目標效果

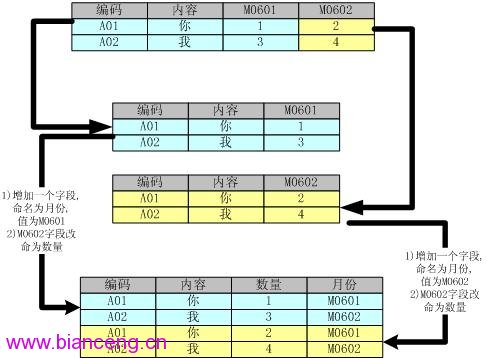
實現流程圖

測試用的XML文件
<?xml version="1.0" encoding="utf-8" ?>
<table>
<tr>
<編碼>A01</編碼>
<內容>你</內容>
<M0601>1</M0601>
<M0602>2</M0602>
</tr>
<tr>
<編碼>A02</編碼>
<內容>我</內容>
<M0601>3</M0601>
<M0602>4</M0602>
</tr>
</table>
實現程序
<%@ Page language="c#" Codebehind="RowColumnConvert.aspx.cs"
AutoEventWireup="false" Inherits="DataGridTest.RowColumnConvert" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>WebForm2</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema"
content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<FONT face="宋體">
<asp:DataGrid id="dgOld"
style="Z-INDEX: 101; LEFT: 72px; POSITION: absolute; TOP: 48px"
runat="server" Width="312px" Height="88px">
</asp:DataGrid>
<asp:DataGrid id="dgNew"
style="Z-INDEX: 102; LEFT: 96px; POSITION: absolute;
TOP: 272px" runat="server" Width="256px" Height="144px">
</asp:DataGrid>
<asp:Button id="btnChange"
style="Z-INDEX: 103; LEFT: 168px; POSITION: absolute; TOP: 208px"
runat="server" Width="72px" Height="32px" Text="轉換">
</asp:Button>
<asp:Label id="Label1" style="Z-INDEX: 104; LEFT: 536px;
POSITION: absolute; TOP: 136px" runat="server"
Width="136px" Height="40px">Label</asp:Label></FONT>
</form>
</body>
</HTML>;/*******************************************************
* Module: RowColumnConvert.cs
* Author: skyendless
* Purpose: Definition of the Class RowColumnConvert
*********************************************************/
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace DataGridTest
{
/// <summary>
/// WebForm2 的摘要說明。
/// </summary>
public class RowColumnConvert : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataGrid dgOld;
protected System.Web.UI.WebControls.DataGrid dgNew;
protected System.Web.UI.WebControls.Label Label1;
protected System.Web.UI.WebControls.Button btnChange;
DataSet ds = new DataSet();
private void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
try
{
//
//具體路徑根據自己的情況進行修改
//
ds.ReadXml(@"C:\Inetpub\wwwroot\DataGridTest\test.xml");
dataBind(this.dgOld);
}
catch(Exception ex)
{
this.Label1.Text = ex.Message.ToString ();
}
}
#region Web 窗體設計器生成的代碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 該調用是 ASP.NET Web 窗體設計器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 - 不要使用代碼編輯器修改
/// 此方法的內容。
/// </summary>
private void InitializeComponent()
{
this.btnChange.Click +=
new System.EventHandler(this.Button1_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void Button1_Click(object sender, System.EventArgs e)
{
this.dgNew.DataSource =
DataConvert(ds,2,3).Tables[0].DefaultView;
this.dgNew.DataBind();
}
private void dataBind(DataGrid dg)
{
dg.DataSource = ds.Tables[0].DefaultView;
dg.DataBind();
}
/// <summary>
/// 行列轉換
/// </summary>
/// <param name="ds">要轉換的數據源</param>
/// <param name="startIndex">起始字段索引</param>
/// <param name="endIndex">終止字段索引</param>
/// <returns></returns>
private DataSet DataConvert
(DataSet ds,int startIndex,int endIndex)
{
DataSet dsNew = new DataSet();
try
{
for(int i = startIndex;i<=endIndex;i++)
{
DataTable dtPart = ds.Tables[0].Copy();//取數據源一個拷貝
for(int j = startIndex;j<=endIndex;j++)
{
if(i!=j)
{
//
//去掉不是要取出的字段
//
dtPart.Columns.Remove(dtPart.Columns[j].ColumnName);
}
}
//
//增加一個字段
//
DataColumn dc = new DataColumn ("月份",
System.Type.GetType("System.String"));
dc.Expression =
"'"+dtPart.Columns[startIndex].ColumnName+"'";
//定義默認值
dtPart.Columns.Add(dc);
dtPart.Columns[startIndex].ColumnName = "數量";
//修改字段名
if(dsNew.Tables.Count > 0)
{
dsNew.Merge(dtPart); //合並
}
else
{
dsNew.Tables.Add(dtPart);
}
}
}
catch(Exception ex)
{
this.Label1.Text = ex.Message.ToString();
}
return dsNew;
}
}
}