C#開發WPF/Silverlight動畫及游戲系列教程(Game Tutorial):(四十一)制作精美的Mini地圖①
用什麼來承受未來幾個月日思夜想的折磨?除了學習還是學習。
感慨了一翻,嘿嘿。本節我將為大家講解如何為Silverlight游戲制作一個精美的Mini地圖。Mini地圖又分兩種,一種是通常處於游戲窗口右上角的Mini雷達(導航)地圖;另一種是全景Mini尋路地圖。本節我先向大家講解如何制作導航Mini雷達地圖。此類地圖在游戲中主要起到導航作用,即引導主角前行的方向,並且呈現出主角周圍的各種對象,諸如:怪物、NPC、傳送點等等;更多的,您還可以為之添加近距離尋路等高級功能。
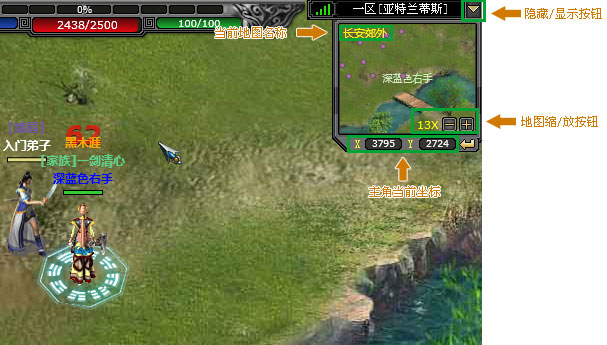
首先是設計階段,大家不妨先看一副圖:

我為本教程游戲制作的Mini雷達地圖包含大致幾個功能:
1)顯示/隱藏Mini地圖功能。實現起來很簡單,只需修改Mini雷達地圖的身體呈現區域部分的Visibility即可。但是該功能卻對整個游戲的性能起著巨大的調節作用。大家應該都清楚Mini雷達地圖幾乎相當於游戲窗口的一個縮小型副本,它更新且呈現的元素是很多的,特別是在對性能要求很大的WebGame中,這迫使我們必須為之安裝個開關以控制當我們不需要看導航Mini地圖時暫時將之關閉,從而停掉相關的邏輯運算及對象呈現;比如在大量殺怪中,Mini雷達地圖基本沒什麼作用,這時我們就可以通過此按鈕關閉它,節省出更多的CPU使游戲更加流暢,使玩家更能體驗戰斗的快感。
2)Mini地圖縮放功能。這裡我需要先向大家講解一下我的Mini雷達地圖制作及處理方法;當然,或許您還有比之更好的解決方案,望提出。至於我這個方案,則是建立在多種嘗試之後篩選出來的個人感覺比較完美的處理方式。
第一步,我首先為每張地圖制作一個等比例縮小N倍,且統一尺寸的地圖圖片。以我的Demo中第一個地圖為例,該地圖原始尺寸為4800*3600,那麼我將之縮小8倍後尺寸為600*450;然後通過PS保存出30質量的圖片容量只有30多K,同時它還可以做為下一節中我將為大家講解到的Mini雷達地圖圖片源所用,一舉兩得。同樣的,第二副地圖尺寸為2400*1800,那麼我將之縮小4倍後尺寸同樣為600*450,依次類推。當然,如果不規則尺寸的地圖也可以同樣處理,只需將之縮小一定倍數,使之最終尺寸小於且接近600*450這個尺寸即可,至於600*450這個尺寸怎麼來的?詳見下節。
第二步,為Mini雷達地圖添加配置,以第一副地圖為例:
<MiniMap Scaling="8" MinScaling="1" MaxScaling="30" />
該配置描述了Mini雷達地圖縮小的倍數,以及最小、最大值變動縮放限制范圍。即對應上圖中的X,以及右邊的-、+按鈕功能。
第三步,在游戲地圖初始化完後加載它及相關參數:
private void LoadMiniMap() {
if (miniMap == null) { return; }
//加載mini地圖
miniMap.MiniMap.Children.Add(new Image() {
Name = "MiniMapImage",
IsHitTestVisible = false,
Stretch = Stretch.Fill,
Source = Super.GetImage(string.Format("/Image/Map/{0}/MiniMap/0.jpg", mapCode)),
});
miniMap.VSName = "一區[亞特蘭蒂斯]";
miniMap.VMapName = Super.Settings[mapData].Attribute("Name").Value;
miniMap.MapOriginalWidth = mapWidth;
miniMap.MapOriginalHeight = mapHeight;
miniMap.Scaling = (double)Super.Settings[mapData].Element("MiniMap").Attribute("Scaling");
miniMap.MinScaling = (int)Super.Settings[mapData].Element("MiniMap").Attribute("MinScaling");
miniMap.MaxScaling = (int)Super.Settings[mapData].Element("MiniMap").Attribute("MaxScaling");
}
第四步,實現對應的-、+縮放按鈕功能:
//鼠標左鍵路由點擊
private void UserControl_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e) {
//如果點到伸縮按鈕
if (e.OriginalSource == Telescopic) {
……
} else if (e.OriginalSource == Narrow) {
if (Scaling > MinScaling) { Scaling -= 1; }
} else if (e.OriginalSource == Zoom) {
if (Scaling < MaxScaling) { Scaling += 1; }
}
e.Handled = true;
}
通過以上步驟,我們即可輕松的實現Mini雷達地圖的縮放功能。這裡我也想說說我曾經嘗試過的其他方案,例如根據主角當前位置加載一定數量縮小後的地圖圖片到Mini雷達地圖窗口中,但此方法瞬間性能消耗很大;還比如在地圖初始化時通過WriteableBitmap將所有地圖圖片合成為一張整圖再按比例縮小,此方法理論上可行,但是將導致一開始必須將所有地圖片全部下載下來,此方法與本引擎地圖片按需下載的原理相違背。同時我還測試過其他兩種更不科學的方案,具體就不說了。因此,最終我選擇了本文上述講解的方案,不僅性能高,消耗的資源少,而且可以被Mini雷達地圖與Mini尋路地圖所共用,算是個人感覺比較完美的方案了。
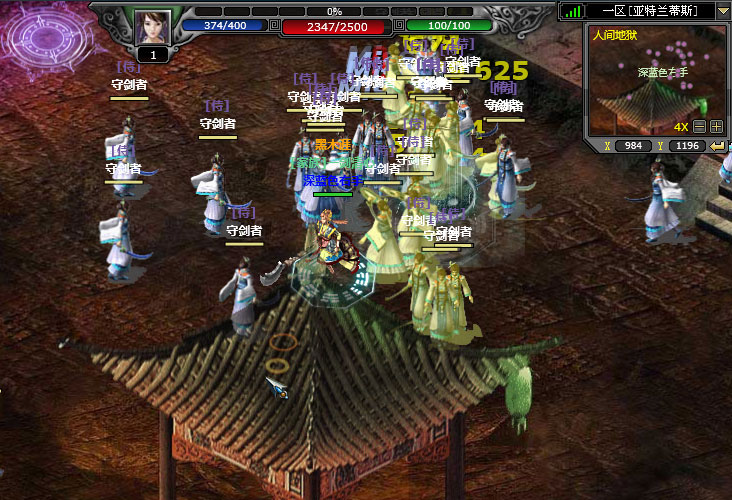
3)對象及參數呈現功能。本文開頭曾說過,該Mini雷達地圖的呈現原理其實與主角在游戲地圖中移動原理幾乎一樣,這又該如何理解呢?我們先看下圖:

