在上一片裡已經向大家介紹了如何使用GDI+繪制簡單的圖像,這一片繼續向大家介紹其它一些繪圖知識.
1.首先我們來看下上一片中我們使用過的Pen.
Pen的屬性主要有: Color(顏色),DashCap(短劃線終點形狀),DashStyle(虛線樣式),EndCap(線尾形狀), StartCap(線頭形狀),Width(粗細)等.
我們可以用Pen 來畫虛線,帶箭頭的直線等
Pen p = new Pen(Color.Blue, 5);//設置筆的粗細為,顏色為藍色
Graphics g = this.CreateGraphics();
//畫虛線
p.DashStyle = DashStyle.Dot;//定義虛線的樣式為點
g.DrawLine(p, 10, 10, 200, 10);
//自定義虛線
p.DashPattern = new float[] { 2, 1 };//設置短劃線和空白部分的數組
g.DrawLine(p, 10, 20, 200, 20);
//畫箭頭,只對不封閉曲線有用
p.DashStyle = DashStyle.Solid;//恢復實線
p.EndCap = LineCap.ArrowAnchor;//定義線尾的樣式為箭頭
g.DrawLine(p, 10, 30, 200, 30);
g.Dispose();
p.Dispose();
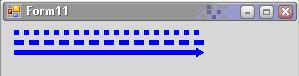
以上代碼運行結果:

2.接下來我們來看下Brush的使用
作用:我們可以用畫刷填充各種圖形形狀,如矩形、橢圓、扇形、多邊形和封閉路徑等,主要有幾種不同類型的畫刷:
• SolidBrush:畫刷最簡單的形式,用純色進行繪制
• HatchBrush:類似於 SolidBrush,但是可以利用該類從大量預設的圖案中選擇繪制時要使用的圖案,而不是純色
• TextureBrush:使用紋理(如圖像)進行繪制
• LinearGradientBrush:使用沿漸變混合的兩種顏色進行繪制
• PathGradientBrush :基於編程者定義的唯一路徑,使用復雜的混合色漸變進行繪制
我們這裡只是簡單介紹使用其中的幾種:
Graphics g = this.CreateGraphics();
Rectangle rect = new Rectangle(10, 10, 50, 50);//定義矩形,參數為起點橫縱坐標以及其長和寬
//單色填充
SolidBrush b1 = new SolidBrush(Color.Blue);//定義單色畫刷
g.FillRectangle(b1, rect);//填充這個矩形
//字符串
g.DrawString("字符串", new Font("宋體", 10), b1, new PointF(90, 10));
//用圖片填充
TextureBrush b2 = new TextureBrush(Image.FromFile(@"e:\picture\1.jpg"));
rect.Location = new Point(10, 70);//更改這個矩形的起點坐標
rect.Width = 200;//更改這個矩形的寬來
rect.Height = 200;//更改這個矩形的高
g.FillRectangle(b2, rect);
//用漸變色填充
rect.Location = new Point(10, 290);
LinearGradientBrush b3 = new LinearGradientBrush(rect, Color.Yellow , Color.Black , LinearGradientMode.Horizontal);
g.FillRectangle(b3, rect);
運行效果圖:

3.坐標軸變換
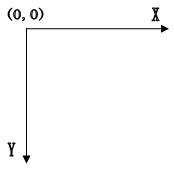
在winform中的坐標軸和我們平時接觸的平面直角坐標軸不同,winform中的坐標軸方向完全相反:窗體的左上角為原點(0,0),水平向左則X增大,垂直下向則Y增大

接下來,我們來實際操作下,通過旋轉坐標軸的方向來畫出不同角度的圖案,或通過更改坐標原點的位置來平衡坐標軸的位置.
Graphics g = this.CreateGraphics();
//單色填充
//SolidBrush b1 = new SolidBrush(Color.Blue);//定義單色畫刷
Pen p = new Pen(Color.Blue,1);
//轉變坐標軸角度
for (int i = 0; i < 90; i++)
{
g.RotateTransform(i);//每旋轉一度就畫一條線
g.DrawLine(p, 0, 0, 100, 0);
g.ResetTransform();//恢復坐標軸坐標
}
//平移坐標軸
g.TranslateTransform(100, 100);
g.DrawLine(p, 0, 0, 100, 0);
g.ResetTransform();
//先平移到指定坐標,然後進行度旋轉
g.TranslateTransform(100,200);
for (int i = 0; i < 8; i++)
{
g.RotateTransform(45);
g.DrawLine(p, 0, 0, 100, 0);
}
g.Dispose();
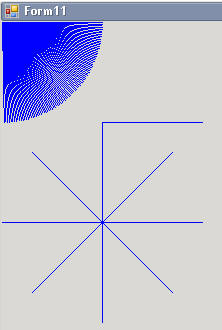
運行效果圖:

4.最後我們來看下Graphics這個畫板上我們還可以畫什麼
其實我們上面用到的都是在畫一些簡單的圖形,直線,矩形,扇形,圓孤等,我們還可以用它來繪制圖片,這可以用它的DrawImage方法.這裡我不詳細講解,大家有興趣可以自己去MSDN了解下.我們後面會講到的截圖就會用到這個方法.