為大家寫了一個簡單的ajax制作實例,純手工編寫AJax引擎
大家要是有什麼問題,給我發Email:[email protected]


 歡迎光臨學網,收藏本篇文章 [1] [2] [3] [4] [5]
$False$
歡迎光臨學網,收藏本篇文章 [1] [2] [3] [4] [5]
$False$
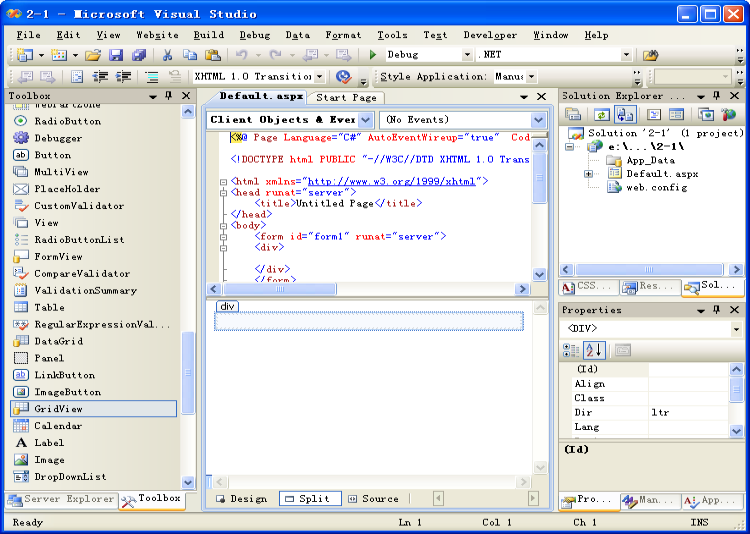
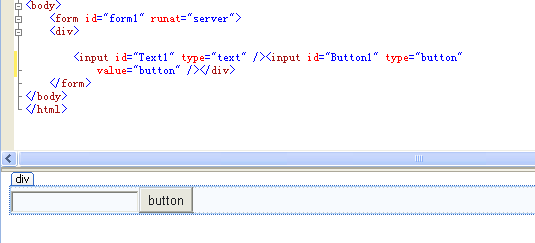
控件及  控件。如圖2-7所示。
控件。如圖2-7所示。
圖2-7 添加表單控件
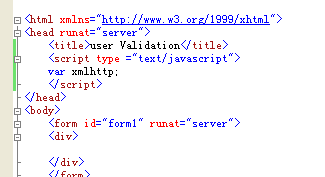
3) 在<Head></Head>中加入<script type ="text/Javascript"></script>標簽,以便進行AJax引擎的編寫,並在基本定義一個XMLHttpRequest對象,但是並不進行初始化操作。如圖2-8所示。
圖2-8 添加新標簽
3)定義兩個函數Validation()及OnMessageBack(),前者用於初始化XMLHttpRequest對象,後者則在服務器的數據返回被調用。文章整理:學網 http://www.xue5.com (本站) [1] [2] [3] [4] [5]
在Validation()函數中加入如下Javascript代碼:
//實例化XMLHttpRequest對象
xmlhttp =new ActiveXObject ("Microsoft.XMLHTTP");
//找到名為“Text1”的文本框
