本文 Bilal Haidar 將帶領您如何使用DIV元素來創建彈出的窗體,這種彈出即可以包含簡單的Html元素也可以包含ASP.Net服務器控件,而且在實現過程中沒有使用傳統的window函數和showModalDialog / showModelessDialog函數(傳統的我們使用 window.open,或者showModalDialog 這樣的函數來制作彈出窗口--天天注釋)
最近我在用ASP.Net1.1技術來開發一個窗體,該窗體包含由三個控件組成的一個面板集合,這個面板用來顯示系統信息.可以假想這些控件是一些簡單的下拉框,當第一個下拉框選取後,第二個下拉框的值將顯示被第一個過濾的結果,同樣第三個下拉框將根據第二個下拉框的選擇而進行改變顯示。
窗體的這個技術通常被用來讓終端客戶那些不知道ASP.Net技術的人員獲取更好的用戶體驗。
當決定使用這些控件的替代品使用時,您是否用過dropdownlist或者是具有彈出窗體功能的Textbox控件?
好了,我們已經有了一個很好的解決方案:使用TextBox控件並掛鉤OnClick事件來觸發DIV彈出窗體,包括使用Listbox控件來選擇數據的值
一個不使用任何常規popup窗體或者過時的Dropdownlist來完成這個功能
THE Html WebForm
我們已經建立了一個簡單的WebForm,他包含了一些TextBox,每一個TextBox已經附加了OnClick事件,用一段Javascript代碼來彈出窗體,代碼如下:
<%@ Page language="c#"
Codebehind="ParentPage.ASPx.cs" AutoEventWireup="false"
Inherits="PopupWithDiv.ParentPage" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.0 Transitional//EN" >
<Html>
<HEAD>
<title>Parent Page</title>
<LINK href="main.CSS" type="text/CSS" rel="stylesheet">
<script src="JSPopup.JS" type="text/Javascript"></script>
<script language="Javascript">
<!--
// Prevent users from typing any text
// into the Textbox
function ProtectBox(e)
{return false; }
//-->
</script>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<!-- Header Section -->
<div id="header">
<p>Popup Window with DIV Layer</p>
</div>
<!-- Body Section -->
<div id="content">
<table border="0" cellpadding="0" cellspacing="0">
<tr valign="top">
<td><label for="txtCountry">Country :</label></td>
<td><ASP:TextBox
id="txtCountry" runat="server" OnKeyDown="return
ProtectBox(event);" OnClick="PopupArea(event, 'divCountry')"></ASP:TextBox></td>
<td width="50"></td>
<td><label for="txtCity">City :</label></td>
<td><ASP:TextBox
id="txtCity" runat="server" OnKeyDown="return
ProtectBox(event);" OnClick="PopupArea(event, 'divCity')"></ASP:TextBox></td>
</tr>
</table>
</div>
<%-- Country --%>
<div class="popupWindow" id="divCountry">
<table cellSpacing="0" cellPadding="0" width="100%" bgColor="#2557ad" border="0">
<tr>
<td align="right"><span
