浏覽在線代碼:http://msdn.microsoft.com/zh-cn/magazine/cc164480.aspx
本文討論:
游戲開發基礎
Spacewar Starter Kit
為 Spacewar 添加功能
自定義游戲圖形
本文使用了以下技術:
XNA Game Studio Express、Xbox 360 和 C#
目錄
游戲開發基礎
Spacewar Starter Kit
了解游戲循環
防御!
呈現詳細信 息
激發防護罩!
獎勵積分:變換空間!
發射!
玩視頻游戲時,您自己是否 想到過“我可以像這樣進行組合嗎”?XNA™ Game Studio Express 是適用於 Microsoft® Windows® 和 Xbox 360™ 的新游戲開發解決方案,主要針對學生、游戲愛好 者和獨立游戲開發人員 - 像您這樣的人!
XNA Game Studio Express 基於 Visual C#® 2005 Express Edition,並構建在 XNA Framework(為游戲開發而設計的托管代碼類庫)之上。該框架簡化了 為兩種差異很大的平台(Xbox 360 和 Windows XP SP2)編寫代碼的過程。事實上,無需進行任何更改, 您編寫的大部分代碼即可在任一系統上運行。
只需從 MSDN® 下載 XNA Game Studio Express (網址為 msdn2.microsoft.com/xna),即可立即開始編寫適用於 Windows 的游戲。若要在 Xbox 360 控制台上開發游戲,您需要獲取 XNA Creators Club 的成員資格(有關詳細信息,請參閱 msdn2.microsoft.com/bb219592.aspx)。獲得成員資格後,您就可以訪問游戲資產並獨占 XNA Creators Club 版本的初學者工具包。
在開始指導您使用 XNA Game Studio Express 之前,您首先需要下 載並進行安裝。如果希望獲得有關在 Xbox 360 控制台進行安裝的幫助,您可以查看 msdn.com/xna/videos 上的視頻演示。查找名為“Getting Started with the XNA Creators Club”的視頻。
游戲開發基礎
游戲開發提出了幾個獨特的挑戰。不僅從設計角度,還是從技術角度,游戲必須 力爭吸引用戶,同時還要維持合理的幀速率。此外,還要考慮到用戶通過輸入和高質量的音頻輸出與游戲 的交互方式要直觀。
在推出 XNA Game Studio Express 之前,游戲開發人員使用諸如 DirectX® 和 OpenGL 之類的技術。這些 API 允許對硬件進行基本訪問,但它們不直觀。因此,開發 人員通常將核心組件(如圖形、音頻和輸出)組合到一個稱為引擎的框架中,然後在框架的頂部對特定游 戲邏輯進行分層。創建和使用此抽象的成本很高,而且很耗時。
此外,在 C++(選擇用於游戲開 發的語言)中管理內存和邏輯在技術上要求很苛刻,管理游戲中存在的多段藝術內容也是這樣。因此,游 戲開發讓業余開發人員望而卻步就沒有什麼奇怪的了。同樣,針對下一代視頻游戲控制台(如 Xbox 360 )進行開發的復雜技術和業務要求也是讓人生畏的。
進入 XNA Game Studio Express(構建於 Visual C# 2005 Express Edition 之上)。XNA Game Studio Express 是專為游戲愛好者、學生和其他 游戲開發愛好者而設計的,使他們可以使用 C# 和 Visual C# 2005 Express Edition 集成開發環境在 Windows 和 Xbox 360 上創建自己的游戲。
XNA Game Studio Express 包括 XNA Framework(針 對 Windows 和 Xbox 360 的跨平台游戲開發 API)。XNA Framework 不僅大大簡化了圖形、音頻、輸入 和存儲,而且簡化了所有游戲中都會用到的基本計時和繪圖循環。
