作者:Dflying Chen (http://dflying.cnblogs.com/)
了解了基本概念並完成了預先需求後(請參考:開發ASP.Net Atlas服務器端Extender控件——基本概念以及預先需求),我們可以開始了開發這個ValidateUserNameExtender了。
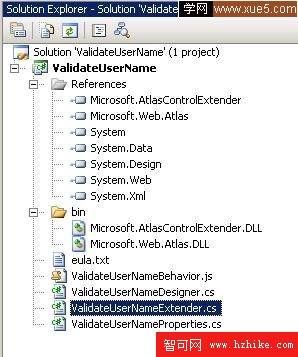
首先,在Visual Studio中新建一個Atlas Control Project,我們給它取名為ValidateUserName。在新建以後,解決方案應該如下圖所示:

可以看到,Project Template中自動為我們引用了如下程序集:
Microsoft.Web.Atlas.dll,這是Atlas的核心程序集,將被下面的Microsoft.AtlasControlExtender.dll用到。
Microsoft.AtlasControlExtender.dll,這是Microsoft為我們提供的Atlas中Extender的基類所在的程序集,我們自定義的Extender中的幾個必須Class都繼承於這個程序集中提供的基類。
同時,這個Project Template還為我們創建了一個JavaScript文件以及三個C#文件:
ValidateUserNameBehavior.JS,這是我們的Extender中的核心部分,也是容納一切客戶端腳本的文件,其中的內容將基本等同於使用ASP.Net Atlas開發實時驗證用戶名是否被注冊的自定義Behavior中的ValidateUserNameBehavior.JS文件內容,稍後會有詳細分析。Atlas的Extender實際上就是對這個客戶端Behavior的封裝,使其成為服務器端控件,以簡化網站程序開發人員在使用時的工作。而作為控件開發人員,卻增加了不少工作。
ValidateUserNameDesigner.cs,這裡用來書寫在Visual Studio中提供設計期支持的代碼。
ValidateUserNameExtender.cs,這裡用來定義我們的Extender。
ValidateUserNamePropertIEs.cs,這裡用來定義我們的Extender中所用到的屬性,這些屬性的值將被映射到客戶端Behavior的屬性上。
讓我們先從ValidateUserNameBehavior.JS 這個JavaScript文件開始,打開ValidateUserNameBehavior.JS文件,我們會發現Template已經為我們添加了77行代碼,並且在代碼中有好多TODO,在代碼的頭部read me部分還有3個step:
創建局部變量用來存儲屬性值。
將這些局部變量加入到Type Descriptor中,這一步是為了讓Atlas了解你的類。
為局部變量加上訪問器(getter和setter)。
在開始step 1之前,我們先把Template中默認的命名空間改稱我們需要的,這裡我用的是Dflying.Atlas.ControlTookit.ValidateUserName,並更新所有在代碼中出現的相關類名。
然後對於step 1和step 3,我們放在一起做,參考使用ASP.Net Atlas開發實時驗證用戶名是否被注冊的自定義Behavior中的ValidateUserNameBehavior.JS,應該加入CheckResultLabelID,ServiceName,MethodName,ValidMessage以及InvalidMessage五個屬性,這裡我只舉出一個例子:
var _MethodName;
this.get_MethodName = function() {
return _MethodName;
}
this.set_MethodName = function(value) {
if (_MethodName != value) {
_MethodName = value;
this.raisePropertyChanged('MethodName');
}
}
然後是step 2: this.getDescriptor = function() {
var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
td.addProperty('CheckResultLabelID', String);
td.addProperty('ServiceName', String);
td.addProperty('MethodName', String);
td.addProperty('ValidMessage', String);
td.addProperty('InvalidMessage', String);
return td;
}
最後是構造函數與析夠函數,同樣出現在TODO中:
this.initialize = function() {
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
_blurHandler = Function.createDelegate(this, blurH
andler);
this.control.element.attachEvent('onblur', _blurHandler);
}
this.dispose = function() {
if (_blurHandler) {
this.control.element.detachEvent('onblur', _blurHandler);
_blurHandler = null;
}
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
}
再加上調用Web Service的Handler以及相應的CallBack:
this.initialize = function() {
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
_blurHandler = Function.createDelegate(this, blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);
}
this.dispose = function() {
if (_blurHandler) {
this.control.element.detachEvent('onblur', _blurHandler);
_blurHandler = null;
}
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
}
還有一部分Template自動生成的Code,用來連接服務器端與客戶端的狀態交互,在這個示例中我們不需要使用它,當然,留著也沒什麼壞處:
this.getClIEntState = function() {
var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClIEntState');
if (value == '') value = null;
return value;
}
this.setClIEntState = function(value) {
return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClIEntState',[value]);
}
最後要注意的是該JavaScript的最後一行:
Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);
其中dflying代表我們的Extender產生的客戶端控件聲明的前綴,ValidateUserNameBehavior代表客戶端控件的標記名稱,這兩個名字要取好並記牢,在接下來的CS文件中也會用到。
這樣,完整的ValidateUserNameBehavior.JS源代碼如下:
ValidateUserNameBehavior.JS
// (c) Copyright Microsoft Corporation.
