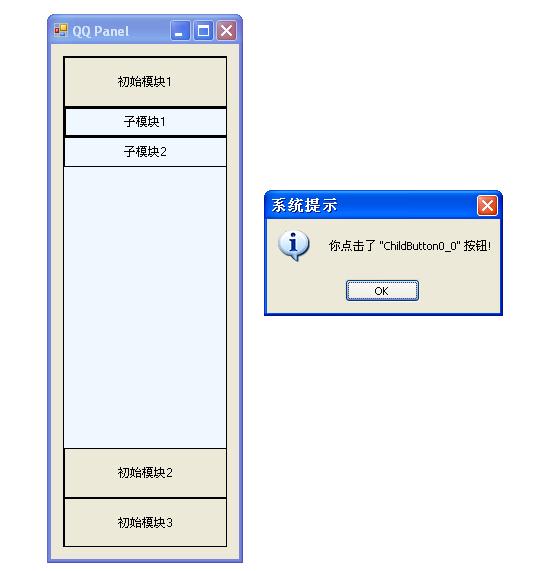
首先來看看最終效果:

下邊我們來一步一步實現:
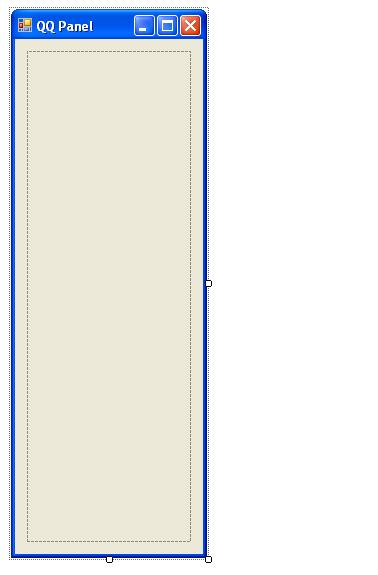
首先新建一個C# windows application,並在界面上添加一個Pannel控件,拉成合適的形狀,如下圖:

我們要做的,就是將Button加入到Pannel控件中,並根據鼠標點擊移動Button和添加子Button.
第一步,定義一些必要的變量和屬性:
private string[] _Module;
private string[,] _ChildModule;
private int _ModuleButtonHeight = 50;
private int _ChildButtonHeight = 30;
/// <summary>
/// 初始模塊
/// </summary>
public string[] Module
{
get { return _Module; }
set { _Module = value; }
}
/// <summary>
/// 初始子模塊
/// </summary>
public string[,] ChildModule
{
get { return _ChildModule; }
set { _ChildModule = value; }
}
其中Module數組和ChildModule數組分別是第一層菜單和第二層菜單的Button的Name,_ModuleButtonHeight和_ChildButtonHeight是第一層和第二層菜單的Height.
定義好相關變量和屬性了.我們就開始往Panel裡面添加東西了.在Form1_Load裡面加入下邊的代碼:
private void Form1_Load(object sender, EventArgs e)
{
this.panel1.BorderStyle = BorderStyle.FixedSingle;
//初始化
Module = new string[] { "初始模塊1", "初始模塊2", "初始模塊3" };
ChildModule = new string[3, 2];
ChildModule[0, 0] = "子模塊1";
ChildModule[0, 1] = "子模塊2";
ChildModule[1, 0] = "子模塊3";
ChildModule[1, 1] = "子模塊4";
ChildModule[2, 0] = "子模塊5";
ChildModule[2, 1] = "";
for (int i = 0; i < Module.Length; i++)
{
//增加模塊Button
Button btn = new Button();
btn.FlatStyle = FlatStyle.Flat;
btn.Width = this.panel1.Width;
btn.Height = _ModuleButtonHeight;
btn.Name = string.Format("Button{0}", i.ToString());
btn.Text = Module[i];
btn.Top = _ModuleButtonHeight * i;
btn.Click += new EventHandler(btn_Click);
this.panel1.Controls.Add(btn);
}
}
上邊代碼是根據Module定義的數目往Pannel裡面塞Button,這些Button就是第一層的菜單項.當我們點擊這些Button的時候,就要顯示子菜單項.所以當點擊Button的時候觸發的事件需要做如下處理:
private void btn_Click(object sender, EventArgs e)
{
//標志是否找到用戶點擊的Button
bool findOutStatus = false;
//清除上一次操作加載的子菜單項
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Panel")
{
this.panel1.Controls.RemoveAt(i);
}
}
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Button")
{
//重新定義各個button位置
if (!findOutStatus)
{
this.panel1.Controls[i].Top = _ModuleButtonHeight * i;
}
else
{
this.panel1.Controls[i].Top = this.panel1.Height - (_ModuleButtonHeight * (Module.Length - i));
}
//找到所點擊的Button,在其下加載子菜單
if (this.panel1.Controls[i].Name == ((Button)sender).Name)
{
findOutStatus = true;
Panel panel = new Panel();
panel.BackColor = Color.AliceBlue;
panel.Top = _ModuleButtonHeight * (i + 1);
panel.Width = this.panel1.Width;
panel.Height = this.panel1.Height - _ModuleButtonHeight * Module.Length;
this.panel1.Controls.Add(panel);
for (int j = 0; j < ChildModule.Length / Module.Length; j++)
{
if (!string.IsNullOrEmpty(ChildModule[i, j]))
{
Button btn = new Button();
btn.FlatStyle = FlatStyle.Flat;
btn.Top = _ChildButtonHeight * j;
btn.Width = this.panel1.Width;
btn.Height = _ChildButtonHeight;
btn.Name = string.Format("ChildButton{0}_{1}", i.ToString(), j.ToString());
btn.Text = ChildModule[i, j];
btn.Click += new EventHandler(btnChild_Click);
panel.Controls.Add(btn);
}
}
}
}
}
}
點擊第一層菜單項,就根據點擊的Button相應調整各個Button的位置,並在其下填充一個pannel控件,在這個pannel控件裡面填充子菜單項.
當填充完成的時候,就實現了類似QQ面板的功能了.在這個Click事件裡面更可以加上聲音效果,或者對Button和Form貼一些圖片.就更像QQ面板.
當點擊子菜單,則會觸發相應事件:
private void btnChild_Click(object sender, EventArgs e)
{
MessageBox.Show(string.Format("你點擊了 \"{0}\" 按鈕!", ((Button)sender).Name), "系統提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
(本代碼修改自網絡上相關代碼)
完整源代碼下載: http://files.cnblogs.com/KenBlove/QQPanel.7z