Windows 8中的GridView使用(二)和DataTemplateSelector
在本文中所講述內容的實例仍然沿用於上篇文章,有什麼疑惑可以參考上篇文章。
一 GroupStyle 在GridView控件中我們可以對數據進行分組顯示,通過對GridView的GroupStyle進行控制,分別設置 GroupStyle.HeaderTemplate和GroupStyle.Panel。如下代碼:
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="1,0,0,6">
<Button
AutomationProperties.Name="組名稱"
Content="{Binding GroupTitle}"/>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,50,0"/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
二 DataTemplateSelector 在不同的組之間我們想使 用不同的樣式進行顯示,在這裡我們可以繼承重寫DataTemplateSelector類編寫並且根據後台數據選擇相應的 樣式模版進行呈現。
在之前代碼的基礎上我們需要做以下工作:
1.編寫一個類繼承於 DataTemplateSelector
public class TemplateSelector : DataTemplateSelector
{
/// <summary>
/// 第一種文本顯示模版
/// </summary>
public DataTemplate TextBoxTemplate { get; set; }
/// <summary>
/// 第二種圖片為主顯示模版
/// </summary>
public DataTemplate ImageTemplate { get; set; }
/// <summary>
/// 核心方法:根據不同的數據源類型返回給前台不同的樣式模版
/// </summary>
/// <param name="item"></param>
/// <param name="container"></param>
/// <returns></returns>
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
DataModel model = item as DataModel;
string typeName = model.MainModel.Name;
if (typeName == typeof(TextBox).Name)//根據數據源設置的數據顯示模式返回前台樣式模版
{
return TextBoxTemplate;
}
if (typeName == typeof(Image).Name)
{
return ImageTemplate;
}
return null;
}
}
2.將後台的DataTemplateSelector綁定到前台,並且設置不同的樣式資源
<GridView.ItemTemplateSelector>
<local:TemplateSelector TextBoxTemplate="{StaticResource textboxTemp}"
ImageTemplate="{StaticResource imageTemp}">
</local:TemplateSelector>
</GridView.ItemTemplateSelector>
3.定義文本顯示模式樣式和圖片為主模式
<!--圖片為主模式-->
<DataTemplate x:Key="imageTemp">
<Grid Width="250" Height="200" Background="#33CCCCCC">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Margin="5,0,0,0" Source="{Binding ImageUrl}" Stretch="None"></Image>
<TextBlock Grid.Column="1" Margin="15,15,0,0" Foreground="Black" Text="{Binding txtTitle}"
FontWeight="Bold" FontSize="16" TextWrapping="Wrap"/>
<TextBlock Grid.Column="1" Margin="15,40,0,0" Foreground="Black" Text="{Binding txtContent}"
FontWeight="Light" FontSize="14" TextWrapping="Wrap"/>
</Grid>
</DataTemplate>
<!--文本顯示模式樣式-->
<DataTemplate x:Key="textboxTemp">
<Grid Width="250" Height="200" Background="#33CCCCCC">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Margin="5,0,0,0" Source="{Binding ImageUrl}" Width="50" Height="80" Stretch="Fill"></Image>
<TextBlock Grid.Column="1" Margin="15,15,0,0" Foreground="White" Text="{Binding txtTitle}"