此外,XNA Game Studio Express 中還包括集成到 Visual C# 2005 Express Edition 生成環境中的 XNA Framework Content Pipeline。通過 Content Pipeline,游戲開發人員現在可以將其藝術內容(如三維模型、圖形紋理、著 色器和音頻)添加到 IDE 中的解決方案中,而且該內容將被內置於可以在代碼中訪問的運行時對象中。 這減少了與藝術內容相關的開銷。
以前的游戲開發解決方案通常是從頭開始創建的:手動編寫用於管理每個時間標記並確保正確處理游 戲操作的計時和呈現循環。XNA Game Studio Express 自動構造計時和呈現循環。它為您提供了處理其自 身的計時、呈現和公開 Update 方法(可以在其中添加對象以便更新每個幀)及 Draw 方法(可以在其中 添加對象以便呈現到屏幕)的 Game 類。
此外,它提供的游戲框架(稱為應用程序模型)可以自動設置相應的圖形設備,而無需復雜的設備枚 舉代碼。使用此代碼,通過在創建 XNA Game Studio Express 項目後就開始運行的功能全面的計時和呈 現循環,可以編譯和運行該項目。
Spacewar Starter Kit
除了 XNA Framework 代碼模板外,XNA Game Studio Express 還附帶有 Spacewar Starter Kit - 一 個功能全面的游戲,包括您可以修改的源代碼和藝術資產。Spacewar Starter Kit 是針對兩個玩家的管 理嚴密的空間射擊游戲,它基於 Spacewar 的原始實現,由 Stephen Russell、Peter Samson 和 Dan Edwards 在 1962 年為 DEC PDP-1 而開發。該初學者工具包具有以下兩個版本的游戲:Retro 版本(保 留了原始的博奕和圖形)和 Evolved 版本(特點是改進了三維圖形和聲音)。
我們將打開初學者工具包,體驗一下 Evolved 版本,了解游戲是如何構造的,然後添加新功能:每個 玩家都可以用來暫時阻擋敵人射擊的防護罩。
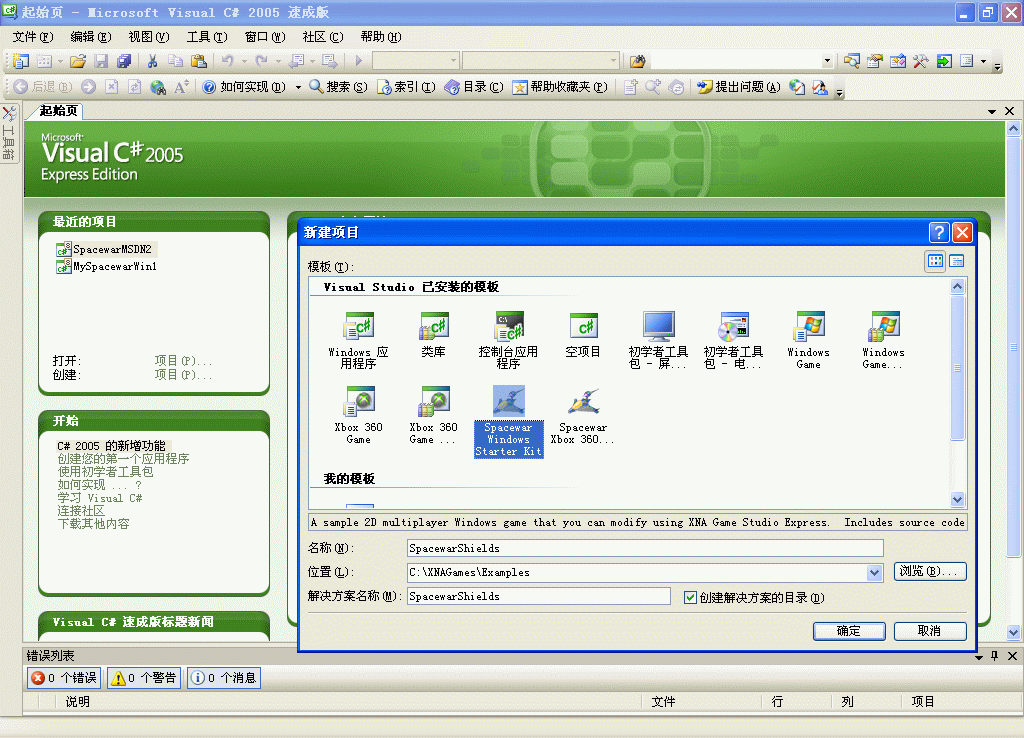
首先,啟動 XNA Game Studio Express,單擊“File”(文件)菜單,然後單擊“New Project”(新 建項目)。“New Project”(新建項目)窗口打開後,單擊“Spacewar Windows Starter Kit”,然後 單擊“OK”(確定)(參見圖 1)。如果您加入了 Creators Club 並將 Xbox 360 設置為從 XNA Game Studio Express 接收,則可以單擊“Spacewar Xbox 360 Starter Kit”,然後單擊“OK”(確定)。

圖 1打開 Spacewar Starter Kit
加載 Spacewar Starter Kit 將需要一點時間。完全加載後,您將看到在“Solution Explorer”(解 決方案資源管理器)窗格中顯示的代碼文件。您還將看到有關如何玩游戲的說明。為了獲得最佳體驗,請 插上兩個 Xbox 360 控制器。也可以使用鍵盤;加載 Spacewar Starter Kit 時,將在說明頁上顯示控件 。
按 F5 可以編譯和運行 Spacewar 應用程序。啟動游戲後,選擇 Evolved 模式,體驗一會玩游戲的感 覺。
了解游戲循環
XNA 提供的核心功能之一是游戲循環。此循環持續不斷地更新游戲的狀態(基於用戶輸入、游戲情況 和任何其他適用情況)並進行呈現(這涉及繪制到屏幕、播放相應的音頻、調試控制器以及為用戶提供任 何其他形式的輸出)。了解 Spacewar 中游戲循環的工作原理,可以更好地幫助您理解本文中將對初學者 工具包進行的某些修改。
與任何其他 .NET 應用程序中一樣,游戲執行都從 Main 方法開始。Main 方法只構造 SpacewarGame 類的實例,並調用其基類的 Run 方法:
