1、實現了控件自由拖動
2、實現了控件的拖動創建,右鍵刪除等類似IDE的控件創建,當然更多功能靠大家自己完善
3、實現屬性框與控件的綁定,可以在運行期修改控件的Text...
以下是部分代碼
private void button2_Click(object sender, EventArgs e)
{
//控件框的顯示與隱藏
if (panel1.Visible == true)
{
button2.Text = "+ 控件框";
panel1.Visible = false;
}
else
{
button2.Text = "- 控件框";
panel1.Visible = true;
}
}
private void button3_MouseDown(object sender, MouseEventArgs e)
{
//判斷鼠標左鍵按下
if (e.Button == MouseButtons.Left)
{
Button btn = (Button)(sender);
//初始化拖放操作。
btn.DoDragDrop(btn, DragDropEffects.Copy);
}
}
private void panel4_DragDrop(object sender, DragEventArgs e)
{
//開始拖動
Button btn = (Button)(e.Data.GetData("System.Windows.Forms.Button"));
Button btn_new = new Button();
btn_new.ContextMenuStrip = contextMenuStrip1;
btn_new.Name = btn_new.Text = btn.Text + "--" + name;
btn_new.Left = PointToClient(MousePosition).X-panel4.Left;
btn_new.Top = PointToClient(MousePosition).Y - panel4.Top;
//加載事件
btn_new.Click += new System.EventHandler(this.button1_Click);
btn_new.MouseLeave += new System.EventHandler(this.button1_MouseLeave);
btn_new.MouseDown += new System.Windows.Forms.MouseEventHandler(this.button1_MouseDown);
btn_new.MouseMove += new System.Windows.Forms.MouseEventHandler(this.button1_MouseMove);
btn_new.Parent = panel4;
name++;
}
private void panel4_DragEnter(object sender, DragEventArgs e)
{
e.Effect = DragDropEffects.Copy;
}
private void button1_Click(object sender, EventArgs e)
{
groupBox1.Text = (sender as Button).Name + "屬性";
textBox1.Text = (sender as Button).Text;
}
private void button4_MouseDown(object sender, MouseEventArgs e)
{
//判斷鼠標左鍵按下
if (e.Button == MouseButtons.Left)
{
Button btn = (Button)(sender);
//初始化拖放操作。
btn.DoDragDrop(btn, DragDropEffects.Copy);
}
}
private void toolStripMenuItem2_Click(object sender, EventArgs e)
{
//釋放控件
btnflag.Dispose();
}
private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
{
btnflag.Text = textBox1.Text;
}
private void textBox1_KeyDown(object sender, KeyEventArgs e)
{
//響應回車
if (e.KeyValue == 13)
btnflag.Text = textBox1.Text;
}
private void button7_Click(object sender, EventArgs e)
{
//控件框的顯示與隱藏
if (groupBox1.Visible == true)
{
button7.Text = "+ 屬性窗口";
groupBox1.Visible = false;
}
else
{
button7.Text = "- 屬性窗口";
groupBox1.Visible = true;
}
}
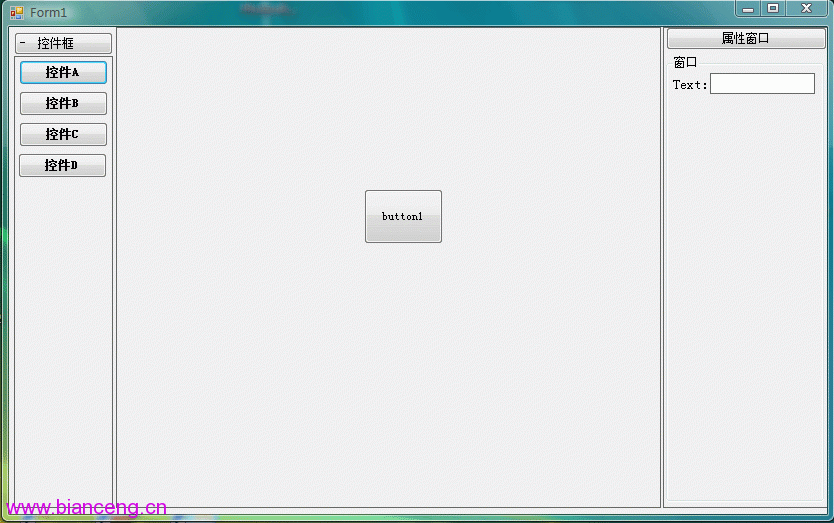
實現的效果圖如下

更多功能當然需要大家自己擴展,假如你有興趣...
歡迎大家光臨MC編程網和我進行編程技術的探討...