C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(二十六)通用型角色頭像面板
目前游戲的開發進度已經基本實現了精靈對象之間的普通交互,接下來我們需要朝著實現戰斗系統的目標前行。而實現它的前提是必須完善精靈控件的基本屬性,如添加生命值、魔法值、活力值、經驗值等基本屬性並通過窗體界面進行完美體現,本節我將為大家講解上述內容的具體實現。
既然是為精靈添加屬性,大家首先想到的當然是為精靈控件加入屬性值索引器:
/// <summary>
/// 生命值,[0]-當前值,[1]-當前最大值
/// </summary>
public double[] VLife { get ; set ; }
/// <summary>
/// 魔法值,[0]-當前值,[1]-當前最大值
/// </summary>
public double[] VMagic { get ; set ; }
/// <summary>
/// 活力值,[0]-當前值,[1]-當前最大值
/// </summary>
public double[] VEnergy { get ; set ; }
/// <summary>
/// 等級
/// </summary>
public double VLevel { get ; set ; }
/// <summary>
/// 經驗值
/// </summary>
public double VExperience { get ; set ; }
/// <summary>
/// 頭像代號
/// </summary>
public int FaceSign { get ; set ; }
/// <summary>
/// PK模式
/// </summary>
public PKMode PKmode { get ; set ; }
以上這些我稱之為精靈的基本值屬性,也是界面上最常需要表現出來的屬性(精靈控件的屬性還有很多,在後面的章節中我會根據需要進行逐步的補充)。注釋已經寫得很清楚了,至於PKMode為精靈PK狀態的枚舉,目前暫時定義如下:
public enum PKModes {
/// <summary>
/// 和平模式
/// </summary>
Peace = 0,
/// <summary>
/// 全體模式
/// </summary>
Whole = 1,
/// <summary>
/// 善惡模式
/// </summary>
GoodAndEvil = 2,
/// <summary>
/// 門派模式
/// </summary>
Faction = 3,
/// <summary>
/// 家族模式
/// </summary>
Clan = 4,
}
在主角與精靈對象進行交互時我們需要通過它們之間的PK狀態分析出是否與對象精靈為敵對狀態,如果是則鼠標樣式變為攻擊光標且此時可以向敵對精靈發起攻擊,否則反之。
基本數值定義完後,剩下的就是在游戲窗體界面中將之體現出來。
通常的游戲中,精靈頭頂上除了身份描述外,還會存在一個血條,實現該血條其實是很簡單的,我們只需為精靈控件的xaml增加如下代碼:
<Border x:Name="LifeBorder" Width="45" Height="5" BorderBrush="Black" BorderThickness="0.6" HorizontalAlignment="Left">
<Rectangle x:Name="Life" Width="45" Height="5" HorizontalAlignment="Left"></Rectangle>
</Border>
該血條實際為一個類型為Border的黑色邊框包裹著一個Rectangle矩形控件組成,位置數據微調後運行效果如下圖:

很漂亮對吧,呵呵,至此我們的精靈控件界面元素算補齊完美了。
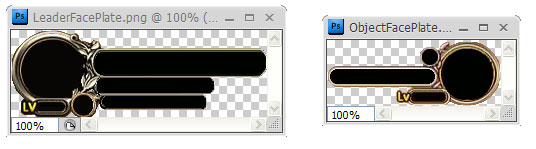
接下來是在游戲窗體中進行相關的顯示設置;傳統的MMORPG游戲界面中角色頭像面板分為三種,布局基本如下圖:

左上角的面板我稱之為主角頭像面板,該面板通常包含主角的頭像、名字、等級、PK狀態、生命值、魔法值、活力值等;在游戲窗體正中頂部的面板我稱之為監視對象頭像面板,當我們鼠標點擊其它精靈如其他玩家、怪物、NPC等時該面板才會顯示出來,此面板一般相對於主角頭像面板來說構造會簡單許多,只有頭像、等級、PK狀態、名字、生命值等,其中頭像及值條尺寸均相對於主角頭像面板來說偏小;在游戲窗體最左邊的一豎列多個面板為隊伍頭像面板,該類型面板內容介於主角頭像面板與監視對象頭像面板之間,並且它的內容尺寸是最小的。
通過上述的分析大家不難看出,其實3個面板以主角頭像面板最為齊全;隊伍頭像面板相當於主角頭像面板的縮小版且布局稍微變動些;監視對象頭像面板內容最少,相當於主角頭像面板的反向且稍微縮小。
基於這些大致概念,我們只需要制作一個以主角頭像面板為藍本的面板控件即可以通過不同的參數配置出另外的兩種頭像面板。這也是控件封裝給我們帶來的另一大好處:通用型角色頭像面板。
OK,讓我們從原理轉向實際制作階段,這裡我僅以制作主角頭像面板與監視對象頭像面板為例進行講解,組隊頭像面板因為暫時用不上,實現起來其實是一樣的。
首先任務當然是將面板的圖片制作出來,同樣的,它們需要背景透明:

這兩圖為我自己手動扣出來的,所以稍微有些鋸齒請大家見諒,實際開發中請以美工制作為主,那個才叫個性與優美。
接下來是完成PK圖標及人物頭像圖片。
PK圖標我暫時只放置2個,

它們的命名是與PKMode枚舉的數值一一對應的。
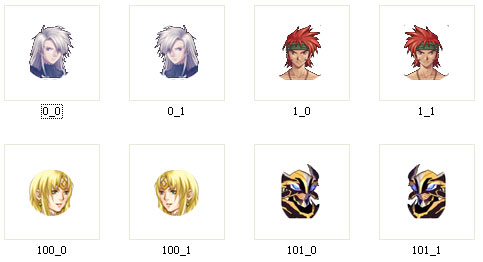
而人物頭像圖片在主角及組隊頭像面板中是朝右的,但在監視對象面板中是朝左的(頭像的縮小很容易實現,而水平反向在Silverlight我暫時沒有找到1圖的解決方案),因此每個角色的頭像都由2張圖片組成:x_0代表右朝向頭像,x_1代表左朝向頭像(其中的x為頭像代號FaceSign):

然後我們按照第五節的方法將這些圖片分類添加進Interface中的相應的文件夾中,到此素材准備階段算完成了。
下面我們創建一個名為QXRoleFace的通用型面板控件,創建方法具體見第十四節。有了前面那麼多章節關於控件的講解,我們可以很輕松的將頭像、PK圖標、以及其他基本參數值鑲嵌進QXRoleFace控件中(如下圖):

添加完後,剩下的是本節的一個難點:如何根據面板中值條(生命值、魔法值、活力值)槽尺寸創建相應的方塊值條進行填充?我們首先分析,這3條值應該用什麼控件來實現?大家結合本文的第一張圖不難看出,它們均為漸變的圓角矩形(為了簡單起見,我對其左右兩邊進行了對稱處理而非三角形,至於如何實現不規則矩形,大家可以參考圖片蒙版,後面的章節我也會講到);在WPF/Silverlight中,創建漸變必須用到彩虹筆刷,我根據這3值的傳統顏色,如下定義這3把彩虹筆刷:
LinearGradientBrush[] rainbowBrush = new LinearGradientBrush[3];
/// <summary>
/// 初始化彩虹筆刷
/// </summary>
private void InitializeRainbowBrush() {
//血值筆刷
CreateRainbowBrush(ref rainbowBrush[0], 201, 238, 206, 60, 224, 70, 106, 234, 130);
//魔值筆刷
CreateRainbowBrush(ref rainbowBrush[1], 192, 195, 238, 86, 104, 226, 100, 104, 233);
//活值筆刷
CreateRainbowBrush(ref rainbowBrush[2], 254, 209, 172, 255, 142, 40, 255, 177, 74);
}
/// <summary>
/// 創建彩虹筆刷
/// </summary>
private void CreateRainbowBrush(ref LinearGradientBrush brush ,
byte r0, byte g0, byte b0, byte r1,byte g1,byte b1, byte r2, byte g2, byte b2) {
brush = new LinearGradientBrush();
brush.StartPoint = new Point(0, 0);
brush.EndPoint = new Point(0, 1);
brush.GradientStops.Add(new GradientStop(Color.FromRgb(r0, g0, b0), 0));
brush.GradientStops.Add(new GradientStop(Color.FromRgb(r1, g1, b1), 0.70));
brush.GradientStops.Add(new GradientStop(Color.FromRgb(r2, g2, b2), 1));
brush.Freeze();
}
然後通過RadiusX及RadiusY設置矩形值條的圓角邊,並添加對應的數字。最後將這3條矩形相應的嵌入到主角頭像面板中,這樣就完成了主角頭像面板的創建:

有了主角頭像面板,我們還需要在此基礎上改造出監視對象頭像面板;前文中我曾有提到,既然是通用型控件,我們只需進行參數的修改即可實現不同的界面表現形式。因此首先需要定義一個名為RoleFaceTypes的枚舉進行區分:
/// 角色頭像值面板類型
public enum RoleFaceTypes {
/// 主角頭像面板
Leader = 0,
/// 監視對象頭像面板
Object = 1,
/// 隊伍頭像面板
Team = 2,
}
如上,我們只需在游戲窗體中以RoleFaceTypes為參數創建QXRoleFace控件,即可以創建出對應的頭像面板,例如我們通過如下方式創建監視對象頭像面板:
QXRoleFace ObjectRoleFace = new QXRoleFace(RoleFaceTypes.Object);
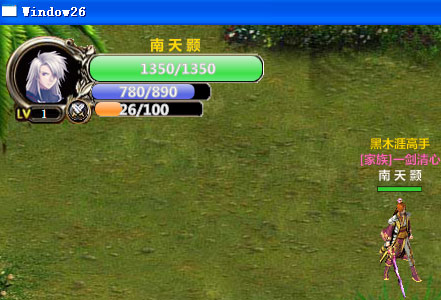
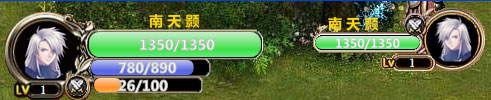
當然,主角與監視對象頭像面板之間是存在方向、尺寸上的差異的,且後者少了2個值條;因此,在構建QXRoleFace控件的時候,我們根據RoleFaceTypes的類型進行相應的子控件位置布局及隱藏,具體調整在源碼中,這裡就不一一列舉了。終於完成了,讓我們看看效果:

上圖右邊即為主角監視自身的頭像面板,呵呵,稍微粗糙了些呢,我相信大家能做得更好!
最後就是關於監視對象面板的顯示場合及顯示方式;在本節例子中,我暫時使用如下模式:當鼠標懸停於精靈對象上時即顯示其頭像面板,離開時該面板隱藏。具體的實現代碼只需在上一節命中測試方法中的鼠標進入精靈有效區域及離開時進行相關簡單處理即可。
其他的界面微調代碼雖然很繁多,但是只要大家是跟著本系列教程一節節學下來的,肯定打下了WPF/Silverlight方面很扎實的基礎,這些代碼對於大家來說再簡單不過了,同樣不再一一列舉。
最後國際慣例,讓我們一同欣賞下勞動成果吧:

界面的內容講解似乎有種只便意會,不易言傳的感覺;不同類型的游戲擁有不同的界面風格,大家在開發的時候只需統一美工的繪畫風格,制作出來的游戲界面肯定都是much much個頂個的漂亮;我希望同過本節的簡單講解,能給予大家一些界面制作方面的啟發與思維,讓我們攜手為提升未來的游戲視覺品質共同努力吧!
下一節仿佛將進入戰斗階段了,是不是太快了些。您准備好了嗎?
出處:http://alamiye010.cnblogs.com/