前言
C#使用自帶的庫(Excel 11.0/5.0 Object Library)操作Excel一直以來都有些問題,最嚴重的要數有 時候Excel進程結束不掉這個問題,操作起來也不是很方便。其實Excel用得稍熟點的朋友就知道Excel可 以導出為html格式的文件,我想說到這裡大家應該大致明白本文的意圖了,下面我為大家做一個范例。
環境
1. Microsoft Office Excel 2003
正文
一、目的
從數據庫導出數據到Excel中並鎖定部分數據不讓修改。這裡以學生成績表為例, 學生編號、學生姓 名、學生成績 三個字段從數據庫提取,並鎖定,老師評價欄在導出後可輸入。
二、實現
1. 制作Excel"模板"
注意這裡的模板不是指excel裡面的模板,主要為後面導出成html做准備。
1.1 新建Excel,名稱為學生成績表.xls 。
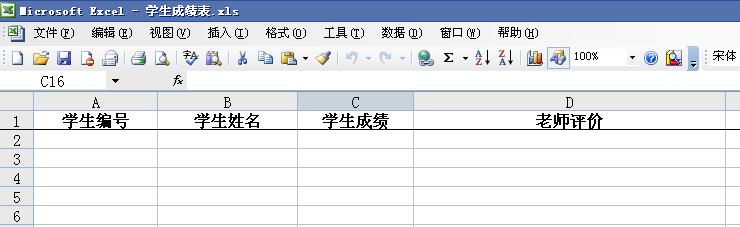
1.2 設置列名欄目,設置格式字體等信息,最終形式的格式,如圖:

凍結窗口的方法:比如要凍結第一行,選擇第二行的第一個單元格,工具欄->窗口->凍結窗口 。
1.3 鎖定區域
1.3.1 Excel全選->右鍵 設置單元格格式->保護->去掉 鎖定 前復選框
1.3.2 選擇學生編號、學生姓名、學生成績這三列,同上(1.3.1)步驟相反,即勾上 鎖定 前的復 選框。
1.3.3 輸入測試數據 1 張三 83。
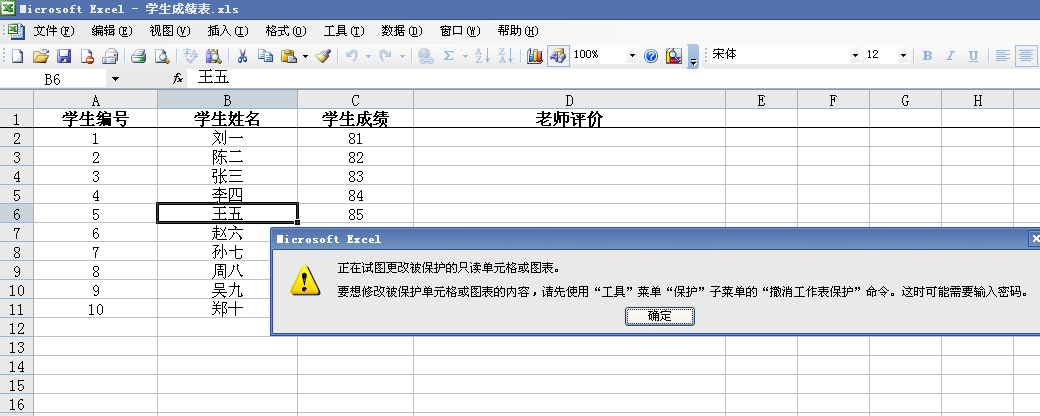
1.3.4 工具->保護->保護工作表,模板完成!如果你在鎖定後再更改前面三列,將出現如下 警告框:

2. 導出Excel為html格式並復制到一個空白的aspx頁面中
2.1 工具欄 文件->另存為網頁,導出後的文件為學生成績表.htm。
2.2 用記事本或UE打開,可以看到如下部分代碼:
<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
<meta name=ProgId content=Excel.Sheet>
<meta name=Generator content="Microsoft Excel 11">
<link rel=File-List href="學生成績表.files/filelist.xml">
<link rel=Edit-Time-Data href="學生成績表.files/editdata.mso">
<link rel=OLE-Object-Data href="學生成績表.files/oledata.mso">
<!--[if gte mso 9]><xml>
<o:DocumentProperties>
<o:Created>1996-12-17T01:32:42Z</o:Created>
<o:LastSaved>2009-05-25T06:35:53Z</o:LastSaved>
![]()
![]()
2.3 新建aspx頁面: Export.aspx。
2.4 去掉Export.aspx中除<%@ Page 的代碼,復制htm裡面的代碼到空白的Export.aspx中,添 加<form id="form1" runat="server">。
3. 調取數據並顯示
3.1 找到測試數據部分的html代碼替換為asp:Repeater控件代碼,如下
<!--
<tr height=19 style='height:14.25pt'>
<td height=19 class=xl27 style='height:14.25pt' x:num>1</td>
<td class=xl27>張三</td>
<td class=xl27 x:num>83</td>
<td class=xl25></td>
</tr>
-->
<asp:Repeater ID="rptData" runat="server">
<HeaderTemplate>
</HeaderTemplate>
<ItemTemplate>
<tr height=19 style='height:14.25pt'>
<td height=19 class=xl27 style='height:14.25pt' x:num>
<%#Eval("id")%>
</td>
<td class=xl27>
<%#Eval("name")%>
</td>
<td class=xl27 x:num>
<%#Eval("achievement")%>
</td>
<td class=xl25></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</FooterTemplate>
</asp:Repeater>
3.2 後台調取數據,導成excel並下載
這裡就不連接數據庫了,直接在程序裡面模擬一些數據。
protected void Page_Load(object sender, EventArgs e)
{
this.EnableViewState = false;
//加載數據
LoadData();
Response.Clear();
Response.Buffer = true;
Response.Charset = "GB2312";
Response.AppendHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode("學生成績表.xls", System.Text.Encoding.UTF8));
Response.ContentEncoding = System.Text.Encoding.GetEncoding ("GB2312");
Response.ContentType = "application/ms-excel";
//Response.End();
}
private void LoadData()
{
IList<User> users = new List<User>();
//測試數據
users.Add(new User(1, "劉一", 81));
users.Add(new User(2, "陳二", 82));
users.Add(new User(3, "張三", 83));
users.Add(new User(4, "李四", 84));
users.Add(new User(5, "王五", 85));
users.Add(new User(6, "趙六", 86));
users.Add(new User(7, "孫七", 87));
users.Add(new User(8, "周八", 88));
users.Add(new User(9, "吳九", 89));
users.Add(new User(10, "鄭十", 80));
rptData.DataSource = users;
rptData.DataBind();
}
[Serializable]
private class User
{
public User()
{
}
public User(int id, string name, decimal achievement)
{
this._id = id;
this._name = name;
this._achievement = achievement;
}
private int _id;
/// <summary>
/// 編號
/// </summary>
public int id
{
get { return _id; }
set { _id = value; }
}
private string _name;
/// <summary>
/// 姓名
/// </summary>
public string name
{
get { return _name; }
set { _name = value; }
}
private decimal _achievement;
/// <summary>
/// 成績
/// </summary>
public decimal achievement
{
get { return _achievement; }
set { _achievement = value; }
}
}
代碼說明:
Page_Load中依次加載數據,然後以ms-excel類型講web浏覽變成excel文件下載。
3.3 導出後的excel截圖
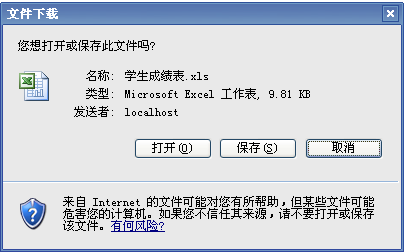
3.3.1 下載

3.3.2 修改鎖定的三列截圖

很明顯,動態輸出表格是我們擅長的,也不用你去翻N多N多的API了,最重要的是這裡沒有Excel進程 !
三、下載
四、注意
1.下載回來的excel如果直接在上面操作的話可能產生 [excel名稱].files 文件夾。
結束
解決一個問題盡量多想多了解多找一些方案和方法,比較各個方案的優缺點,再選一種適合自己實際 情況的來實現。
本文配套源碼