C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十七) 完美精靈之八面玲珑(WPF Only)①
通過C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十四) 精靈控件橫空出世!①、C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十五) 精靈控件橫空出世!②的學習,我們掌握了如何創建一個初具雛形的精靈控件。目前我已經賦予了它少量的屬性,但是離完美還有很長的距離。因此,我打算在後面的章節中以輔助游戲設計為前提,對該精靈控件進行全方位的包裝,使之更加趨於完美與和諧(^-^||)。
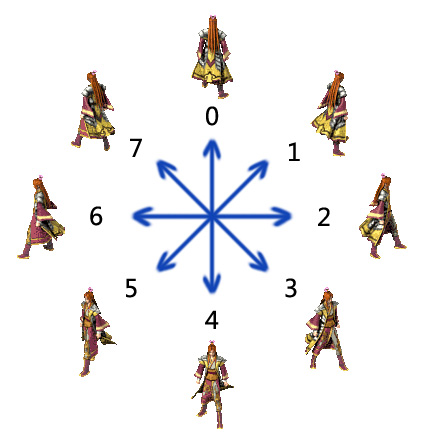
在前面所有章節的示例中,角色均只有一個方向,且動作均為跑步狀態,因此很多朋友都問我該如何實現角色的全方向及全動作。盡管我在文中已經提級了相關的解決方案;但是,對於初次接觸WPF/Silverlight游戲制作的朋友在邏輯上或許還是有較大難度的。那麼本節將實現主角8方向(在下文中凡涉及到角色方向時,我均會以時鐘0點的位置為0,然後順時針方向依次為1、2、3、4、5、6、7,通俗來講即方向代號0代表角色面朝北、1代表東北、2代表東、3代表東南、4代表南、5代表西南、6代表西、7代表西北)如下圖:

5大基本動作(每個動作均由若干幀組成,就拿本教程後面都要用到的主角圖片為例,其中站立動作由5張圖片連續播放形成、跑動8張、攻擊7張、施法6張、翹辮子8張。當然,在高質量的游戲中一個角色並不只這5個動作,還有例如受傷、眩暈、上馬下馬等等動作,本教程以教會大家如何去基礎使用與常規制作為目的,關於更精細的活還得靠大家自行發揮與創新。至於你問我這些動作的幀數設置是否是最合理,我可以告訴大家肯定不是(圖片為破天一劍的,我保留了原先的幀配置未做大的改動)。如果你打算開發的是Silverlight游戲,我建議盡量讓每個動作幀數不要超過5幀,實踐證明這在網頁游戲中能達到性能與效果的黃金分割;至於在WPF這樣帶客戶端的游戲中,你大可將所有的動作均設置為10+幀都無所謂,在後面的教程中我將給大家見識一下劍俠世界中的16幀動作)如下圖:

全面講解即將開始,一定要認真聽哦!坐正啦!
首先我們需要通過3DMAX等工具制作出一個擁有這5個動作的3D動畫角色,然後將之導出為8個方向5個動作的系列幀圖片(大家如果只是做練習用,可以從網上下載相關素材或通過提取工具來提取,但是請勿用於商業用途,否則是需要承擔法律責任的)。這個過程不在本教程范圍內,所以就不詳細講解了。接下來為了節省時間,我就不再重新提取素材了,我將以QXGame(WPF GAME ENGINE)游戲引擎中的主角為例進行相關解說。
如果素材是通過3D渲染2D的方式得到的,那麼素材均為統一標准尺寸的連續單幅圖片(不是的話找美工的麻煩);但是如果是從網上下載或提取的話,每幀圖片的尺寸並不統一。因此,我們首要做的是將這些圖片通過Photoshop中的“動作”功能進行批量處理,使所有幀圖片尺寸規格統一。就以本節中的主角為例,我將它的所有幀圖片規格均統一為150*150像素,並且主角在圖片中的水平及垂直方向均居中,如下圖(該圖為局部,一共有8*34=272張)。

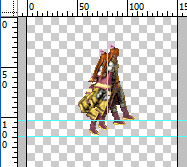
尺寸規格統一好以後,接下來還需要對所有圖片進行微調(可想而知,游戲制作中對美工人數的需求是極其龐大的。就如我在前面章節中說到的,游戲開發的成功,極大幅度取決於美工,程序邏輯方面僅位列游戲需求分析、界面地圖美術設計之後排在第三)。所謂微調,就是將角色的各幀圖片通過測試工具讓它運動起來(如第四節、第五節中的方法),然後觀察每幀圖片重疊起來位置是否吻合,不吻合的則需要通過Photoshop進行微調,使它上面的角色處於圖片正確的位置上(如下圖則為錯誤的疊加,我們必須將所有幀圖片完全對齊,這樣連續切換的時候才能不漏破綻):

