17.9 坐標變換
默認情況下,坐標系的原點位於視圖區域的左上角,水平方向為x軸,豎直方向為y軸。但有時候我們 需要改變坐標軸的位置或方向,這時就需要坐標變換。常用的坐標變換有平移變換、旋轉變換和伸縮變換 三種。
17.9.1 平移變換
平移變換是指把坐標系的原點由一個位置平移到另一個位置,我們可以通過Graphics 類的 TranslateTransform()方法實現平移變換。
下面我們通過一個示例來說明怎樣進行平移變換。

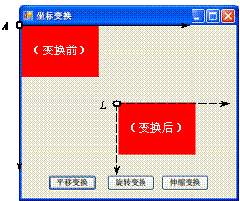
圖17-16 “坐標變換”窗口
新建一個名為“Transform”的項目,然後按如下步驟添加控件:
1.如圖17-16所示,添加3個按鈕。
現在為“平移變換”按鈕添加事件處理程序。
試一試::平移變換
//平移變換
private void translateTransformButton_Click(object sender, EventArgs e)
{
//將要繪制的矩形
Rectangle redRectangle = new Rectangle(new Point(0, 0), new Size(120, 80));
//在原坐標系中繪制圖形
Graphics g = CreateGraphics();
g.FillRectangle(Brushes.Red, redRectangle);
//在新坐標系中繪制圖形
g.TranslateTransform(150, 120);
g.FillRectangle(Brushes.Red, redRectangle);
}
在上面的程序中我們兩次繪制了矩形redRectangle,該矩形的左上角在坐標系的原點,寬度為120像素 ,高度為80像素。
第一次我們在默認坐標系中繪制矩形,這時坐標系的原點在窗口的左上角(如實線所示),Graphics 對象以此為參照繪制出矩形,如圖17-17所示。

圖17-17 用平移變換法繪制矩形的窗口
之後我們通過下面的語句進行坐標的平移變換,該語句把坐標系向右平移了150像素,向下平移了120 像素,使坐標系的原點由A點平移到了B點(如虛線所示)。
g.TranslateTransform( 150 , 120 );


橫向偏移量 縱向偏移量
最後我們第二次繪制矩形,這時Graphics對象以新坐標系為參照,所以矩形的左上角被畫在B點。
雖然兩次繪制的是同一個矩形redRectangle,但由於坐標系發生了變化,矩形的實際位置不同。
一旦Graphics對象的坐標系發生了變換,Graphics對象今後都會在新坐標系中繪制圖形,要想恢復到 默認的坐標系,則需要用下面的語句清除變換。
g.ResetTransform();
執行ResetTransform()方法後,坐標系恢復到默認狀態,Graphics對象回到默認坐標系中繪圖。