在創建一個完整的母版頁之後,接下來必然要創建內容頁。從用戶訪問的角度來講,內容頁與最終結果頁的訪問路徑相同,這好像表明二者是同一文件,實際不然。結果頁是一個虛擬的頁面,沒有實際代碼,其代碼內容是在運行時狀態下母版頁和內容頁合並的結果。在開始介紹內容頁之前,還有兩個概念需要強調:一是內容頁中所有內容必須包含在Content控件中;二是內容頁必須綁定母版頁。雖然內容頁的擴展名與普通ASP.Net頁面相同,但是,其代碼結構有著很大差別。在創建內容頁的過程中,必須時刻牢記以上兩個重要概念。
與創建母版頁差不多,創建內容頁的過程比較簡單。單擊“網站”命令菜單中的“添加新項...”,或者在解決方案管理器中右鍵單擊項目,在下拉菜單中選擇“添加新項...”,就可以打開如圖1所示的窗口。
如圖1所示,要求選擇新建文件類型。由於內容頁與普通.aspx頁面的擴展名相同,因此,選擇的是Web窗體圖標。接著,還需要設置文件名Index.ASPx。設置完成之後,不可直接單擊“添加”按鈕。因為,內容頁必須綁定母版頁,所以還需要對復選框“將代碼放在單獨的文件中”和“選擇母版頁”進行設置。前者在前文中已經說明,重點說明後者。“選擇母版頁”復選框用於設置所創建Web窗體是否綁定母版頁。如果創建的是內容頁,那麼必須選中該選項。結束以上操作之後,可以單擊“確定”按鈕,從而彈出如圖1所示的窗口。
窗口左側是項目文件夾,右側是文件夾中的母版頁列表。圖1所示窗口中已經列舉了剛剛創建的母版頁MastERPage.master,選中該文件,單擊“確定”按鈕即可。經過以上步驟,就順利創建了一個綁定母版頁MasterPage.master的內容頁Index.ASPx了。

圖1 添加內容頁

圖2 選擇母版頁
.ASPx的源代碼:
內容頁Index.ASPx文件源代碼
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Index.ASPx.cs" Inherits="Index" Title="示例5-1" %>
<ASP:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<img src="images/pagepic.gif" width="244" height="223" />
</ASP:Content>
<ASP:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder2" runat="Server">
<p> </p><p> </p>
<h1>網站介紹</h1>
<p>本頁面采用來自ASP.NET 2.0技術的母版頁新特性進行開發。 主要包括兩個頁面:母版頁和內容頁。 母版頁後綴名是.master,其封裝網站中的共用元素。 內容頁實際是普通的.aspx文件,它包含除母版頁的其他內容。在運行時,ASP.Net引擎將兩種頁面內容合並執行,最後將結果發給客戶端浏覽器。</p>
</ASP:Content>
以上粗體代碼是內容頁的代碼結構。從中可以看出,內容頁與普通.ASPx文件在代碼上的不同。內容頁沒有<Html>、<body>、<form>等關鍵Web元素,這些元素都被放置在母版頁中。內容頁中除了代碼頭聲明,僅包含Content控件。內容頁的代碼頭聲明與普通.ASPx文件相似。但是,新增加了兩個屬性MasterPageFile和Title。屬性MasterPageFile用於設置該內容頁所綁定的母版頁的路徑,屬性Title用於設置頁面title值。在創建內容頁過程中,由於已經指定了所綁定母版頁,因此,Visual Studio 2005將自動設置MasterPageFile屬性值。另外,在源代碼中,還設置了兩個Content控件Content1和Content2。兩個控件內部包含的內容是頁面的非公共部分。通過設置屬性ContentPlaceHolderID,將Content1與母版頁的ContentPlaceHolder1對應,將Content2與母版頁的ContentPlaceHolder2對應。在頁面運行時,Content控件中包含的內容將顯示在母版頁中的對應位置。
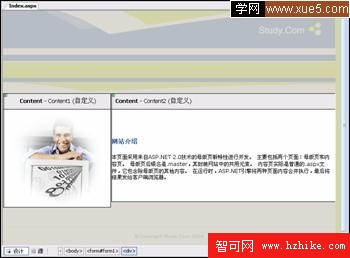
圖3所示顯示了內容頁Index.ASPx的設計時截圖。

圖3 內容頁設計時視圖
同母版頁一樣,Visual Studio 2005支持對於內容頁的可視化編輯,並且這種支持是建立在只讀顯示母版頁內容基礎上的。在編輯狀態下,可以查看母版頁和內容頁組合後的頁面外觀,但是,母版頁內容是只讀的(呈現灰色部分),不可被編輯,而內容頁則可以進行編輯。如果需要修改母版頁內容,則必須打開母版頁。