onclick="JSAreaClose('divCountry')"><img alt="Hide Popup" src="close.gif"
border="0"></span></td>
</tr>
<tr>
<td>
<ASP:ListBox id="lstCountry" runat="server" AutoPostBack="True" width="100%"
rows="10"></ASP:ListBox></td>
</tr>
</table>
</div>
<%-- City --%>
<div class="popupWindow" id="divCity">
<table
cellSpacing="0" cellPadding="0" width="100%"
bgColor="#2557ad" border="0">
<tr>
<td align="right"><span onclick="JSAreaClose('divCity')"><img alt="Hide Popup" src="close.gif" border="0"></span></td>
</tr>
<tr>
<td>
<asp:ListBox id="lsCity" runat="server" AutoPostBack="True" width="100%" rows="10"></ASP:ListBox> </td>
</tr>
</table>
</div>
</form>
</body>
</Html>
代碼中,用粗體標出的部分是Popup窗體的主要屬性,在鼠標單擊時,將調用一端JavaScript:PopupArea。
正如您所看到的,我們在頁面底部添加了兩個DIV元素,一個用於國家,一個用於城市,每一個都包含ListBox控件,用戶可以使用Listbox選擇上面的內容。
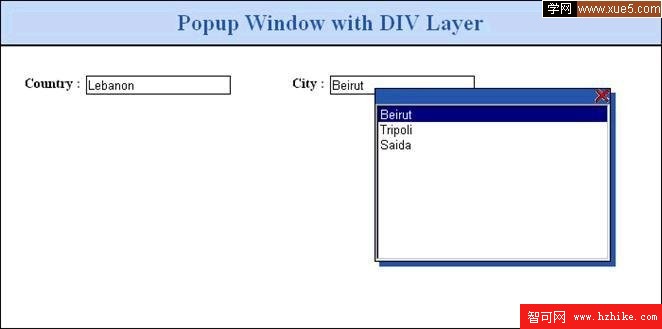
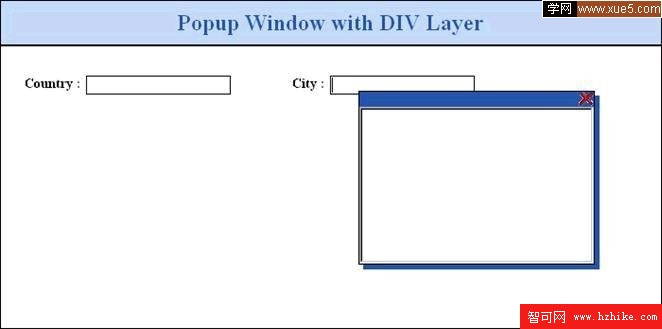
下圖1現實了頁面浏覽的效果,他還演示了如何彈出DIV窗體

當單擊Textbox內部,Windows將彈出窗體而不會引起頁面數據回發現在該到填充其中數據的時候了
Page COde-behind
在頁面後台,我們准備從一個XML文檔加載list“國家”所需要的數據,同時顯示國家的名稱,下面列出了這個功能的代碼:
Listing 2: Populate Country ListBox
// Load data into Country List box
if (!Page.IsPostBack)
{
// Load data from XML into a DataSet
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("countrIEs.XML"));
this.lstCountry.DataSource = ds.Tables[0].DefaultVIEw;
this.lstCountry.DataTextFIEld = "name";
this.lstCountry.DataBind();
}
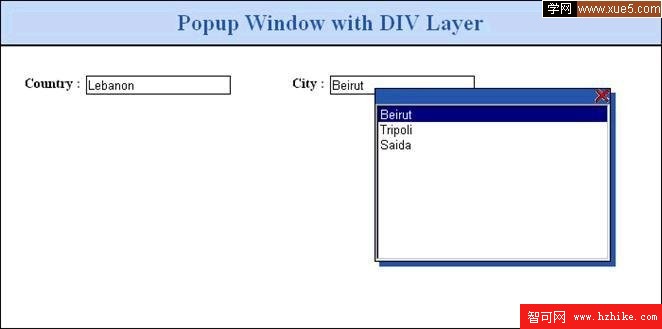
在這一步驟中,當頁面運行時,您可以選擇國家,如下圖

現在,當用戶選擇國家時,將觸發listbox的選擇事件,並通過該事件加載“城市”數據,該數據同樣從XML文檔加載
下面列出了事件代碼
Listing 3
private void lstCountry_SelectedIndExchanged(object sender, EventArgs e)
{
// Set the value in the textbox
this.txtCountry.Text = this.lstCountry.SelectedValue;
// Load and Filter the lstCity
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("citIEs.XML"));
DataView dv = ds.Tables[0].DefaultVIEw;
dv.RowFilter = "country = '" + this.lstCountry.SelectedValue + "'";
// Bind lstCity
this.lstCity.DataSource = dv;
this.lstCity.DataTextFIEld = "name";
this.lstCity.DataBind();
}
用戶現在可以選擇與國家相匹配的城市,如下