C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(三十五)地圖編輯器的初步使用
上一節我們制作好了地圖編輯器,並初步實現了導出地圖中的障礙物信息及實現A*模擬尋路。那麼當我們得到了包含有障礙物數據信息的xml文件後,又該如何將之應用到本教程的示例游戲中呢?
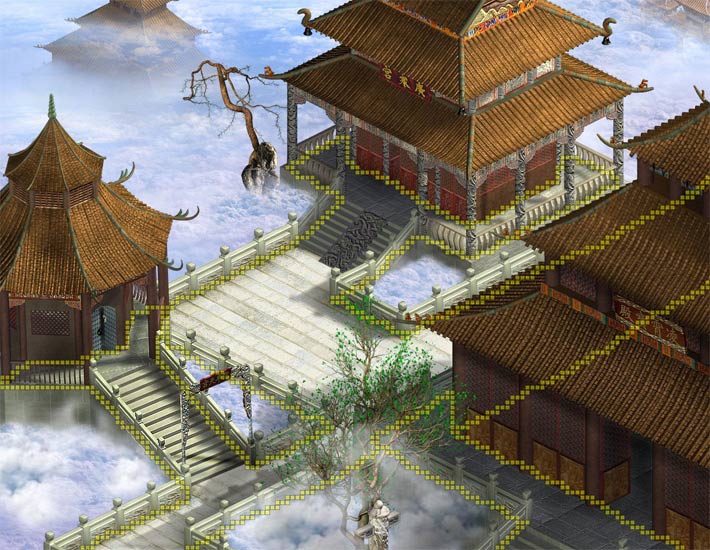
本節還是以上一節的那幅地圖為例,我們首先通過編輯器載入該地圖並在上面描繪出所有障礙物:

然後點擊導出障礙物按鈕,我們將得到一個包含有類似如下信息的xml障礙物數據文件:
<Item ID="Obstruction" Value="240_0,241_0,238_1,239_1,240_1,236_2,237……>
接下來打開示例游戲項目中的Config.xml配置文件,並找到<Map Sign="1">這個代表1號地圖的節點。在此節點中增加一個名為Obstruction的屬性,並將剛才導出的障礙物數據信息xml文件裡的Value值復制到Obstruction屬性值內,最後的修改結果如下:
<Map Sign="1" Obstruction="240_0,241_0,238_1,239_1,240_1,236_2,237……>
障礙物設定完後,我們還需要在地圖障礙物初始化中讀取它:
//障礙物固定值與變動值(二維矩陣)
byte[,] FixedObstruction = new byte[256, 256], VaryObstruction;
/// <summary>
/// 初始化障礙物
/// </summary>
private void InitObstruction() {
for (int y = 0; y < FixedObstruction.GetUpperBound(1); y++) {
for (int x = 0; x < FixedObstruction.GetUpperBound(0); x++) {
//設置默認值,可以通過的均在矩陣中用1表示
FixedObstruction[x, y] = 1;
}
}
string[] obstruction = Super.GetTreeNode(
Super.SystemConfig, "Map", "Sign", "1").Attribute("Obstruction").Value.Split(',');
string[] str;
for (int i = 0; i < obstruction.Count(); i++) {
str = obstruction[i].Split('_');
FixedObstruction[Convert.ToInt32(str[0]), Convert.ToInt32(str[1])] = 0;
}
VaryObstruction = (byte[,])FixedObstruction.Clone();
}
由於障礙物數據信息是以”,”號和”_”號分隔,因此我們可以很輕松的通過string.Split()這個函數將之分離出來,並對它們賦值=0作為障礙物標記。
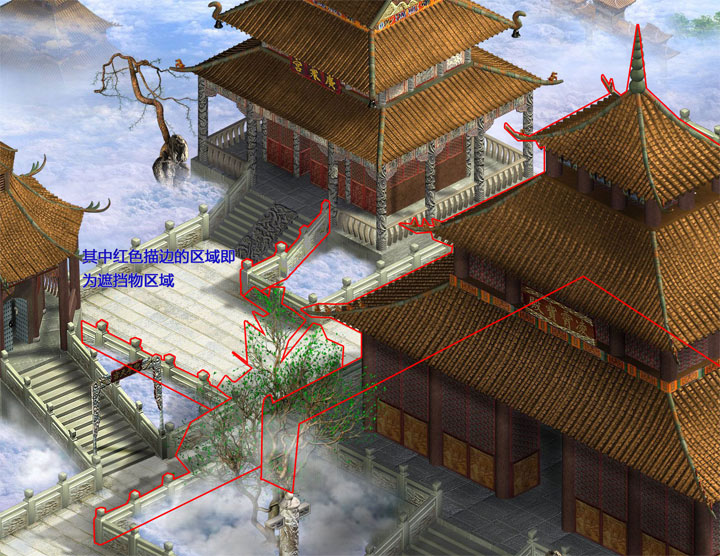
地圖編輯器還有個小功能,即能時時的顯示鼠標正處於地圖上的坐標值。別小看它,有了它我們可以輕松的實現遮擋物的定位。我們首先通過第十一節的方法切割出地圖中的遮擋物,由於地圖過大,遮擋物很多,我暫時只切割出部分遮擋物為大家做演示:

我們將這些遮擋物切割出來保存為png格式,然後根據編輯器中顯示的該遮擋物左小角點所處於地圖中的坐標作為X,Y值,該圖片的尺寸作為Width和Height值,然後設置進Config.xml文件中:
……
<Masks>
<Mask Src="Map\1\0.png" Width="180" Height="191" X="658" Y="609" CenterY="191" Opacity="0.7"></Mask>
<Mask Src="Map\1\1.png" Width="327" Height="208" X="342" Y="863" CenterY="208" Opacity="0.7"></Mask>
<Mask Src="Map\1\2.png" Width="498" Height="515" X="367" Y="1106" CenterY="515" Opacity="0.7"></Mask>
<Mask Src="Map\1\3.png" Width="1235" Height="938" X="701" Y="1004" CenterY="938" Opacity="0.7"></Mask>
</Masks>
……
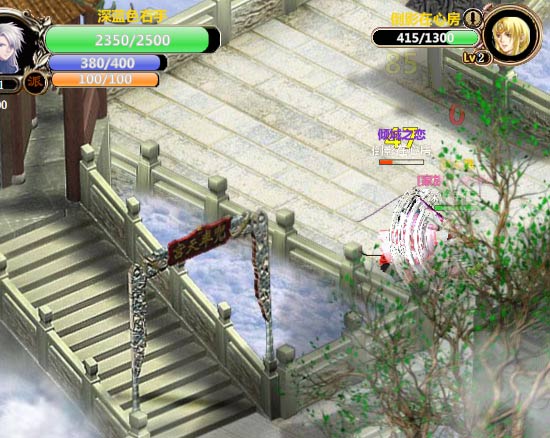
嘿嘿~大功告成啦。讓我們運行測試一下吧:



嘿嘿,就是這麼簡單。一套完整全新的地圖包括障礙物、遮擋物及地圖背景圖片布局就這麼完成了,地圖編輯器的作用還真不小呢。這還僅僅是個開始,目前的教程示例游戲使用的還是整圖,這對性能影響是很大的,為地圖編輯器加入切片功能並在游戲中實現區域性加載看來已迫在眉睫,下一節的內容將更加精彩,關注哦。
出處:http://alamiye010.cnblogs.com/