至此就完成了素材准備階段。一切就緒後,接下來的工作就是將主角8方向5動作的所有幀圖片(本例子中的272張)進行處理,最終合成一張將這所有圖片按一定規律排列的8方向5動作整合圖。就以這272張圖片為例,如何使用WPF類庫中的方法將它們合並為一張圖片呢?來看本節的第一個精華ComposeImage()方法:
/// <summary>
/// 將N幀圖片合成一張8方向角色各動作分布圖
/// </summary>
/// <param name="SourcePath">源文件路徑</param>
/// <param name="SavaToPath">保存文件到目標路徑</param>
/// <param name="imgnum">源圖片數量</param>
/// <param name="imgwidth">單位圖片寬</param>
/// <param name="imgheight">單位圖片高</param>
public static void ComposeImage(string SourcePath, string SavaToPath, int imgNum, int imgWidth, int imgHeight) {
System.IO.FileStream fileStream = new System.IO.FileStream(SavaToPath, System.IO.FileMode.Create);
DrawingVisual drawingVisual = new DrawingVisual();
DrawingContext drawingContext = drawingVisual.RenderOpen();
int count = 1;
for (int i = 0; i < 8; i++) {
for (int j = 0; j < imgNum / 8; j++) {
drawingContext.DrawImage(new BitmapImage(new Uri(SourcePath + count + "-1.png")), new Rect(j * imgWidth, i * imgHeight, imgWidth, imgHeight));
count += 1;
}
}
drawingContext.Close();
RenderTargetBitmap renderTargetBitmap = new RenderTargetBitmap((imgNum / 8) * imgWidth, 8 * imgHeight, 0, 0, PixelFormats.Pbgra32);
renderTargetBitmap.Render(drawingVisual);
PngBitmapEncoder encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
encoder.Save(fileStream);
fileStream.Close();
}
我將該方法寫在一個名叫Super的靜態類中,關於它的參數意思在注釋中已經寫得很清楚了,至於它是如何實現將這272張圖片有規律的合成為1張我們能夠在後面使用的合成圖,大家只需要注意我用黃色突出的代碼,這是主要的算法邏輯(單張圖片的文件名格式如前文中的格式圖上的一樣,例如1-1.png、2-1.png、3-1.png、4-1.png、5-1.png、6-1.png……等等,如果你的圖片是1.png、2.png、3.png、4.png、5.png、6.png、7.png、8.png……等等這樣的取名格式,那麼只需要將"-1.png"換成".png"即可)。至於其它的部分大家稍微看一下就可以輕松理解了。

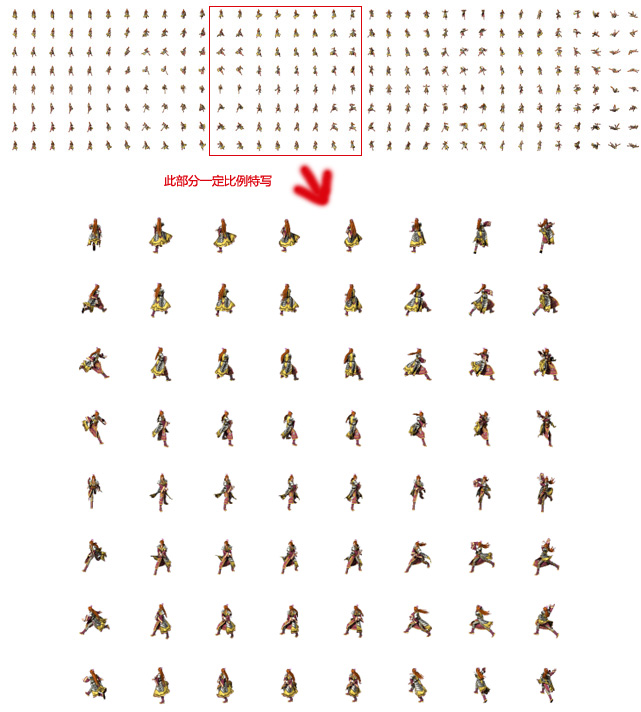
上圖上部分即為我調用Super.ComposeImage(@"E:\Body\", "Body0.png", 272, 150, 150);方法合成的主角8方向5動作的一張寬150*34=5100(34=5+8+7+6+8)像素、高150*8=1200(8=8個方向,按照上文中的順序)像素的整合圖。(由於該圖尺寸過大(5100*1200像素),所以我將之縮小為原尺寸的15%左右以供給大家展示)
從上圖下部分中(上部分的局部放大圖),大家可以很清晰的發現圖片排列的規律:即8行34列;從行看,由上至下的8行分別為代號0-7這8個方向的所有圖片;從列看,1-5列為站立幀圖片,6-13列為跑動幀圖片,14-20列為攻擊幀圖片,21-26列為施法幀圖片,27-34列為死亡幀圖片。理清了規律後,如何對它進行局部單圖截取?嘿嘿,且聽下回分解。