static void Main(string[] args)
{
using (SpacewarGame game = new SpacewarGame())
{
game.Run();
}
}
請注意,SpacewarGame 派生自 Microsoft.Xna.Framework 命名空間中的 Game 類;它公開游戲生命 周期的關鍵方法、屬性和事件。然後,覆蓋 Game 上的方法可以為游戲提供特定的功能。例如,用 SpacewarGame 覆蓋 BeginRun 方法(它是從 Run 調用的)可以播放游戲的片頭音樂,將其內部狀態機器 更改為徽標屏幕階段,並創建玩家可以查看所有內容的初始相機。
SpacewarGame 的 ChangeState 方法(由 BeginRun 方法調用)負責創建游戲中使用的許多對象。在 BeginRun 方法調用 ChangeStateas(將 GameState.LogoSplash 作為參數)時,它通過創建 TitleScreen 做出響應。TitleScreen 派生自 FullScreenSplash,後者又派生自在 Spacewar 項目中定 義的抽象 Screen 類。Screen 類表示游戲的呈現單元,如初始屏幕、選擇屏幕或實際的游戲級別。它公 開若干虛擬方法,其派生類型覆蓋這些方法以便提供屏幕特定的功能。TitleScreen 覆蓋 Screen.Update 方法,可以檢查用戶按下了 A、B 還是 X 來指示接下來要在游戲進行的操作(Evolved、Retro 或 Information)。TitleScreen 僅僅是 Spacewar 中使用的 Screen 派生類型之一;其他派生類型包括 SelectionScreen(用於選擇飛船)、EvolvedScreen(用於播放游戲的“evolved”版本)和 VictoryScreen(玩家獲勝時)等。
每個 Screen 都封裝該屏幕功能所需的狀態以及特定於該屏幕的更新和呈現行為。EvolvedScreen 和 RetroScreen(表示其各自游戲類型的主要游戲播放)都派生自 SpacewarScreen:
public class SpacewarScreen : Screen
{
protected Projectiles bullets;
protected Ship ship1;
protected Ship ship2;
protected SceneItem sun;
protected Particles particles;
protected SceneItem backdrop;
protected bool paused = true;
protected int player1Score;
protected int player2Score;
...
}
SpacewarScreen 包含要在屏幕上呈現的項,其中包括雙方飛船的 SceneItem(以派生自 SpacewarSceneItem 的 Ship 來實現,SpacewarSceneItem 派生自 SceneItem 基類),所有要呈現的各 種粒子和槍彈、游戲背景以及太陽等。它還包含游戲狀態,如玩家得分,以及游戲是否暫停。
創建游戲(我們的示例中為 SpacewarGame)時,它確保創建主機來存放游戲並為游戲提供應用程序級 服務,即事件通知(如激活、停用、退出和空閒)。後者最重要。Game.Tick 方法由此空閒處理程序調用 ,而 Tick 方法又會調用 Game.Update 和 Game.DrawFrame 方法。只要設置了當前場景(通過 ChangeState 方法),SpacewarGame.Update 就會調用 Update,並覆蓋 Game.Update 方法。 Game.DrawFrame 調用 Game.Draw(不管當前場景是什麼,SpacewarGame 都會覆蓋 Game.Draw 從而調用 Render)。
防御!
