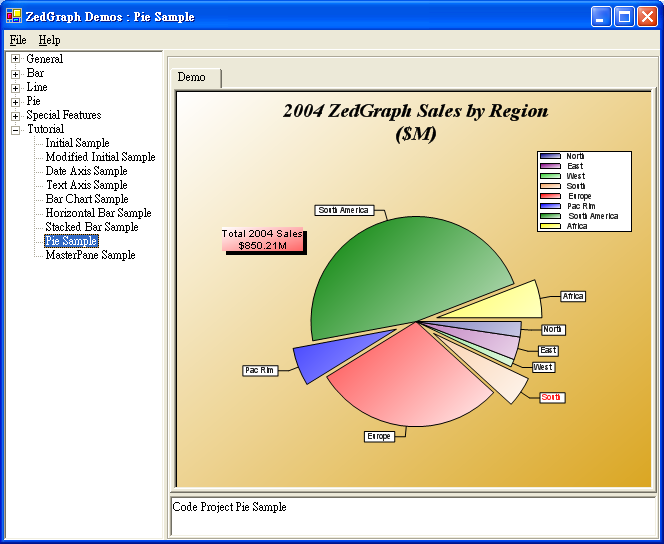
這節我把餅形圖粗略的介紹一下,如下圖。

using System;
using System.Drawing;
using System.Collections;
using ZedGraph;
namespace ZedGraph.Demo
{
///<summary>
/// Summary description for SimpleDemo.
///</summary>
public class PieSampleDemo : DemoBase
{
public PieSampleDemo() : base( "Code Project Pie Sample",
"Pie Sample", DemoType.Pie, DemoType.Tutorial )
{
GraphPane myPane = base.GraphPane;
// Set the GraphPane title
myPane.Title = "2004 ZedGraph Sales by Regionn($M)";
myPane.FontSpec.IsItalic = true;
myPane.FontSpec.Size = 24f;
myPane.FontSpec.Family = "Times";
// Fill the pane background with a color gradient
myPane.PaneFill = new Fill( Color.White, Color.Goldenrod, 45.0f );
// No fill for the axis background
myPane.AxisFill.Type = FillType.None;
// Set the legend to an arbitrary location
myPane.Legend.Position = LegendPos.Float ;
myPane.Legend.Location = new Location( 0.95f, 0.15f, CoordType.PaneFraction,
AlignH.Right, AlignV.Top );
myPane.Legend.FontSpec.Size = 10f;
myPane.Legend.IsHStack = false;
// Add some pie slices
PieItem segment1 = myPane.AddPieSlice( 20, Color.Navy, Color.White, 45f, 0, "North" );
PieItem segment3 = myPane.AddPieSlice( 30, Color.Purple, Color.White, 45f, .0, "East" );
PieItem segment4 = myPane.AddPieSlice( 10.21, Color.LimeGreen, Color.White, 45f, 0, "West" );
PieItem segment2 = myPane.AddPieSlice( 40, Color.SandyBrown, Color.White, 45f, 0.2, "South" );
PieItem segment6 = myPane.AddPieSlice( 250, Color.Red, Color.White, 45f, 0, "Europe" );
PieItem segment7 = myPane.AddPieSlice( 50, Color.Blue, Color.White, 45f, 0.2, "Pac Rim" );
PieItem segment8 = myPane.AddPieSlice( 400, Color.Green, Color.White, 45f, 0, "South America" );
PieItem segment9 = myPane.AddPieSlice( 50, Color.Yellow, Color.White, 45f, 0.2, "Africa" );
segment2.LabelDetail.FontSpec.FontColor = Color.Red;
// Sum up the pie values
CurveList curves = myPane.CurveList ;
double total = 0 ;
for ( int x = 0 ; x < curves.Count ; x++ )
total += ((PieItem)curves[x]).Value ;
// Make a text label to highlight the total value
TextItem text = new TextItem( "Total 2004 Salesn" + "$" + total.ToString () + "M",
0.18F, 0.40F, CoordType.PaneFraction );
text.Location.AlignH = AlignH.Center;
text.Location.AlignV = AlignV.Bottom;
text.FontSpec.Border.IsVisible = false ;
text.FontSpec.Fill = new Fill( Color.White, Color.FromArgb( 255, 100, 100 ), 45F );
text.FontSpec.StringAlignment = StringAlignment.Center ;
myPane.GraphItemList.Add( text );
// Create a drop shadow for the total value text item
TextItem text2 = new TextItem( text );
text2.FontSpec.Fill = new Fill( Color.Black );
text2.Location.X += 0.008f;
text2.Location.Y += 0.01f;
myPane.GraphItemList.Add( text2 );
base.ZedGraphControl.AxisChange();
}
}
}
代碼分析:
我們先把Legend類的相關屬性再補充一下。
// Set the legend to an arbitrary location
myPane.Legend.Position = LegendPos.Float ;
myPane.Legend.Location = new Location( 0.95f, 0.15f, CoordType.PaneFraction,
AlignH.Right, AlignV.Top );
myPane.Legend.FontSpec.Size = 10f;
myPane.Legend.IsHStack = false;
LegendPos是一個枚舉,共有13個枚舉值:Top、Left、Right、Bottom、InsideTopLeft、 InsideTopRight、InsideBotLeft、InsideBotRight、Float、TopCenter、BottomCenter、TopFlushLeft 和BottomFlushLeft。具體含義我就不解釋了,都是關於Legend位置的。
Location是指定Legend具體坐標的一個類,要注意的是,只有當LegendPos是Float時,Location才會 起作用。
FontSpec類就是一個字體類,裡面是關於字體的一些相關設置,這裡不再細說。
IsHStack是一個Legend的屬性,是設置Legend中文字和圖形的顯示方式是水平還是垂直。
下面說說本節的主角PieItem類:
PieItem segment6 = myPane.AddPieSlice( 250, Color.Red, Color.White, 45f, 0, "Europe" );
Pie重載了五個構造函數,上面是參數最多的一個構造函數,共有六個,意思分別是:在整個餅形圖中 占的比重,漸變顏色1,漸變顏色2,漸變顏色角度,遠離中心點的距離,餅形圖的文字注釋。
餅形圖也是繼承 ZedGraph.CurveItem,與其它繼承CurveItem不同的是,PieItem有一個value的屬性 ,可以方便的存取PieItem實例的值,從而可以很方便的動態改變一個餅形在整個餅形區域所占的比重。
關於餅形的其它屬性和方法的使用,在餅形圖那一章再做專門的介紹。