本文介紹如何用Visual C# .NET 2002開發簡單的復合控件(Composite Control),主要講解控件開發過程中的屬性(Property)和事件(Event)處理,以方便開發人員在.NET平台下根據自己的需要開發適合的控件。
當我們在.NET平台下做Windows Forms開發時,常常需要為了某一特殊用途而把現有控件結合起來使用,比如結合了Label和TextBox的控件就非常容易在窗體上布局(記得Delphi 6裡就有這麼個控件),而結合了特定圖案和文字的控件則非常適合顯示公司的logo。.NET平台就為我們提供了非常棒的工具和技術來創建這樣的自定義控件。下面讓我們來一起創作一個可以自動顯示時間的控件。
值得注意的是,.NET平台為我們提供了三種控件的開發技術,分別是:繼承控件(Extended Control)、復合控件(Composite Control)和自定義控件(Custom Control)(譯名可能會有所不同,大家可以以英文為准)。我們現在關心的是第二種——復合控件。OK,Let’s go!
1.創建控件工程。
在Visual C# .NET中新建一個“Windows控件庫”項目,命名為“TimeLabel”
2.更改命名空間、控件類名稱。
默認的命名空間是TimeLabel(和項目名稱一樣),控件類名稱是UserControl1。請把命名空間改為與你的開發習慣一致,如我的是LeoYang.Controls.TimeLabel,當然你也可以選擇保留默認命名空間;最好把控件類名稱改為有意義的命名,如TimeLabel,這樣當該控件出現在工具箱上時,就會顯示為TimeLabel而不是UserControl1了。注意,一旦改動類名,則相應的Construction方法名稱也要相應改掉,如:
public UserControl1()
{
…
}
就要改為:
public TimeLabel()
{
…
}
3.添加現有控件。
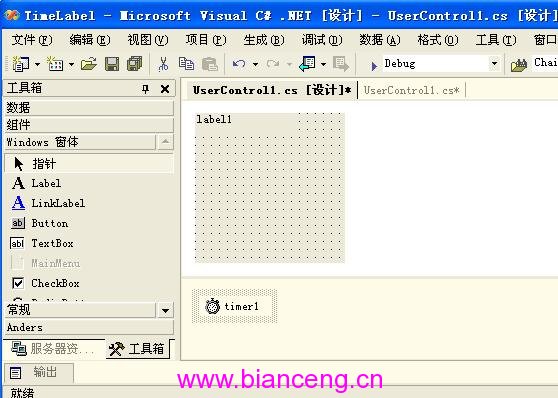
由於我們是要在現有控件的基礎上創建新控件,所以就應該先把可用的現有控件添加到控件設計界面上。請在“工具箱”中雙擊Label,再雙擊Timer,兩個現有控件依次被添加到我們的設計界面上,如圖2:

4.公布控件屬性
因為要把時間寫入Label的Text屬性中,所以我們需要把label1.Text屬性公開。請在TimeLabel類中加入以下代碼:
public string LabelText
{
get
{
return label1.Text;
}
}
注意,這裡我們不需要讓控件使用者改變label1.Text的值,所以LabelText是個只讀屬性。
另外,出於美觀的考慮,我們這裡還要向控件使用者公開一個LabelBackColor屬性,用於獲得和設置Label的BackColor屬性。代碼如下:
public Color LabelBackColor
{
get
{
return label1.BackColor;
}
set
{
label1.BackColor=value;
}
}
當然,你也可以根據需要再增加一些屬性,如字體、控件大小等,讓控件使用者可以更加靈活地使用控件。
到這裡,我需要向大家補充一點,復合控件創建中的很重要的一條是:任何構成控件(Constituent Control)的屬性必須要通過加入復合控件的屬性來公開,而不要直接把構成控件直接以public級別公開。比如說上面,我們就不應把Label控件的訪問級別設為public來直接公開(默認是private)。這樣作的目的是讓我們能更好地把握控件的數據安全,從而只把那些最需要的屬性公開給控件用戶。
5.時間顯示的處理。
到現在,我們就可以增加代碼來讓我們的控件顯示時間了。首先請把timer1的Interval屬性設為1000,也就是1秒的時隔。然後雙擊timer1,在其Tick事件處理過程中增加以下代碼:
label1.Text=System.DateTime.Now.ToLongTimeString();
這樣,每隔一秒鐘,我們的Label就會重新顯示當前系統時間。最後,請雙擊TimeLabel控件上的空白處,在出現的TimeLabel_Load事件處理過程中增加以下代碼來激活Timer:
timer1.Enabled=true;
這樣,Timer就會忠心耿耿地開始計算時間,並更新Label上的時間文字了。
6.事件處理。
由於是繼承自UserControl的控件,所以TimeLabel從一開始便擁有了Click、DragDrop、FontChanged等事件。我們現在要做的是增加一個自定義事件——Tick,以便通知使用我們控件的窗體時間已經改變了。因為我們只需要簡簡單單地讓這個事件發生,所以不需創建我們自己的代理(delegate)函數,也不需創建特殊的事件處理事據對象。OK,請看下面的代碼:
首先在TimeLabel類裡增加Tick事件聲明:
public event EventHandler Tick;
然後給該事件編寫一個調用過程,請注意該過程的命名:
protected void OnTick (EventArgs e)
{
if(Tick!=null)
{
Tick(this, e);
}
}
另外,在上面處理過的Timer的Tick事件處理過程中,還應增加對OnTick的調用,代碼如下:
private void timer1_Tick(object sender, System.EventArgs e)
{
label1.Text=System.DateTime.Now.ToLongTimeString();
OnTick(e);
}
7.創建試驗項目。
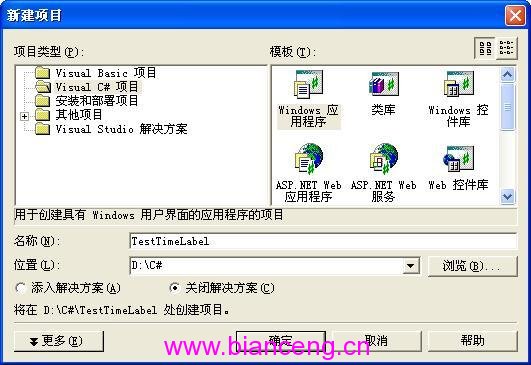
在Visual C# .NET中通過“文件”-“添加項目”-“新建項目”,創建一個新的Windows應用程序,命名為TestTimeLabel,並添入當前解決方案中,如圖3:

8.添加控件引用。
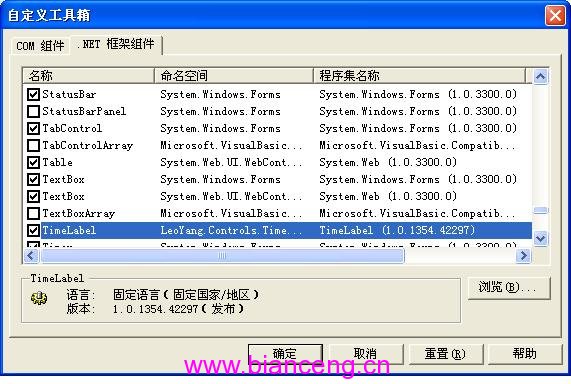
在使用自定義控件之前,我們必須把控件添加到“工具箱”中。方法是:右擊“工具箱”,點選“自定義工具箱”,在彈出的“自定義工具箱”對話框中選擇“.NET框架組件”頁,然後點擊“浏覽”,定位並打開我們剛才所創建的TimeLabel控件專有程序集(TimeLabel.dll),使該控件出現在“.NET框架組件”列表中,如圖4所示:

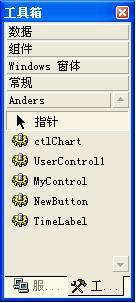
點擊“確定”即可把TimeLabel控件添加到“工具箱”中,如圖5所示:

9.使用控件。
現在,我們就可以把我們創建的TimeLabel像其它控件一樣拖放到Windows窗體上,設置它的屬性和響應它的事件了。比如,可以在屬性窗口中設置TimeLabel的LabelBackColor為你喜歡的顏色。當然,除LabelBackColor以外,還有大量的屬性可供設置,而且如果大家願意,還可以回到TimeLabel項目中再用上面說過的方法增加其它的屬性,從而使控件功能和用戶界面更加豐富。
10.響應事件。
前面我們給TimeLabel增加了一個Tick事件,每當時間顯示改變之後發生。那麼我們的程序怎樣知道Tick事件已經發生、並對它做出反應呢?方法如下:
首先增加事件處理過程如下(名稱可以自定,但必須要有object和EventArgs類型的參數,並且以void類型返回):
private void TickHandler(object sender, EventArgs e)
{
System.Diagnostics.Debug.WriteLine(timeLabel1.LabelText);
}
其次,在Form.InitializeComponent過程中把上述過程注冊給TimeLabel的Tick事件:
this.timeLabel1.Tick+=new EventHandler(this.TickHandler);
這樣,我們的試驗項目就已經完成,可以調試了。試驗程序啟動界面如圖6:

同時,在調試器的輸出窗口中,每隔一秒都會有一條新的Debug記錄寫入,內容是TimeLabel的LabelText屬性(即所顯示的時間)。這說明我們的事件處理成功了:)
後記:本文通過一個簡單的demo演示了如何使用Visual C# .NET創建一個簡單的復合控件。大家可以按照項目或學習的實際需要來把這個例子進一步完善(比如說可以給控件增加自定義的圖標等)。