C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(四)實現2D人物動畫①
通過前面的學習,我們掌握了如何動態創建物體移動動畫,那麼接下來我將介紹WPF中如何將物體換成2D游戲角色,並通過使用前面所講的DispatcherTimer計時器來實現2D人物角色的各種動作動畫。
動態實現2D人物角色動畫目前有兩種主流方法,下面我會分別進行介紹。
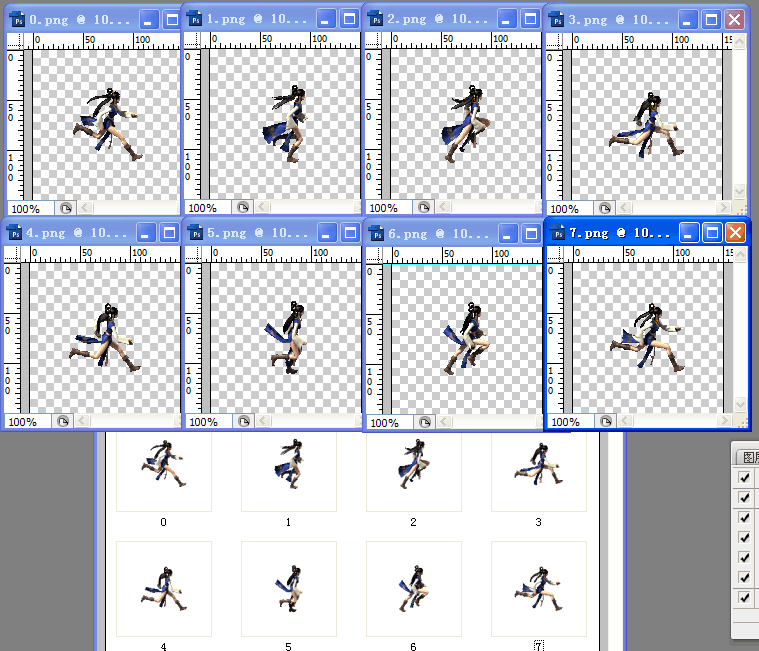
第一種方法我稱之為圖片切換法,准備工作:首先通過3DMAX等工具3D渲染2D的方法制作出角色,然後將角色每個動作均導出8個方向每方向若干幀的系列圖片(如果是有方向的魔法圖片,很多2D-MMORPG往往會導出16個方向的系列幀圖片以求更為逼真),即將每個人物每個動作的各方向的每幀均存成一張圖片,如下圖僅以從破天一劍游戲中提取的素材為例:
(特別申明:本系列教程所使用的如有注明歸屬權的圖片素材均來源於網絡,請勿用於商業用途,否則造成的一切後果均與本人無關。)

從上圖可以看到,我將人物向右方跑步共8幀圖片通過Photoshop分別將畫布等比例擴大成150*150象素圖片(因為是提取的素材,初始寬和高是不均衡值,所以必須擴大成自己的需求,這樣人物會在圖片中居中,並且為後期加入武器或坐騎留好余地。稍微的偏離也可以在後期進行微調),並將他們從開始到結束分別命名為0.png,1.png,2.png,3.png,4.png,5.png,6.png,7.png(這裡還要順帶一提的是,圖片最好背景Alpha透明,否則在算法上還要進行去色,不是多此一舉嗎?至於為何是png而不是gif,我這裡考慮到Silverlight目前只支持png和jpg,為了更多的通用性,當然如果您只用WPF,gif或png均可)。最後在項目中我們新建一個文件夾取名叫Player,然後將這8張圖片保存在該目錄下,到此准備工作終於結束了,忽忽。。還真夠累的。
接下來就是重頭戲了,如何通過純C#來實現動態創建人物跑動動作動畫呢?嘿嘿,且看下面代碼。
int count = 1;
Image Spirit;
public Window4() {
InitializeComponent();
Spirit = new Image();
Spirit.Width = 150;
Spirit.Height = 150;
Carrier.Children.Add(Spirit);
DispatcherTimer dispatcherTimer = new DispatcherTimer();
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick);
dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150);
dispatcherTimer.Start();
}
private void dispatcherTimer_Tick(object sender, EventArgs e) {
Spirit.Source = new BitmapImage(new Uri(@"Player\" + count + ".png", UriKind.Relative));
count = count == 7 ? 0 : count + 1;
}
首先我們申明一個count變量用於記錄當前切換到了哪張png圖片了,接下來創建一個Image控件,取名叫Spirit,一看就知道它就是這節的主角啦,嘿嘿,寫了那麼多,主角終於要登場啦!
初始化後我們分別設置Spirit寬高各為150,並將之做為子控件添加進Carrier中,到此主角完成了登場過程。
接下來創建DispatcherTimer動畫,相關內容可以查看第三節。
最後我們在dispatcherTimer_Tick事件中進行圖片的切換操作:即設置每間隔150毫秒後Spirit的圖片源為Player文件夾中的count.png圖片,設置完後如果count==7即已經到了最後一幀,那麼count回到第一幀即count=0;否則count+=1,這是很容易理解的了。
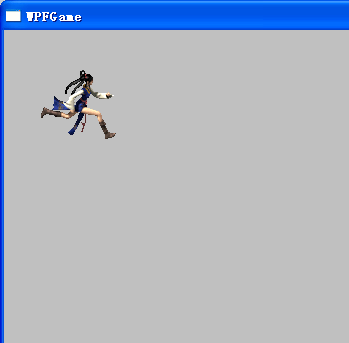
好了,按下Ctrl+F5,嘿嘿,主角會跑動了。當然啦,目前只是原地跑步,但是已經向成功邁出了一大步,難到不是嗎?

下一節,我將繼續介紹動態創建人物動畫的第二種方法,敬請關注。