為 Spacewar 增加新功能很容易。比如,添加能量防護罩。此防護罩可以保護飛船免受由場景中其他 項造成的損壞。我們需要編輯兩個代碼文件:Ship.cs 和 SpacewarScreen.cs。您可以從 msdn.microsoft.com/msdnmag/code07.aspx 下載或遍歷該文件。
大多數編碼是在文件 Ship.cs 中進行的。在 Spacewar 中,Ship.cs 文件將定義 Ship 對象。Ship 對象包含用於定義由玩家控制的飛船對象的方法和數據。在解決方案資源管理器中查找 Ship.cs,然後雙 擊並打開該文件。
首先,我們需要定義幾個變量來控制防護罩的邏輯。防護罩將維持五秒,且每個回合只能使用一次。 轉到 Ship.cs 中的第 40 行,並添加以下代碼(在存儲諸如飛船當前處於 invulnerable、inHyperspace 還是 inRecovery 狀態等信息的其他私人成員中添加這些代碼):
private bool inShield;這將建立幾個變量,用於跟蹤防護罩是否處於活動 狀態,是否已使用防護罩,以及防護罩計時器上剩余多少時間。
private bool shieldUsed;
private double exitShieldTime;
private const double shieldTime = 5.0;
讓我們使用一個屬性,以便可以輕松地訪問飛船的防護罩是否處於活動狀態。不久, SpacewarScreen.cs 中所做的修改將訪問此屬性。轉到 Ship.cs 中的第 188 行(添加前面的代碼段後, 現在是第 188 行),並添加以下代碼:
public bool Shield { get { return inShield; } }
到目前為止,我們已經創建了一組變量和一個訪問器。接下來我們將這些變量加入到游戲動作中。我 們將修改 Ship.cs 內的 Update 方法。如上所述,Ship 的 Update 方法由游戲循環的 Update 調用進行 調用,XNA Framework 應用程序模型每幀自動調用一次(或更多次,具體取決於游戲的運行速度)。更新 是指將游戲對象四處移動,讓它們彼此交互,並獲取用戶輸入,這些正是我們將在此 Update 方法中要做 的。
接下來,我們需要修改 Ship 的 Update 方法以便響應用戶輸入來啟用新防護罩。轉到 Ship.cs 中的 第 248 行(就在 Update 方法內的“if (inHyperspace)”檢查之前),並添加以下代碼:
if (XInputHelper.GamePads[player].XPressed && !shieldUsed)條件語句中所示的一行輸入就可以檢查鍵擊或按下控制器按鈕。在 Spacewar Starter Kit 中 附帶的 XInputHelper 提供了適用於 Xbox 360 控制器和鍵盤輸入的打包程序從而簡化了輸入。使用 XInputHelper,此 if 語句可以檢查與飛船相關的玩家是否按下了 X 按鈕。如果您使用的是鍵盤,則玩 家 1 的等效鍵是 F,玩家 2 的等效鍵是 Page Up。
{
inShield = true;
shieldUsed = true;
exitShieldTime = shieldTime;
Sound.PlayCue( Sounds.PhaseActivate );
}
通過修改 Spacewar 項目中的 settings.xml 文件,可以輕松更改這些鍵盤映射。Settings.xml 對於 Spacewar 是唯一的(在 SpacewarGame 覆蓋 Game.Initialize 方法時進行加載),但游戲數據通常使用 XML 數據文件。由於 XNA Game Studio Express 構建於 .NET Framework 之上,因此 Xml 命名空間對游 戲是公開的。
條件內的代碼引發防護罩,將其標記為正在此回合中使用防護罩,並啟動防護罩計時器。它還使用 XNA Framework 音頻系統來播放提示,這也可以播放用戶聲音。Spacewar 使用諸如 Sounds.PhaseActivate 之類的枚舉值來提取 XNA Framework 的音頻層,從而標識要播放的音頻提示。通 常,使用字符串值調用提示。如果游戲中的提示數是有限的(如在 Spacewar 中),則枚舉是一個好的解 決方案,如果在提示名稱在開發過程中發生改變,則更是如此。
