在Windows 8中SemanticZoom縮放視圖支持對GridView和ListView控件的視圖效果進行縮放,它提供一個詳 細信息視圖(ZoomedInView)以讓用戶查看詳細信息,另外提供一個縮小索引視圖(ZoomedOutView)讓用戶快速 定位想要查看信息的大概范圍。
一.想要實現這種效果我們需要使用SemanticZoom控件和 CollectionViewSource控件配合使用:
SemanticZoom控件:
<SemanticZoom.ZoomedOutView>
<!--此處填充縮小索引視圖的GridView,一般情況下綁定Group.Title-->
</SemanticZoom.ZoomedOutView>
<SemanticZoom.ZoomedInView>
<!--此處填充平常普通的GridView,顯示詳細信息-->
</SemanticZoom.ZoomedInView>
CollectionViewSource是一個和前台UI控件進行互動的 集合源。
Source:源數據綁定屬性
IsSourceGrouped:是否允許分組
View:獲取當前與 CollectionViewSource 的此實例關聯的視圖對象
View.CollectionGroups:返回該視圖關聯的所有集 合組。
二.現在通過一個實例來看如何使用SemanticZoom實現縮放視圖,本實例接前一篇文章實例。
1.前台設置CollectionViewSource控件
<Grid.Resources>
<CollectionViewSource x:Name="itemcollectSource" IsSourceGrouped="true"
ItemsPath="ItemContent" />
</Grid.Resources>
2.前台繪制ZoomedInView視圖和ZoomedOutView視圖 GridView
<SemanticZoom x:Name="semanticZoom" VerticalAlignment="Center">
<SemanticZoom.ZoomedOutView>
<GridView ScrollViewer.IsHorizontalScrollChainingEnabled="False" >
<GridView.ItemTemplate>
<DataTemplate>
<!--注意此處綁定的是實體集的GroupTitle屬性-->
<TextBlock Text="{Binding Group.GroupTitle}" FontSize="24"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid ItemWidth="150" ItemHeight="75" MaximumRowsOrColumns="1" VerticalChildrenAlignment="Center" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="4" />
<Setter Property="Padding" Value="10" />
<Setter Property="BorderBrush" Value="Gray" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
</Style>
</GridView.ItemContainerStyle>
</GridView>
</SemanticZoom.ZoomedOutView>
<SemanticZoom.ZoomedInView>
<!--設置ScrollViewer.IsHorizontalScrollChainingEnabled="False"-->
<GridView Name="gv_Item" ItemsSource="{Binding Source={StaticResource itemcollectSource}}"
SelectedItem="{Binding ItemContent, Mode=TwoWay}" ScrollViewer.IsHorizontalScrollChainingEnabled="False"
Margin="20,140,40,20" IsSwipeEnabled="True" >
<GridView.ItemTemplate>
<DataTemplate>
<Grid Width="250" Height="200" Background="#33CCCCCC">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Margin="5,0,0,0" Source="{Binding ImageUrl}" Stretch="None"></Image>
<TextBlock Grid.Column="1" Margin="15,15,0,0" Foreground="Black" Text="{Binding txtTitle}"
FontWeight="Bold" FontSize="16" TextWrapping="Wrap"/>
<TextBlock Grid.Column="1" Margin="15,40,0,0" Foreground="Black" Text="{Binding txtContent}"
FontWeight="Light" FontSize="14" TextWrapping="Wrap"/>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Vertical" MaximumRowsOrColumns="3" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="1,0,0,6">
<Button AutomationProperties.Name="組名稱" Content="{Binding GroupTitle}"/>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,50,0"/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
</SemanticZoom>
3.設置後台數據源和關聯ZoomedOutView視圖數據
public MainPage()
{
this.InitializeComponent();
this.itemcollectSource.Source = new ViewModelData().Sourcedata;
//此處需要將ZoomedOutView的視圖數據結合關聯ZoomedInView的集合組
(semanticZoom.ZoomedOutView as ListViewBase).ItemsSource =
itemcollectSource.View.CollectionGroups;
}
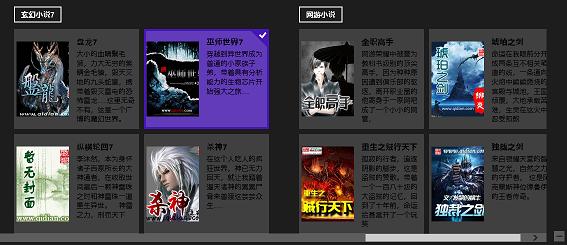
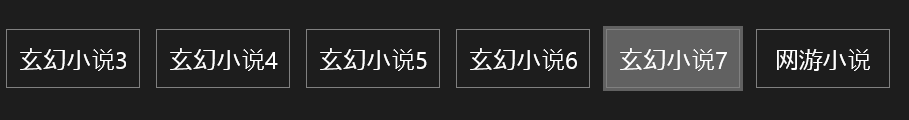
三.我們看效果圖如下,如需源碼請下載: http://files.cnblogs.com/chengxingliang/win8Gridview3.rar
ZoomedOutView效果圖

ZoomedInView效果圖