我通過一塊蒙板恰當的覆蓋在Mini雷達地圖面板上,從而只有在該蒙板面積區域內的對象,包括小地圖及它上面呈現的對象等才能被顯示出來。因此我們可以將主角移動用的“托盤式”主位地圖移動模式完美移植到Mini雷達地圖中,兩者可調用同樣的方法(參數不同而已)。這裡還涉及到一些性能方面的技巧,例如主角的坐標及Mini雷達地圖地圖圖片的移動是時時的;而其他物體對象的移動則可以將它們放到間隔為500毫秒的輔助後台線程中處理,包括他們的添加/移除。在本教程示例游戲中,我設定可以添加進Mini雷達地圖中的對象呈現類型為UIElement,這意味著大家可以充分發揮想象與創造力來美化它。例如我將主角用綠色文字來表示,而怪物則用粉色描邊的圓矩形表示等等。
......
if (sprite == Leader) {
miniMap.MiniMap.Children.Add(new TextBlock() {
Name = string.Format("Obj{0}", sprite.Name),
Text = Leader.VSName,
FontSize = 10,
Foreground = new SolidColorBrush(Color.FromArgb(255, 206, 241, 190)),
});
} else {
miniMap.MiniMap.Children.Add(new Rectangle() {
Name = string.Format("Obj{0}", sprite.Name),
Width = 6,
Height = 6,
RadiusX = 3,
RadiusY = 3,
Stretch = Stretch.Fill,
Fill = new SolidColorBrush(Color.FromArgb(255, 184, 105, 167)),
StrokeThickness = 1,
Stroke = new SolidColorBrush(Color.FromArgb(255, 88, 88, 88))
});
}
……
此Mini雷達地圖可謂麻雀隨小五髒俱全,大家可以在此基礎上發揮更多的創新,例如在上面代碼中為每加入的新的對象矩形添加一個ToolTip;這樣,當我們鼠標懸停在它上面時即可以顯示該對象的名字等等。

下一節,我將繼續為大家講解如何制作另一種Mini雷達地圖:全景Mini尋路地圖,敬請關注。
附:
--09.11.20
1)修正魔法裝飾特效偏移錯誤問題
2)修正障礙物會被突破BUG
在線演示地址:http://silverfuture.cn
出處:http://alamiye010.cnblogs.com/