使用 XNA Game Studio Express 附帶的 Microsoft Cross-Platform Audio Creation Tool (XACT), 可以為游戲添加聲音。所有音頻文件及其相關提示都保存在 XACT 項目中,該項目顯示在圖形界面中,您 可以在圖形界面中將聲音拖放到項目中。在您生成游戲時,XNA Framework Content Pipeline 會加載 XACT 項目並生成必需的音頻文件。如果要將聲音添加到 Spacewar,則必須執行其他步驟,以便將提示名 稱添加到提示名稱數組並為提示名稱數組中的 Sounds 索引提供枚舉值。然後,可以使用 Sounds 枚舉調 用您的聲音。
在 Update 調用中,如果防護罩處於活動狀態,則您需要添加必需邏輯來運行防護罩計時器。轉到第 348 行(在“if (!Paused)”塊的結尾)並添加以下代碼:
if (inShield)
{
exitShieldTime -= elapsedTime.TotalSeconds;
if (exitShieldTime <= 0)
{
inShield = false;
Sound.PlayCue( Sounds.PhaseExpire );
}
}
此代碼只是用防護罩上剩余的時間減去占用時間。占用時間用於度量對 Update 的兩次調用之間經過 的時間。應用於游戲邏輯(如動作或計時器)的此時間量會模擬時間的流逝,並由 XNA Framework 傳遞 到 Update 中。在防護罩時間用盡後,將停用防護罩並播放相應的聲音。
呈現詳細信息
盡管我們可以方便地處理輸入和聲音,接下來的問題是:防護罩將是什麼樣的?我們需要將一些代碼 放入 Render 方法中。因此,使用 XNA Framework 中提供的一些數學和繪圖功能,在飛船的三維位置頂 部繪制一個精靈(透明的二維紋理)。
在解決方案資源管理器中,查找解決方案樹中的 Content 文件夾,打開它,然後打開它下面的 Textures 文件夾。您將看到各種 .tga 文件。我們將使用其中一個文件作為防護罩紋理。.tga 文件表示 二維圖形圖像,即精靈。
轉到 Ship.cs 中的第 433 行,並緊鄰其後建立一個新行 - 在“if (showThrust && evolved)”塊結尾後面。在該新行中,添加圖 2 所示的代碼。
 Figure2呈現精靈
Figure2呈現精靈
if (inShield && evolved)
{
Texture2D shieldtexture =
SpacewarGame.ContentManager.Load<Texture2D>(
SpacewarGame.Settings.MediaPath + @”textures\circle” );
batch.Begin( SpriteBlendMode.AlphaBlend );
// Move into screen space.
Vector3 location = device.Viewport.Project(
position, SpacewarGame.Camera.Projection,
SpacewarGame.Camera.View, Matrix.Identity );
batch.Draw(
shieldtexture,
new Vector2( location.X - shieldtexture.Width / 2.0f,
location.Y - shieldtexture.Height / 2.0f ),
new Rectangle( 0, 0, shieldtexture.Width, shieldtexture.Height ),
new Color( new Vector4( 0.0f, 1.0f, 0.0f, 0.5f ) ), 0.0f,
new Vector2( shieldtexture.Width / 2.0f,
shieldtexture.Height / 2.0f ),
(3.0f * (float)(Math.Abs( Math.Cos( exitShieldTime ) ))) + 2.0f,
SpriteEffects.None, 0.0f);
batch.End();
}
讓我們看一看此代碼中發生的情況。首先,使用 XNA Framework 和 XNA Framework Content Pipeline,ContentManager 類從 Content\Textures 文件夾加載名為 circle 的紋理。ContentManager 類是一個 XNA Framework 類,用於在運行時從 Content Pipeline 加載內容。它是每個新 XNA Game Studio Express 項目中預填充的應用程序模型代碼的一部分。名稱“circle”與 Content\Textures 文 件夾中的 circle.tga 文件相關聯。XNA Framework Content Pipeline 將友好名稱分配給每個內容文件 ,這些文件用於在運行時加載內容。