// This source is subject to the Microsoft Permissive License.
// See http://www.microsoft.com/resources/sharedsource/licensingbasics/sharedsourcelicenses.mspx.
// All other rights reserved.
Type.registerNamespace('Dflying.Atlas.ControlTookit.ValidateUserName');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior = function() {
&
nbsp; Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.initializeBase(this);
var _blurHandler;
var _CheckResultLabelID;
var _checkResultLabel;
var _ServiceName;
var _MethodName;
var _ValidMessage = "You can use this user name.";
var _InvalidMessage = "This user name has already been used, please choose another.";
this.get_CheckResultLabelID = function() {
return _CheckResultLabelID;
}
this.set_CheckResultLabelID = function(value) {
if (_CheckResultLabelID != value) {
_checkResultLabel = $(value);
debug.assert(_checkResultLabel != null, "CheckResultLabelID must be set to a valid DOM element.");
_CheckResultLabelID = value;
this.raisePropertyChanged('CheckResultLabelID');
}
}
this.get_ServiceName = function() {
return _ServiceName;
}
this.set_ServiceName = function(value) {
if (_ServiceName != value) {
_ServiceName = value;
this.raisePropertyChanged('ServiceName');
}
}
this.get_MethodName = function() {
return _MethodName;
}
this.set_MethodName = function(value) {
if (_MethodName != value) {
_MethodName = value;
this.raisePropertyChanged('MethodName');
}
}
this.get_ValidMessage = function() {
return _ValidMessage;
}
this.set_ValidMessage = function(value) {
if (_ValidMessage != value) {
_ValidMessage = value;
this.raisePropertyChanged('ValidMessage');
&n
bsp; }
}
this.get_InvalidMessage = function() {
return _InvalidMessage;
}
this.set_InvalidMessage = function(value) {
if (_InvalidMessage != value) {
_InvalidMessage = value;
this.raisePropertyChanged('InvalidMessage');
}
}
this.initialize = function() {
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
_blurHandler = Function.createDelegate(this, blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);
}
this.dispose = function() {
if (_blurHandler) {
this.control.element.detachEvent('onblur', _blurHandler);
_blurHandler = null;
}
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
}
this.getDescriptor = function() {
var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
td.addProperty('CheckResultLabelID', String);
td.addProperty('ServiceName', String);
td.addProperty('MethodName', String);
td.addProperty('ValidMessage', String);
td.addProperty('InvalidMessage', String);
return td;
}
function blurHandler() {
if (this.control.element.value == '') {
_checkResultLabel.innerHtml = '';
return;
}
Sys.Net.ServiceMethod.invoke(
_ServiceName,
_MethodName,
'',
{ userNameCandidate : this.control.element.value},
_onMethodComplete
);
}
function _onMethodComplete(result)
{
_checkResultLabel.innerHtml = result ? _ValidMessage : _InvalidMessage;
}
this.getClIEntState = function() {
var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClIEntState');
if (value == '') value = null;
return value;
}
this.setClIEntState = function(value) {
return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClIEntState',[value]);
}
}
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.registerSealedClass('Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior', Microsoft.AtlasControlExtender.BehaviorBase);
Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);
值此為止,客戶端部分已經完成,接下來是服務器端,也就是還剩下的那三個CS文件的編寫。