var name=document .getElementById ("Text1");
//利用Open方法向指定URL
//查詢字符串“name”將文本框中的數據傳送到目標頁面
XMLhttp .open("Post","default.ASPx?name="+name.value);
//設置當服務器響應返回時用於處理響應的函數名
XMLhttp .onreadystatechange=OnMessageBack;
//送發請求
文章整理:學網 http://www.xue5.com (本站) [1] [2] [3] [4] [5]
="FONT-SIZE: 9pt"> XMLhttp .send(null);
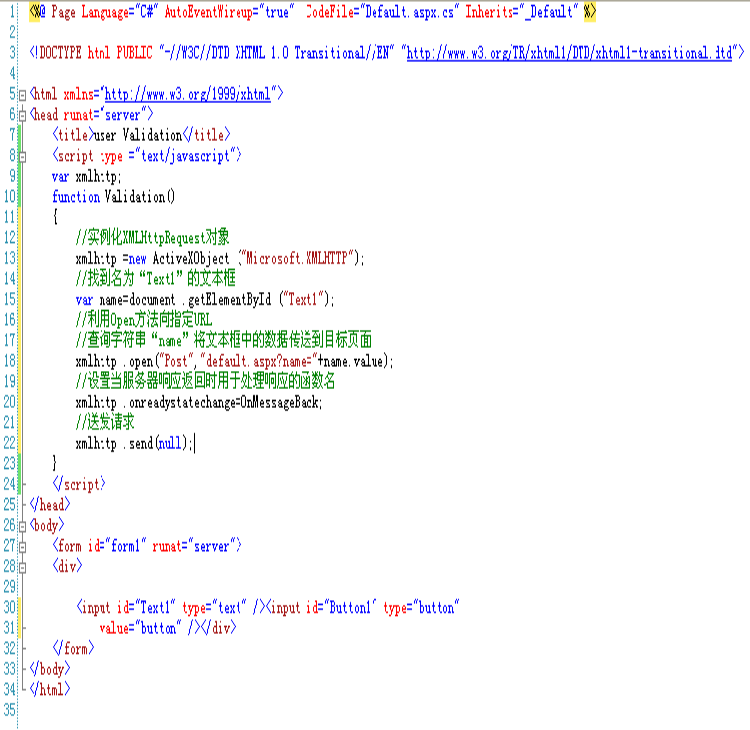
代碼添加完畢後,Html頁面內容如圖2-9所示。
圖2-9 添加代碼
4)添加OnMessageBack()函數的內容。代碼如下:
function OnMessageBack()
{
//判斷請求狀態及HTTP狀態是否都能滿足條件
if (xmlhttp .readystate==4&&XMLhttp .status==200)
{
//將返回的文本打印到頁面上
document .write (XMLhttp .responsetext);
}
}
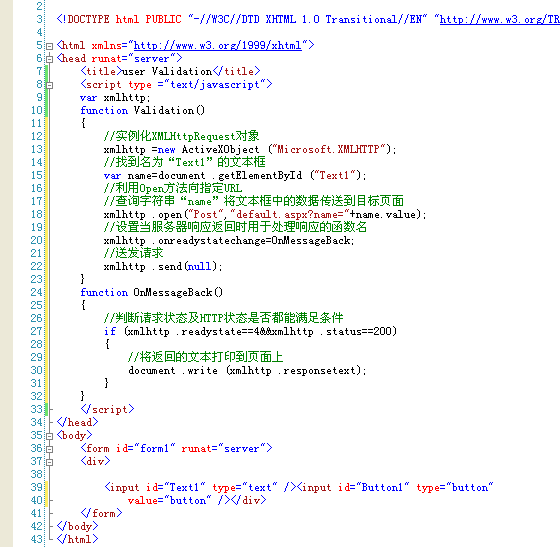
代碼添加完畢後,Html頁面內容如圖2-9所示。 歡迎光臨學網,點擊這裡查看更多文章教程 [1] [2] [3] [4] [5]
歡迎光臨學網,點擊這裡查看更多文章教程 [1] [2] [3] [4] [5]