接下來,將紋理加載到 XNA Framework 提供的 Texture2D 類中。使用 SpriteBatch(此代碼塊中的 命名批,表示將在屏幕上一次繪制的一批紋理)在屏幕上繪制 Texture2D 對象。
我們通過調用 batch.Begin 來指示精靈繪制即將開始,並說明我們希望使用 alpha 值混合處理。這 將使 circle 紋理的邊緣周圍是透明的,而整體上是部分透明的,因為我們希望仍然能夠看到防護罩下的 飛船。
在繪制之前,我們必須知道在屏幕上的什麼位置進行繪制。Spacewar Evolved 是一個三維游戲,因此 對象在三維空間內到處移動,而僅在繪制時才投影到二維平面上。我們必須在確定繪制防護罩的位置之前 確定三維飛船的二維位置。
XNA Framework 使我們可以從圖形設備獲取此信息。我們調用 device.Viewport.Project,並傳入飛 船的三維坐標,以及視圖和投影矩陣。視圖矩陣定義了應用於每個三維對象的線性代數轉換,以便根據玩 家的視點正確放置該對象。投影矩陣將每個對象的三維坐標轉換為二維屏幕坐標,這樣就可以在屏幕上繪 制對象了。這些矩陣通常是預先計算並存儲的。在 Spacewar 中,它們保存在 Camera 類中,該類也定義 玩家的視點。使用這些值調用 device.Viewport.Project 可以模擬將飛船的位置轉換為二維坐標,而不 必在那些坐標上進行實際繪制。此調用返回一個保存二維繪制坐標的向量,我們將使用它繪制防護罩。
下一步是調用 batch.Draw,傳入以下內容:
Texture2D 對象。
我們的投影坐標減去精靈寬度和高度的一半;這將使精靈在飛船上正好居中。
紋理的源大小。
增加精靈現有顏色的顏色。(我們將它構造為 Vector4,其中三個分量表示紅色、綠色和藍色,第四 個分量表示 alpha 或不透明性。這些特定值定義了部分透明的綠色;透明性使我們可以看到防護罩下面 的飛船,而不是遮蔽它。)
比例因子。(在此處我們機智地采用剩余防護時間的余弦,這使防護罩的大小隨時間而波動,只是為 了突出圖形效果。)
設置為 None 的精靈效果標志,但是它可用於水平或垂直翻轉精靈。
屏幕深度。如果值為零,則在所有其他對象之上繪制精靈,因此保證在飛船的頂部而不是其下面進行 呈現。
激發防護罩!
此時,玩家可以建造並顯示防護罩,並在相應的時間段後使防護罩消失。不幸的是,防護罩尚未提供 任何保護。若要獲得該功能,請打開 SpacewarScreen.cs 並添加兩個簡單的代碼塊(為每個玩家添加一 個代碼塊)。轉到 SpacewarScreen.cs 中的第 94 行,並將以下代碼添加到 HitPlayer2 的開頭:
if (ship2.Shield)並將以下內容添加到第 122 行(在 HitPlayer1 的開頭):
{
// Make a bouncy sound rather than an explosion.
Sound.PlayCue( Sounds.WeaponPickup );
return;
}if (ship1.Shield)
{
// Make a bouncy sound rather than an
// explosion.
Sound.PlayCue( Sounds.WeaponPickup );
return;
}
如前所述,SpacewarScreen.cs 表示 Spacewar 游戲循環的更新邏輯。許多游戲(包括 Spacewar)對 游戲的各種狀態使用單獨的游戲邏輯循環,如主菜單、武器選擇和實際游戲本身。隨著玩家在游戲中的進 展,在各個狀態之間移交控制。在 Spacewar 中,這些狀態稱為屏幕,由 Screen 類表示。 SpacewarScreen 派生自 Screen,處理實際的游戲進程狀態,在游戲中兩個玩家控制其飛船並進行戰斗。
在 SpacewarScreen 類中,Update 循環管理游戲對象,如在屏幕上漂浮的飛船、武器和小行星。當這 些對象與飛船發生碰撞時,邏輯調用 HitPlayer1 或 HitPlayer2(它們計算對飛船造成的損壞)。
此代碼修改 HitPlayer1 和 HitPlayer2 中的游戲邏輯,以便在飛船受到損壞時,先檢查防護罩再處 理造成的損壞。如果已建立防護罩,則播放變形聲音,而在執行進一步操作之前損壞功能關閉。
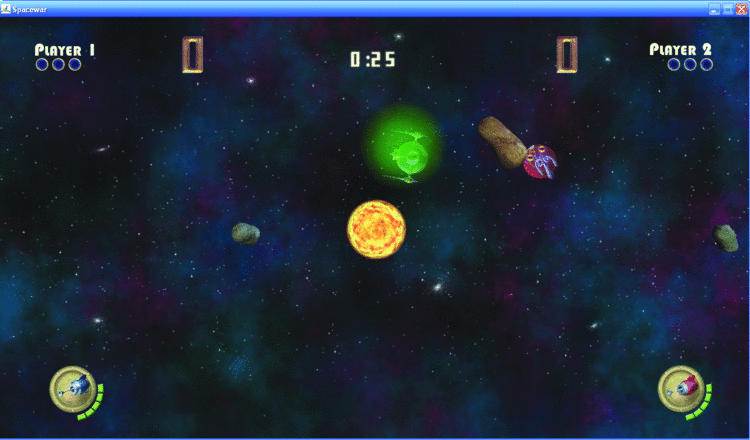
整個過程就是這樣的。使用 F5 進行編譯和運行,體驗一下吧!在主菜單中,選擇 Evolved 游戲模式 。啟動游戲後,按 X 按鈕或鍵盤上的等效鍵(F 對於玩家 1,Page Up 對於玩家 2)建立防護罩,如圖 3 所示。兩個玩家在每一回合中都只能使用一次防護罩,但是防護罩是非常堅固的:它可以吸收各種類型 的子彈,小行星撞擊不會造成任何損壞,即使太陽也不能傷害您!

