由於在asp.net1.1的時候asp.net中還沒有webpart的概念,所以在sps2003中的webpart都是依賴於Microsoft.SharePoint.dll的,必須繼承自命名空間為Microsoft.SharePoint.WebPartPages下的基類。到了asp.net2.0,asp.net將sharepoint的webpart集成到asp.net框架中,新的ASP風格WebPart依賴於System.Web.dll,繼承自不同的一個由ASP.NET 2.0定義的WebPart基類,其命名空間為System.Web.UI.WebControls.WebParts。在moss中推薦使用asp.net2.0的webpart。
在一個ASP.NET 2.0的應用中使用WebPart,我們必須創建一個.aspx頁面並包括一個WebPartManager控件和至少一個WebPartZone控件。在MOSS中的WebPart是架構在一個名為SPWebPartManager的控件基礎上的,他重寫了asp.net中的WebPartManager的許多標准方法,同樣WebPartZone我們也需要使用Microsoft.SharePoint.WebPartPages命名空間下的,這些其實都已經在默認的母版頁都中了。
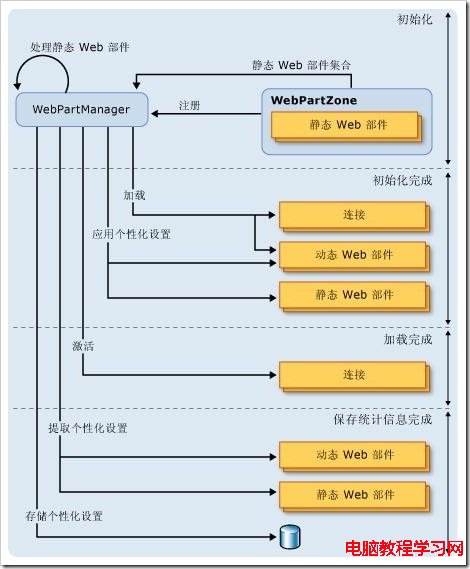
MOSS本身也提供了很多開箱即用的WebPart,例如Conent Editor WebPart,Data view WebPart,List View WebPart,Image WebPart,Members WebPart,Page viewer WebPart。下圖為WebPart的聲明周期。

然後我們就通過幾個例子來說明MOSS中WebPart的相關開發:
一:上傳附件到文檔庫
使用asp.net中的FileUpload控件,設置我們要上傳的網站地址和列表的標題,代碼如下:
using System; using ……… namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class FileUploadWP : System.Web.UI.WebControls.WebParts.WebPart { FileUpload objFileUpload = new FileUpload(); protected override void CreateChildControls() { Controls.Add(objFileUpload); Button btnUpload = new Button(); btnUpload.Text = "Save File"; this.Load += new System.EventHandler(btnUpload_Click); Controls.Add(btnUpload); } private void btnUpload_Click(object sender, EventArgs e) { using (SPSite objSite = new SPSite(SiteCollectionUrl)) { using (SPWeb objWeb = objSite.OpenWeb(SiteUrl)) { SPList objList = objWeb.Lists[ListName]; if (objFileUpload.HasFile) { try { objList.RootFolder.Files.Add(objFileUpload.FileName, objFileUpload.PostedFile.InputStream, true); } catch(Exception ex) { string a = ex.Message; } } } } } private string _strSiteCollectionUrl; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("網站集URL"), WebDescription("請輸入網站集URL")] public string SiteCollectionUrl { get { return _strSiteCollectionUrl; } set { _strSiteCollectionUrl = value; } } private string _strSiteUrl; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("網站URL"), WebDescription("請輸入網站URL")] public string SiteUrl { get { return _strSiteUrl; } set { _strSiteUrl = value; } } private string _strListName; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("列表名稱"), WebDescription("請輸入列表名稱")] public string ListName { get { return _strListName; } set { _strListName = value; } } } }
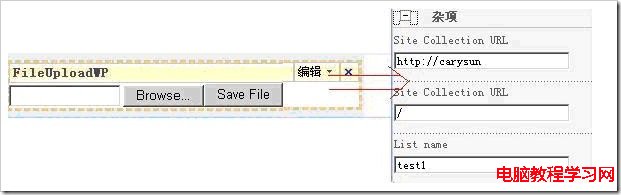
下面是部署後的截圖:

說明:
1.Personalizable說明該屬性是可配置的。
2.PersonalizationScope.Shared 設置該屬性的是否所有人都可見,可以設置Shared和User兩種 。
WebBrowsable(true) 表示在編輯部件裡是可見的。
3.SPSite的OpenWeb方法的一個重載方法的URL參數,是相對地址。
4.例子中需要將站點的web.config的<trust level="Full" originUrl="" /> 設置為Full才可以上傳附件。
二:Webpart中使用資源
有兩種方式來訪問資源一種就是放在_layouts下,另一種就是web資源,它可以編譯到程序集當中去,我們主要說Web資源。首先新建一個項目,在項目中添加一個圖片,並且在Assemblyinfo.cs中添加如下代碼:
[assembly: WebResourceAttribute("WebResource.icons.recycbin.gif","image/gif")]
image/gif代表資源的類型,如果是js則寫成text/javascript。
然後還需要創建一個虛擬的類,這個類不做任何動作,只是為了獲取到資源的引用而用,下面是該類的代碼:
using System; using ……… namespace WebResource {
public class PlaceHolder {} }
用下面代碼來獲取web資源:
string strResource = "WebResource.icons.recycbin.gif";
string strUrl = Page.ClientScript.GetWebResourceUrl(typeof(WebResource.PlaceHolder), strResource);
獲取到的url如下形式“/WebResource.axd?d=[Assembly key]&t=[last write time of resource assembly]”
/WebResource.axd?d=A34Cgk8tSLsOaGW2Mtx1-iMMZgj-CEJ77updNPilqoda3ab0CWc1mJqVyolRohMp0&t=633457672629813944
下面是使用BulletedList控件,並且將控件項的圖標設置為我們的web資源中的圖片,代碼如下:
namespace CaryWebPart { public class WebResourceWP : System.Web.UI.WebControls.WebParts.WebPart { protected override void CreateChildControls() { string strResource = "WebResource.icons.recycbin.gif"; string strUrl = Page.ClientScript.GetWebResourceUrl(typeof(WebResource.PlaceHolder), strResource); BulletedList objBullist = new BulletedList(); objBullist.BulletStyle = BulletStyle.CustomImage; objBullist.BulletImageUrl = strUrl; objBullist.Items.Add("One"); objBullist.Items.Add("Two"); objBullist.Items.Add("Three"); objBullist.Items.Add("Four"); Controls.Add(objBullist); } } }
下圖是效果圖:

三:WebPart 動作菜單
有三種類型:
1. Client-side verbs:在客戶端執行,使用webpartverb類,構造函數需要傳兩個參數,第一個是verbs的id,第二個是點擊的時的處理程序,是js的程序。代碼如下:
WebPartVerb objFirst = new WebPartVerb("FirVerbId", "javascript:alert('Hello Verb!');"); objFirst.Text = "第一個verb"; objFirst.Description = "第一個verb信息描述"; objFirst.ImageUrl = "_layouts/images/test/recycbin.gif";
2. Server-side verbs:在服務器端執行。參數中的事件處理程序使用服務器端的代碼。
WebPartVerb objSecond = new WebPartVerb("SecVerbId", new WebPartEventHandler(SecondVerbHandler)); objSecond.Text = "第二個verb"; objSecond.Description = "第二個verb信息描述";
3. Both:這種在服務器端和客戶端都執行動作。可以使用WebPartVerbCollection。
WebPartVerb[] objVerbs = new WebPartVerb[] {objFirst, objSecond}; WebPartVerbCollection objVerbCollection = new WebPartVerbCollection(base.Verbs, objVerbs);
下面是完整代碼:
using System; using ………
namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class VerbsWP: System.Web.UI.WebControls.WebParts.WebPart { public override WebPartVerbCollection Verbs { get { WebPartVerb objFirst = new WebPartVerb("FirVerbId", "javascript:alert('Hello Verb!');"); objFirst.Text = "第一個verb"; objFirst.Description = "第一個verb信息描述"; objFirst.ImageUrl = "_layouts/images/test/recycbin.gif"; WebPartVerb objSecond = new WebPartVerb("SecVerbId", new WebPartEventHandler(SecondVerbHandler)); objSecond.Text = "第二個verb"; objSecond.Description = "第二個verb信息描述"; WebPartVerb[] objVerbs = new WebPartVerb[] { objFirst, objSecond }; WebPartVerbCollection objVerbCollection = new WebPartVerbCollection(base.Verbs, objVerbs); return objVerbCollection; } } protected void SecondVerbHandler(object sender, WebPartEventArgs args) { } } }
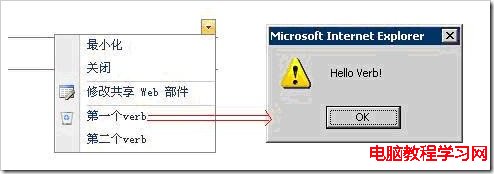
如下圖:

