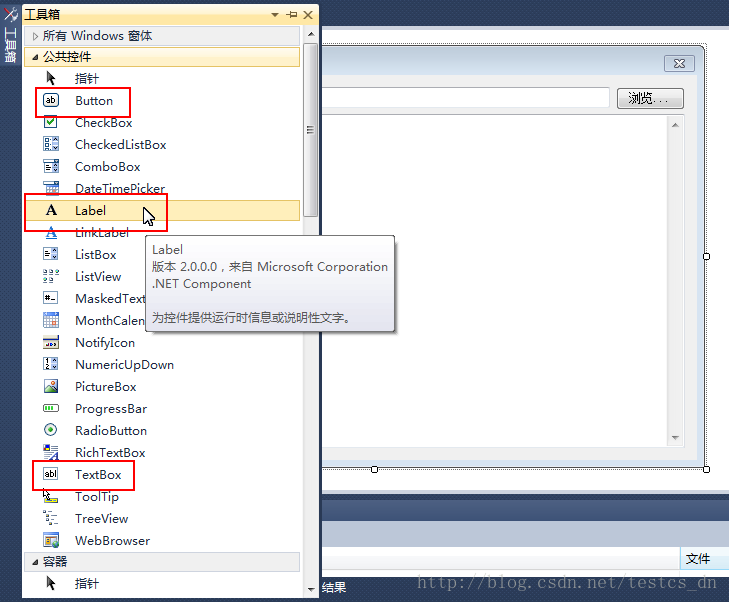
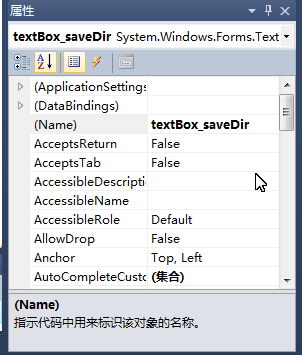
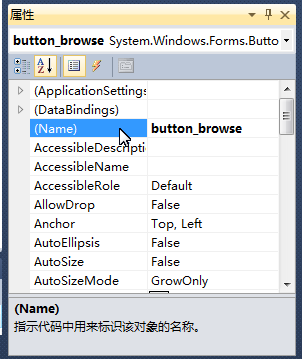
打開Visual Studio 2010


URL:http://www.bianceng.cn/Programming/csharp/201410/45777.htm


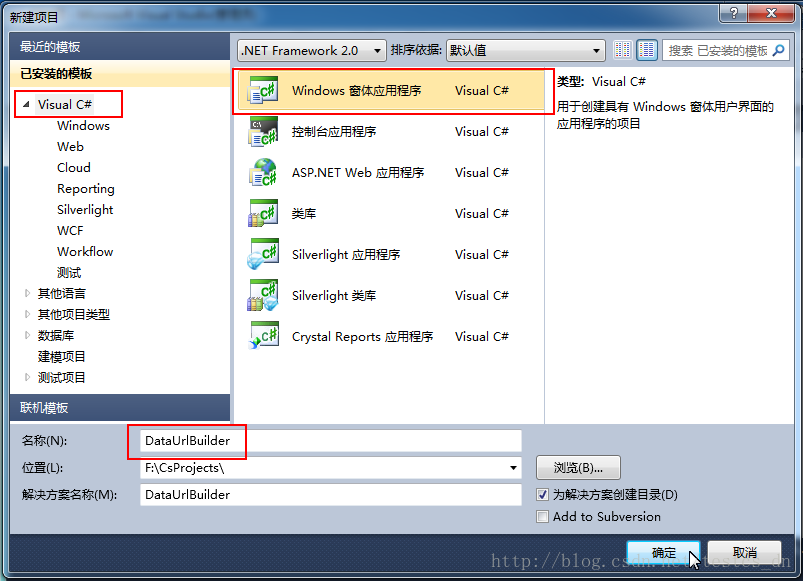
URL:http://www.bianceng.cn/Programming/csharp/201410/45777.htm


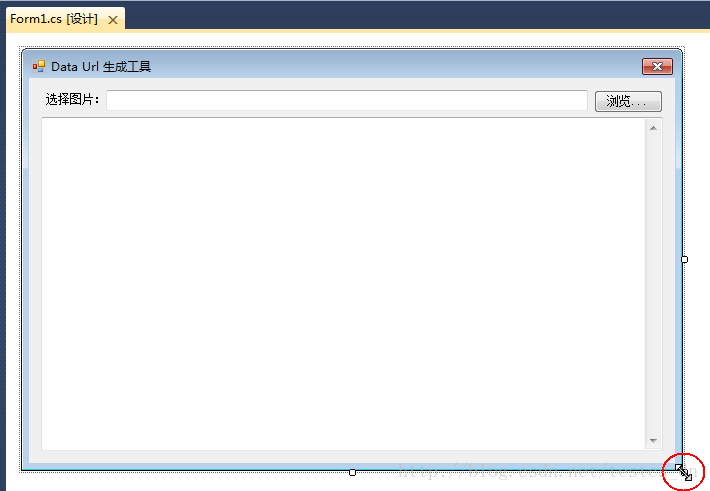
URL:http://www.bianceng.cn/Programming/csharp/201410/45777.htm


