C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(五)實現2D人物動畫②
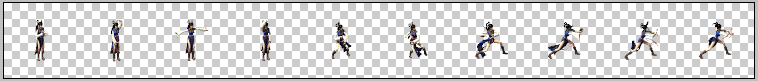
第二種方法我稱之為圖片截取法,准備工作:這裡我以創建主角向右方向施法動畫為例。首先需要將10幀150*150的圖片通過Photoshop或其他方式合成為一張1500*150的大圖,如下圖:

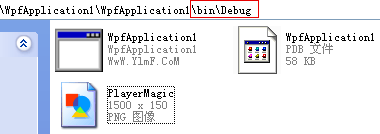
從圖上可以很清晰的看出主角的整個流暢的施法流程。然後將這張圖片保存到項目文件夾中的binDebug文件夾中,如下圖:

為什麼必須放在這呢?因為後面的代碼中BitmapFrame.Create()函數調用相對路徑圖片只認該文件夾,為什麼?問MS
OK,xaml代碼仍舊和前面章節的一樣,那麼接下來就是後台C#代碼了:
Image Spirit;
int count = 1;
public Window5() {
InitializeComponent();
Spirit = new Image();
Spirit.Width = 150;
Spirit.Height = 150;
Carrier.Children.Add(Spirit);
DispatcherTimer dispatcherTimer = new DispatcherTimer();
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick);
dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150);
dispatcherTimer.Start();
}
private void dispatcherTimer_Tick(object sender, EventArgs e) {
Spirit.Source = cutImage(@"Player\PlayerMagic.png", count * 150, 0, 150, 150);
count = count == 9 ? 0 : count + 1;
}
/// <summary>
/// 截取圖片
/// </summary>
/// <param name="imgaddress">文件名(包括地址+擴展名)</param>
/// <param name="x">左上角點X</param>
/// <param name="y">左上角點Y</param>
/// <param name="width">截取的圖片寬</param>
/// <param name="height">截取的圖片高</param>
/// <returns>截取後圖片數據源</returns>
private BitmapSource cutImage(string imgaddress, int x, int y, int width, int height) {
return new CroppedBitmap(
BitmapFrame.Create(new Uri(imgaddress, UriKind.Relative)),
new Int32Rect(x, y, width, height)
);
}
從上面代碼可以看出前半部分和上一節的一樣,這裡就不累述了,精華就在後面的cutImage方法,該方法可謂集天地之精華,日月之靈氣。。。扯遠了,該方法的詳細描述已經寫在上面,大家可以慢慢體會應該不難。
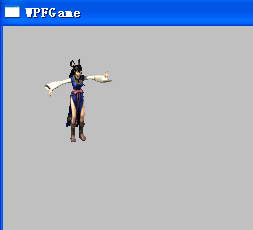
有了該尚方寶劍,那麼大家應該也多少有點感覺了吧,最後在dispatcherTimer_Tick方法中,我們即調用該方法實現時時的圖片截取來循環生成動畫,Ctrl+F5看看,呵呵,主角會放魔法啦!

到此,我分別介紹了圖片切換法和圖片截取法兩種動態創建角色動畫的方法,這兩種方式都是很高效快速的,Silverlight只能使用第一種方法,而且也必須使用第一種方法,這涉及到Web下載資源容量問題,如果Silverlight在未來的版本能支持gif圖片,那麼取代png可以節約更多的資源下載空間。而WPF在這兩種方法的取捨上更傾向於後者,後者更加靈活多變,但是需要事先將N多的圖片合成,這就涉及到一個預備工作量的問題,當然如果您有好的函數,圖片集的名字取得有序,直接就可以通過函數合成,我曾試過用函數直接將488張150*150圖片在<3秒合成一張9150*1200的成品圖,當然,這需要精致的算法。
下一節我將繼續介紹如何將角色自身動畫與移動動畫相結合,創建完美的鼠標點擊實現2D人物移動動畫。敬請關注。