總結下學習WPF的筆記,方便查閱
1 編譯
添加程序集引用:WindowsBase.dll,PresentationCore.dll,PresentationFramework.dll
2 布局 Layout
Grid
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition/> <RowDefinition/>
</Grid.RowDefinitions>
<Button Width="125" Grid.Row ="0" >Add Column</Button>
<Button Width="125" Grid.Row="1" >Delete Column</Button>
</Grid>
DockPanel
<DockPanel LastChildFill=”true”>
<Button Width="125" DockPanel.Dock=”Top” >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</DockPanel>
StackPanel
<StackPanel HorizontalAlignment="Left" >
<Button Width="125" >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</StackPanel>
Canvas
<Canvas Background=”Yellow”>
<Button Width="125" >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</Canvas>
3 控件 Control
WPF的控件模型 WPF中幾乎任何的控件(Element)都可以作為一個容器存在,在它的Content屬性中包含其他任何你想要顯示的內容,不僅僅是字符串。
這個特性有點像ASP.NET中GridView的Template列,可以在模板列中放任何控件。
1) Button <Button Width="125" >Add Column</Button>
2)<TextBox Height="23" Name="textBox1" Width="120" />
3) TextBlock <TextBlock FontSize="18" FontStyle="Italic"> Hello, world! </TextBlock>
4) ComboBox
<ComboBox Height="23" Name="comboBox1" Width="120">
<ComboBoxItem>A</ComboBoxItem>
<ComboBoxItem>B</ComboBoxItem>
</ComboBox>
5) ListBox
<ListBox Height="100" Name="listBox1" Width="120">
<ListBoxItem>A</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
</ListBox>
4 樣式Style ,資源Resource
樣式
1) inline 樣式 內聯樣式
<Button Name="btnOK">
<Button.Style>
<Style>
<Setter Property="Button.FontSize" Value="32"></Setter>
<Setter Property="Button.FontWeight" Value="Bold"></Setter>
</Style>
</Button.Style>
</Button>
2) named樣式 命名樣式
<Window.Resources>
<Style x:Key ="MyStyle">
<Setter Property ="Button.FontSize" Value ="20"/>
<Setter Property ="Button.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0" />
<GradientStop Color="Yellow" Offset="0.25" />
<GradientStop Color="Pink" Offset="0.75" />
<GradientStop Color ="Red" Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
使用命名資源的方法
<Button Name="btnClickMe" Height="80" Width = "100"
Style ="{StaticResource MyStyle}"
注意:別忘記在窗體的聲明代碼引入命名空間
xmlns:x="clr-namespace:System;assembly=mscorlib"
資源 添加頁面資源
<Window.Resources>
<SolidColorBrush x:Key="Foo" Color="Green"></SolidColorBrush>
<x:String x:Key="Hello">Hello,World</x:String>
</Window.Resources>
定義應用程序資源的方式如下
<Application.Resources>
<SolidColorBrush x:Key="Foo" Color="Green"></SolidColorBrush>
<x:String x:Key="Hello">Hello,World</x:String>
</Application.Resources>
讀取代碼
Brush b=(Brush)this.Resources[“Foo”];
String s=(string) this.Resources[“Hello”];
也可以用FindResource 和TryFindResource,前者找不到資源會拋出異常,後者找不到資源返回null
資源范圍:Application 應用程序資源,Page/Windows窗體資源
應用程序資源適用於當前項目的所有窗體,窗體資源適用於它所在的窗體
WPF的資源可以包含所有的任意CLR對象,該對象必須要有一個默認的構造函數和獨立的屬性。
資源的加載形式
Static資源 靜態資源,定義在xmal文件中
Dynamic資源 動態資源 在CS文件中定義
5 數據綁定 Data Binding
舉例,ComboBox綁定系統字體
<ComboBox ItemsSource=”{ x:Static Fonts.SysetemFontFamilies }”/>
注意要加xmlns:x="clr-namespace:System;assembly=mscorlib"
綁定自定義對象 可以直接在資源中定義對象,然後綁定給控件
如果要創建變化通知的CLR綁定對象,該對象必須實現INotifiyPropertyChanged。可以理解為當數據值變化後,綁定數據值的element自動更新,當element的值更新後,對象的綁定對象值也會更新。
6 XAML的編譯過程
對於一個Foo.xaml文件
1 調用解析器解析Foo.xaml ,使用System.Xml.XmlTextReader讀取並解析
2 markup編譯器調用Baml writer在obj\release目錄中產生Foo.baml
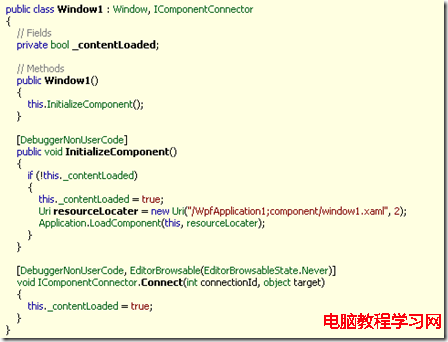
3 markup編譯器生成一個partical類保存到Foo.g.cs文件中
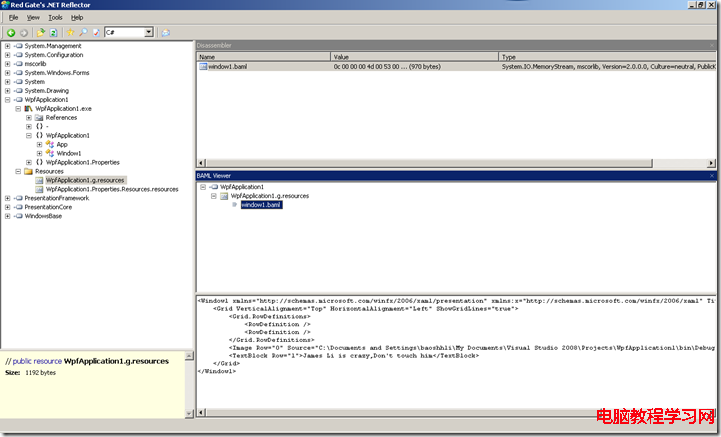
如果需要反編譯WPF的項目時,需要使用插件Reflector.BamlViewer.dll

如圖,WPF初試化時加載界面文件XAML文件,界面文件被編譯成Baml,這個文件是二進制的。

通過BamlViewer插件,可以還原界面XAML文件。
對WPF研究的很膚淺,目前也只限於把服務器類的程序(比如WCF服務器端)駐留在WPF中,體會一下它的編程模型。先開始會用它做些項目的小工具,數據維護工具之類的應用,等把它研究透了,並且小組的成員都會這項目技術,再應用於實際的項目。