在Windows 8中有三種通知的方式及時提醒用戶,它們分別是Toast,Tile,Badge
Toast:是在應用程 序中及時彈出的提醒通知。
Tile:是磁貼通知,用於Metro界面中的應用程序圖標上進行圖片和文字通 知。
Badge:是在磁貼小貼士通知,用於Metro界面中的應用程序圖標右下角提示當前有多少新消息或 者當前應用程序狀態,如(playing paused newMessage)等。
准備工作:首先:引用 NotificationsExtensions.winmd庫,這是對各種通知簡化訪問的封裝。
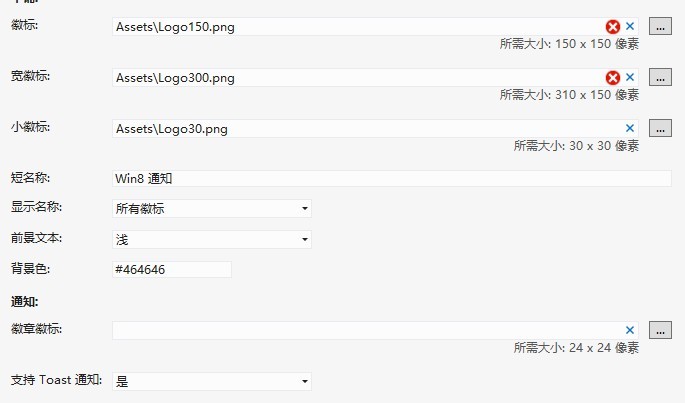
其次:打開 Package.appxmanifest重新設置各種徽標。
最後:打開Package.appxmanifest,設置“支持Toast通知 ”為“是”。

Toast:
private void ToastNotice_Click(object sender, RoutedEventArgs e)
{
//Toast通知文字以及圖片設置
IToastImageAndText01 Toast = ToastContentFactory.CreateToastImageAndText01();
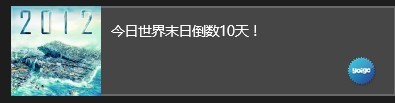
Toast.TextBodyWrap.Text = "今日世界末日倒數10天!";
Toast.Image.Src = "http://news.shangdu.com/301/20120512/P_5626361_0__1686841290.jpg";
ToastNotificationManager.CreateToastNotifier().Show(Toast.CreateNotification());
}
效果圖片:

Tile:
private void
TileNotice_Click(object sender, RoutedEventArgs e)
{
//Tile通知文字以及圖片設置
ITileWideImageAndText01 tile = TileContentFactory.CreateTileWideImageAndText01();
tile.TextCaptionWrap.Text = "小資情有獨鐘 10款合資熱銷時尚車型導購";
tile.Image.Src = "http://news.mycar168.com/uploadfile/2011/1030/20111030040816628.jpg";
ITileSquareImage wideImageContent = TileContentFactory.CreateTileSquareImage();
wideImageContent.Image.Src = "http://news.mycar168.com/uploadfile/2011/1030/20111030040816628.jpg";
tile.SquareContent = wideImageContent;
TileUpdateManager.CreateTileUpdaterForApplication().Update(tile.CreateNotification());
}
private void ClearTile_Click(object sender, RoutedEventArgs e)
{
//清除Tile通知
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
}
效果圖片:

Badge:
private void
BadgeNotice_Click(object sender, RoutedEventArgs e)
{
//Badge數字通知
BadgeNumericNotificationContent badge = new BadgeNumericNotificationContent(29);
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}
private void BadgeImage_Click(object sender, RoutedEventArgs e)
{
//Badge狀態圖片通知
BadgeGlyphNotificationContent badge = new BadgeGlyphNotificationContent(GlyphValue.Paused);
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}
private void BadgeClear_Click(object sender, RoutedEventArgs e)
{
//清楚Badge通知
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
}
圖片效果見圖片右下角:


Xaml:
<Grid Background="{StaticResource
ApplicationPageBackgroundThemeBrush}">
<Button Content="Toast通知" HorizontalAlignment="Left" Name="ToastNotice"
Margin="250,172,0,0" VerticalAlignment="Top" Click="ToastNotice_Click"/>
<Button Content="Tile 通知" HorizontalAlignment="Left" Name="TileNotice"
Margin="394,172,0,0" VerticalAlignment="Top" Click="TileNotice_Click"/>
<Button Content="清除Tile通知" HorizontalAlignment="Left" Name="ClearTile"
Margin="559,172,0,0" VerticalAlignment="Top" Click="ClearTile_Click" />
<Button Content="Badge數字" HorizontalAlignment="Left" Name="BadgeNotice"
Margin="250,270,0,0" VerticalAlignment="Top" Click="BadgeNotice_Click"/>
<Button Content="Badge圖片" HorizontalAlignment="Left" Name="BadgeImage"
Margin="394,270,0,0" VerticalAlignment="Top" Click="BadgeImage_Click" />
<Button Content="Badge清除" HorizontalAlignment="Left" x:Name="BadgeClear"
Margin="559,270,0,0" VerticalAlignment="Top" Click="BadgeClear_Click" />
</Grid>
源碼下載:http://files.cnblogs.com/chengxingliang/Win8Notice.rar