private void button_browse_Click(object sender, EventArgs e)
{
OpenFileDialog fbd = new OpenFileDialog();
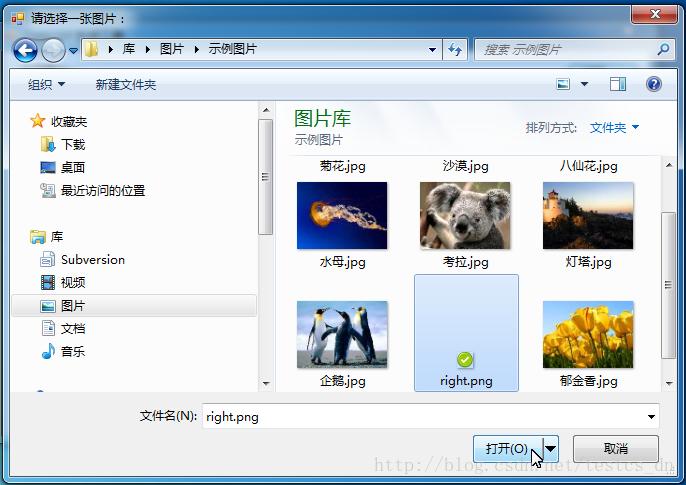
fbd.Title = "請選擇一張圖片:";
fbd.CheckFileExists = true;
fbd.FileName = Environment.GetFolderPath(Environment.SpecialFolder.MyComputer);
if (fbd.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
textBox_saveDir.Text = fbd.FileName;
try
{
Image img = Image.FromFile(textBox_saveDir.Text, true);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
System.Drawing.Imaging.ImageFormat fmt = System.Drawing.Imaging.ImageFormat.Png;
string ext = Path.GetExtension(textBox_saveDir.Text);
switch (ext)
{
case "gif":
fmt = System.Drawing.Imaging.ImageFormat.Gif;
break;
default:
ext = "png";
break;
}
img.Save(ms, fmt);
textBox1.Text = "<img src=\"data:image/" + ext + ";base64," + Convert.ToBase64String(ms.GetBuffer())
+ "\" width=\"" + img.Width +"\" height=\"" + img.Height +"\" />";
}
catch (Exception ex)
{
textBox1.Text = "錯誤:" + ex.Message + "\r\n堆棧:" + ex.StackTrace;
}
}
}
URL:http://www.bianceng.cn/Programming/csharp/201410/45777.htm


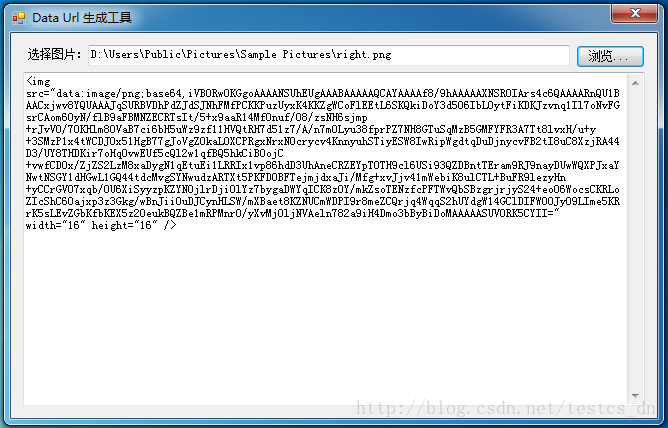
點擊打開後,就會立即生成Data Url了,這裡直接把Data Url放到img標簽裡了,方便測試

URL:http://www.bianceng.cn/Programming/csharp/201410/45777.htm
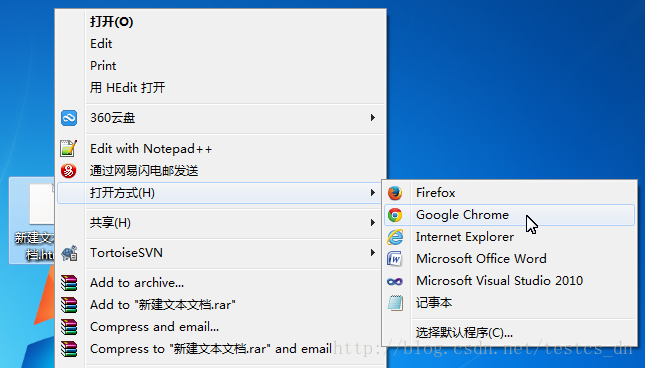
新建一個文本文檔,把整個img標簽的內容復制粘貼到文檔中,保存;
然後將文件的擴展名改為“.html”;
然後在文件上單擊鼠標右鍵》打開方式》選擇一個浏覽器,就可以看到效果了。


源碼下載:用Visual Studio 2010編寫Data Url生成工具C#源碼
http://download.csdn.net/detail/testcs_dn/7485983