四:創建編輯部件
所有的編輯部件都集成自EditorPart類,需要編輯的webpart的代碼如下:
using System;
using ………
namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class ForEditWP:System.Web.UI.WebControls.WebParts.WebPart { protected override void RenderContents(HtmlTextWriter writer) { writer.Write("TestValue: " + TestValue); } public override EditorPartCollection CreateEditorParts() { EditWP objEditor = new EditWP(); objEditor.ID = ID + "testEditor1"; objEditor.Title = "Test Editor Title"; objEditor.ToolTip = "Test Editor tooltip"; objEditor.TabIndex = 100; objEditor.GroupingText = "Test editor grouping text"; ArrayList objEditorParts = new ArrayList(); objEditorParts.Add(objEditor); EditorPartCollection objEditorPartsCollection = new EditorPartCollection(objEditorParts); return objEditorPartsCollection; } private string strNormalValue = String.Empty; [Personalizable(PersonalizationScope.Shared), WebBrowsable(false), WebDisplayName("Normal value"), WebDescription("Normal value description")] public string TestValue { get { return strNormalValue; } set { strNormalValue = value; } } } }
CreateEditorParts方法:創建要與WebPart控件關聯的自定義EditorPart控件的實例。當用戶單擊WebPart控件上的編輯動作時,將調用該方法。然後就是開發上面Webpart對應的編輯部件,代碼如下:
using System; using ………
namespace CaryWebPart { public class EditWP : EditorPart { TextBox txtNormalBox; protected override void CreateChildControls() { txtNormalBox = new TextBox(); txtNormalBox.ID = "txtNormalBox"; txtNormalBox.Text = "[Custom editor part]"; txtNormalBox.TextMode = TextBoxMode.MultiLine; txtNormalBox.Rows = 5; Controls.Add(txtNormalBox); } public override bool ApplyChanges() { ForEditWP objNormal = (ForEditWP)WebPartToEdit; objNormal.TestValue= txtNormalBox.Text; return true; } public override void SyncChanges() { EnsureChildControls(); ForEditWP objNormal = (ForEditWP)WebPartToEdit; txtNormalBox.Text = objNormal.TestValue; } } }
ApplyChanges方法:將用戶輸入到EditorPart控件中的值保存到WebPartToEdit屬性中引用的WebPart控件的相應屬性中。
SyncChanges方法和上面的方法是對應的,他負責EditorPart控件中的值始終與關聯WebPart控件中的值保持同步。
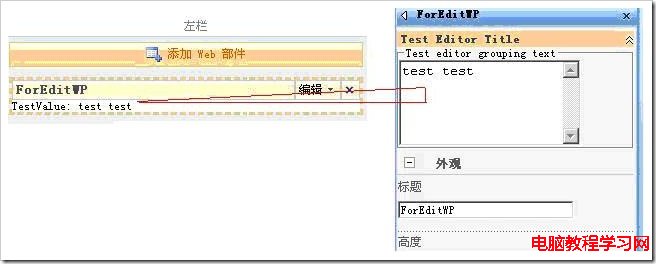
如下圖:

五:部署
MOSS中部署一個webpart的大致流程:
1.搭建好開發環境,建立webpart工程,寫代碼。
2.修改assembly.cs文件
在部署前,需要修改assembly文件,增加以下兩句:
using System.Security;
[assembly: AllowPartiallyTrustedCallers]
如果不進行以上修改,在安裝WebPart時,會提示失敗。
3.復制文件
將編譯後的Dll復制到Web應用程序目錄下的bin目錄下。Web應用程序的文件夾位置類似以下路徑:
C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin 。
4.修改web.config
WebPart使用前,需要修改Web應用程序的配置文件。
(1)增加SafeControls中增加一行,類似下面的寫法。
<SafeControl Assembly="HelloWebPart" Namespace="HelloWebPart" TypeName="*" Safe="True" AllowRemoteDesigner="True" />
(2)修改信任級別。
將<trust level="WSS_Minimal" originUrl="" />改為<trust level="WSS_Medium" originUrl="" /> 也可以將WSS_Medium改Full。
5.在網站中增加webpart(網站操作--網站設置--web部件--新建)
六:調試
調試也沒什麼好說的,附加w3wp.exe進程,然後設置斷點就可以了