圖2-10添加代碼
5) 下面為Button1添加事件代碼,將其標簽修改為
<input id="Button1" type="button" onclick ="Validation()" value="button" />
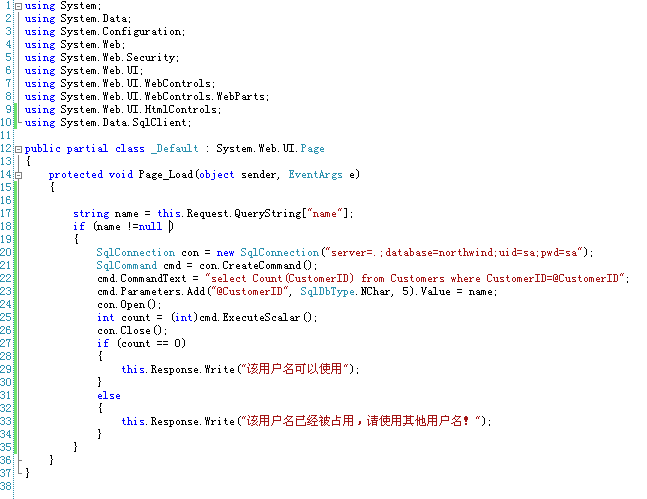
6)頁面中的AJax引擎已經編寫完畢。在圖2-10所示的第18行代碼中,大家可以看到該用戶名是通過一個名為“name”的查詢字符串進行傳遞的,該查詢字符串傳遞到服務器後需要進行後台處理,因此,要對“Default.ASPx.cs”中的Page_Load方法添加一些ADO.Net代碼。這裡的數據庫使用的是“Northwind”示例數據庫。如圖2-11所示。
圖2-11 後台C#代碼
這裡要注意,當服務器利用Response.Write()方法向客戶端發出響應後,客戶端的AJax引擎就截獲該響應流,並在我們事先定義的“OnMessageBack()”方法中進行處理。
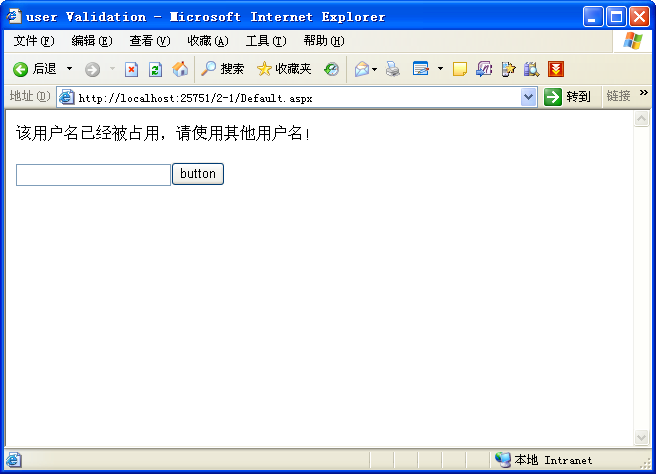
7)下面按F5進行調試。在文本框中輸入“ALFKI”,點擊按鈕,頁面中會顯示“該用戶名已經被占用,請使用其他用戶名!”,如圖2-12所示。
圖2-12 測試一
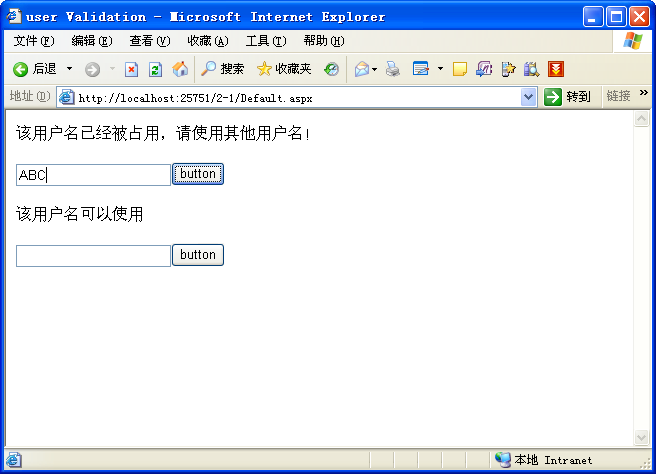
再在文本框中輸入一個用戶名“ABC”,會顯示“該用戶名可以使用”,如圖2-13所示。
圖2-13 測試二但是,在第二次測試時,大家會奇怪的發現頁面出現了兩組相同的表單。這是因為我們目前還沒有