在上一篇文章中我們將了替代Silverlight中MessageBox的MessageDialog控件,本篇文章將講訴另外一種彈 出提示窗口的控件Popup。
一、我們認識Popup控件的IsLightDismissEnabled屬性,這個屬性設置為 true的時候,點擊非Popup控件外任何區域將關閉Popup。
<Button Content="彈出窗口一"
Name="btn1" Width="108"
Margin="161,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Click"/>
<Popup x:Name="tip1" IsLightDismissEnabled="True"
HorizontalOffset="161" VerticalOffset="250">
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="White" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>眾芳搖落獨暄妍,占盡風情向小園</Run>
<LineBreak/>
<LineBreak/>
<Run>疏影橫斜水清淺,暗香浮動月黃昏</Run>
<LineBreak/>
<LineBreak/>
<Run>霜禽欲下先偷眼,粉蝶如知合斷魂</Run>
<LineBreak/>
<LineBreak/>
<Run>幸有微吟可相狎,不須檀板共金樽</Run>
</TextBlock>
</Grid>
</Popup>
二、我們看Popup的顯示和隱藏時的動畫設置,具體類型有以下幾種,具 體效果可以自己下載實例並且修改實例來觀看。

<Button Content="彈出窗口二" x:Name="btn1_Copy" Width="108"
Margin="510,96,0,0" VerticalAlignment="Top" Height="52"
Click="btn1_Copy_Click"/>
<Popup x:Name="tip2" IsLightDismissEnabled="True"
HorizontalOffset="510" VerticalOffset="250">
<Popup.ChildTransitions>
<TransitionCollection>
<AddDeleteThemeTransition></AddDeleteThemeTransition>
<ContentThemeTransition/>
<EdgeUIThemeTransition></EdgeUIThemeTransition>
<EntranceThemeTransition></EntranceThemeTransition>
<PaneThemeTransition></PaneThemeTransition>
<PopupThemeTransition></PopupThemeTransition>
<ReorderThemeTransition></ReorderThemeTransition>
<RepositionThemeTransition></RepositionThemeTransition>
</TransitionCollection>
</Popup.ChildTransitions>
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="Yellow" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>莫笑農家臘酒渾,豐年留客足雞豚</Run>
<LineBreak/>
<LineBreak/>
<Run>山重水復疑無路,柳暗花明又一村</Run>
<LineBreak/>
<LineBreak/>
<Run>蕭鼓追隨春社近,衣冠簡樸古風存</Run>
<LineBreak/>
<LineBreak/>
<Run>從今若許閒乘月,拄杖無時夜叩門</Run>
</TextBlock>
</Grid>
</Popup>
<Button Content="彈出窗口三" x:Name="btn1_Copy1" Width="108"
Margin="850,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Copy1_Click"
/>
<Popup x:Name="tip3" IsLightDismissEnabled="True" VerticalOffset="250"
HorizontalOffset="-312" HorizontalAlignment="Right">
<Popup.ChildTransitions>
<TransitionCollection>
<PaneThemeTransition />
</TransitionCollection>
</Popup.ChildTransitions>
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="Coral" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>捨南捨北皆春水,但見群鷗日日來</Run>
<LineBreak/>
<LineBreak/>
<Run>花徑不曾緣客掃,蓬門今始為君開</Run>
<LineBreak/>
<LineBreak/>
<Run>盤飧市遠無兼味,樽酒家貧只舊醅</Run>
<LineBreak/>
<LineBreak/>
<Run>肯與鄰翁相對飲,隔籬呼取盡馀杯</Run>
</TextBlock>
</Grid>
</Popup>
三、Popup的內容還可以直接繼承於用戶控件,以將用戶控件直接彈出。下 面的實例代碼中UC1是一個用戶控件,可下載源碼觀看
<Button Content="彈出窗口四"
x:Name="btn1_Copy2" Width="108"
Margin="1150,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Copy2_Click"
/>
<Popup x:Name="tip4" IsLightDismissEnabled="True"
HorizontalOffset="850" VerticalOffset="250">
<Popup.ChildTransitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
</TransitionCollection>
</Popup.ChildTransitions>
<local:UC1/>
</Popup>
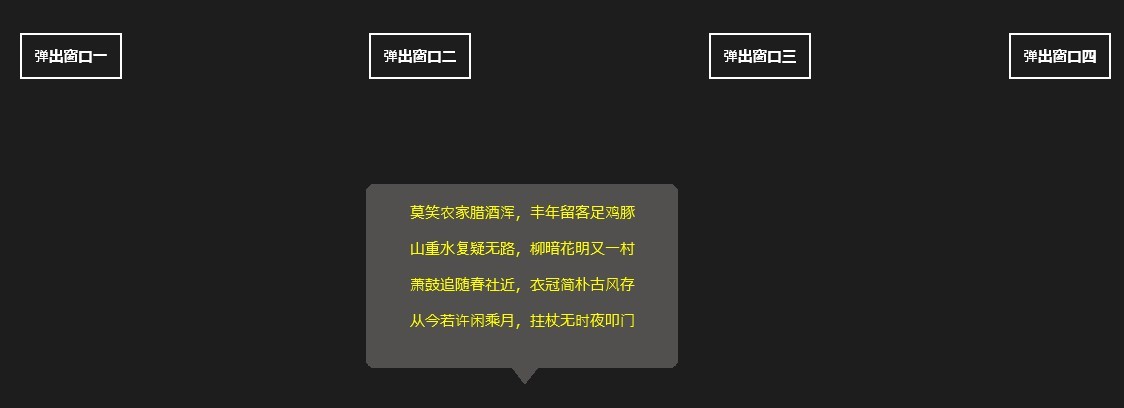
最後如需源碼請下載:http://files.cnblogs.com/chengxingliang/Win8Popup.rar.效果圖如下 :