圖 3防護罩已激發!
帶著防護罩在障礙物周圍進行旋轉,但請確保在防護罩用完時(它只能持續 5 秒)您自己不要離太陽 太近!
在此引發的一些想法:使用某個向量數學,可以修改防護罩將子彈彈離而不是將其吸收。這可能意味 著,在對手的子彈反彈回自己時,將是多麼慘痛的突襲!或者修改損壞系統,使防護船在打擊對手時使其 損壞威力加倍!損壞速度驚人!
編寫游戲的快樂體現在實驗中。通過 XNA Game Studio Express,可以很容易地使用各種殺手锏、真 正創造您自己的游戲。
獎勵積分:變換空間!
XNA Game Studio Express 不僅可以幫助人們進行最佳編碼從而為其游戲添加新功能。它還集成了前 面提到的稱為 XNA Framework Content Pipeline 的功能集。XNA Framework Content Pipeline 可幫助 您為基於 XNA Framework 的游戲創建二維、三維、甚至音頻內容。
XNA Framework Content Pipeline 的部分作用是將內容生成和編譯過程集成到 Visual C# Express 中。它一個用處是,您可以直接從 Visual C# Express 啟動某些類型的內容:編輯並重新編譯內容後, 可以在游戲中查看相應的更改。通過在編譯代碼的同時編譯內容,可以在運行游戲之前發現內容錯誤。
XNA Framework Content Pipeline 支持各種二維圖形文件格式,其中包括 .bmp、.jpg、.png、.tga 和 .dxt。此外,還支持兩種三維文件格式:.x 和 .fbx。對於大多數免費的和專業的三維圖形創建工具 ,這兩種三維格式都具有文件格式導出程序。XNA Framework Content Pipeline 的設計還具有很強的擴 展性,這意味著您也許能夠通過聯機搜索找到對更多喜愛文件格式的支持。
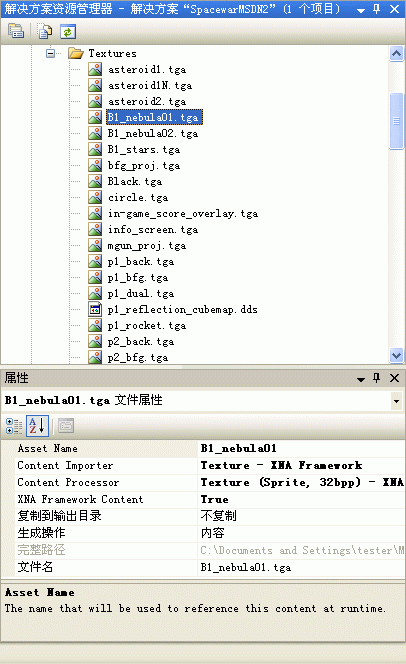
讓我們來探討使用 Spacewar 的 XNA Framework Content Pipeline。返回 XNA Game Studio Express ,轉到解決方案資源管理器。打開 Content 文件夾,然後打開 Textures 文件夾。在這裡,您將看到 Spacewar 使用的許多紋理。單擊文件 B1_nebula01.tga;這是播放游戲時使用的背景之一。此時,解決 方案資源管理器底部的屬性網格應該顯示一些相關屬性(參見圖 4)。如果無法看到屬性網格,請右鍵單 擊 B1_nebula01.tga 文件,然後單擊“Properties”(屬性)。