FontWeight="Light" FontSize="14" TextWrapping="Wrap"/>
<TextBlock Grid.Column="1" Margin="15,40,0,0" Foreground="White" Text="{Binding txtContent}"
FontWeight="Light" FontSize="12" TextWrapping="Wrap"/>
</Grid>
</DataTemplate>
4.數據源增加顯示模式區別字段,然後設置數據,請見下方紅 色部分。
public class DataModel
{
public string txtTitle { get; set; }
public string txtContent { get; set; }
public string ImageUrl { get; set; }
/// <summary>
/// 主要顯示模式 TextBox文字主要顯示模式,Image:以圖片為主要顯示模式
/// </summary>
public Type MainModel { get; set; }
}
public ObservableCollection<DataGroupModel> GetDataGroup()
{
return new ObservableCollection<DataGroupModel>(){
new DataGroupModel(){ GroupTitle="玄幻小說",
ItemContent=new ObservableCollection<DataModel>(){
new DataModel(){ MainModel=typeof(Image), txtTitle="盤龍",txtContent="大
小的血睛鬃毛獅,力大無窮的紫睛金毛猿,毀天滅地的九頭蛇皇,攜帶著毀滅雷電的恐怖雷龍……這裡無奇不
有,這是一個廣博的魔幻世界。", ImageUrl="http://image.qidian.com/books/1017141/1017141.jpg" },
new DataModel(){ MainModel=typeof(Image), txtTitle="縱橫輪
回",txtContent="李沐然,本為身懷諸子百家所長的大神通者,在收取世間最後一顆神雷珠之時和神雷珠一道
重生異世。 神雷之力,刑罰天下", ImageUrl="http://image.qidian.com/books/1.jpg" },
new DataModel(){ MainModel=typeof(Image), txtTitle="巫師世
界",txtContent="穿越到異世界成為普通的小家族子弟,帶著具有分析能力的生物芯片開始強大之旅..... ",
ImageUrl="http://image.qidian.com/books/2443169/2443169.jpg" },
new DataModel(){ MainModel=typeof(Image), txtTitle="殺神",txtContent="在
這個人吃人的瘋狂世界,神已無力回天,就讓我踏著漫天諸神的累累屍骨來普渡這芸芸眾生……",
ImageUrl="http://image.qidian.com/books/1911245/1911245.jpg" }
}
},
new DataGroupModel(){ GroupTitle="網游小說",
ItemContent=new ObservableCollection<DataModel>(){
new DataModel(){ MainModel=typeof(TextBox), txtTitle="全職高
手",txtContent="網游榮耀中被譽為教科書級別的頂尖高手,因為種種原因遭到俱樂部的驅逐,離開職業圈的
他寄身於一家網吧成了一個小小的網管, ",
ImageUrl="http://image.qidian.com/books/1887208/1887208.jpg" },
new DataModel(){ MainModel=typeof(TextBox), txtTitle="重生之賊行天
下",txtContent="孤寂的行者,追逐陰影的腳步,這是盜賊的贊歌。 帶著一個一百八十級的大盜賊的記憶,
回到了十年前,命運給聶言開了一個玩笑",
ImageUrl="http://image.qidian.com/books/1693876/1693876.jpg" },
new DataModel(){ MainModel=typeof(TextBox), txtTitle="琥珀之
劍",txtContent="命運在我眼前分開成兩條互不相關筆直的線,一條通向火焰中熊熊燃燒的宮殿與城池,王國
傾覆,大地承載苦難,生靈在這火中忍受煎熬",
ImageUrl="http://image.qidian.com/books/1784765/1784765.jpg" },
new DataModel(){ MainModel=typeof(TextBox), txtTitle="獨裁之
劍",txtContent="來自銀耀天堂的智慧之光,自然之力的守護者, 這是阿克蒙斯神位德魯伊的王者傳奇。",
ImageUrl="http://image.qidian.com/books/2172318/2172318.jpg" }
}
}
};
}
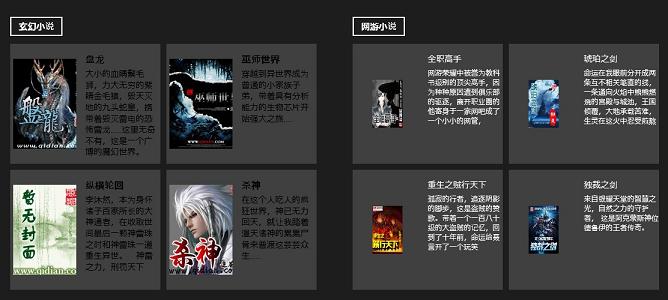
最後我們看效果如下,左邊是圖片為主顯示模式的黑色字體和大圖,右邊是文本為主顯示模 式的白色字體和小圖。如需源碼請下載: http://files.cnblogs.com/chengxingliang/Win8Gridview2.rar