圖 4紋理屬性
在屬性網格中,您將看到專用於 XNA Framework Content Pipeline 的幾個獨特屬性。Content Importer 屬性就在此處使用。導入程序負責接收源數據(本例中為 .tga 文件),然後將它轉換為 XNA Framework 內容 DOM。內容 DOM 保存由導入程序轉換和規范化的數據,這樣處理器的運行可以不受文件 格式的影響。下一個屬性是 Content Processor 屬性。處理器負責將數據從內容 DOM 轉換為適合在運行 時使用的對象(本例中為精靈)。Asset Name 屬性用於在運行時加載資產;可以通過將 XNA Framework Content 屬性設置為 false 來關閉資產處理。
讓我們嘗試編輯 B1_nebula01.tga 圖形文件來查看它在 Spacewar 中如何變化。您需要一個能夠處理 .tga 文件的圖像編輯器。如果您沒有,可以從 getpaint.net 下載 Paint.NET。
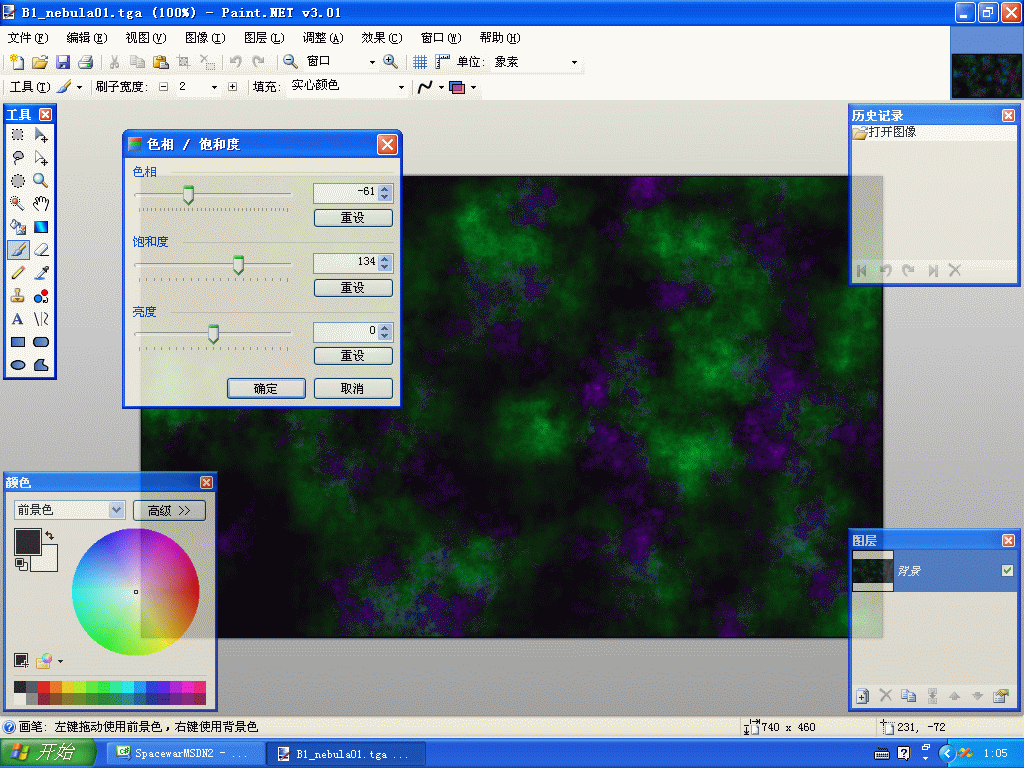
雙擊該文件即可啟動其關聯編輯器。然後對該文件稍作編輯(參見圖 5)。Paint.NET 中的一種簡單 方法是,通過單擊“Adjustments”(調整)菜單,再單擊“Hue”(色調)/“Saturation”(飽和度) 來更改色調和飽和度。移動滑塊更改圖形的色調、飽和度和亮度,然後單擊“OK”(確定)提交更改。更 改並保存文件後,返回到 XNA Game Studio Express。按 F5 編譯和運行 Spacewar 項目。XNA Game Studio Express 將檢測到文件已更改,它將重新生成並重新部署新資產(甚至部署到 Xbox 360 控制台 )。啟動 evolved 游戲時,您就可以看到修改後的背景!

圖 5在 Paint.NET 中編輯紋理
發射!
這些簡單的示例僅說明了 XNA Game Studio Express 的一部分功能。XNA Framework 和 XNA Framework Content Pipeline 的跨平台組合意味著,您將能夠專注於真正使游戲開發有趣的事情上:重 要的內容和獨創的游戲玩法。
此外,我們建議您加入 XNA Creators Club,這樣您將能夠將游戲開發技能提高到一個新級別。成為 該俱樂部的成員,不僅為您開啟了在 Xbox 360 平台上開發自己的游戲的大門,而且使您可以訪問獨占內 容、示例、初學者工具包和許多其他資源,這有助於將您的游戲從想象變為現實。