如果你曾經到過陌生的目的地旅行過,那麼你一定知道地圖的重要性—它們能夠幫助使你的旅行更舒適些。這個道理對於網站來說是同樣的。一個網站應該呈現給訪問者一種簡單而靈活的導航結構以便它們能夠容易地導航到該網站的不同部分。ASP.Net 2.0提供了一種稱為SiteMap的特征—它幫助你實現這一功能。本文將解釋什麼是站點地圖並且描述如何開發使用它們的網站導航結構。
一、 SiteMap 一個站點地圖是一個XML文件(具有一個.sitemap擴展名)—它能夠詳細地描述你的網站的整個導航布局。你可以使用站點地圖文件來滿足你的一切要求。
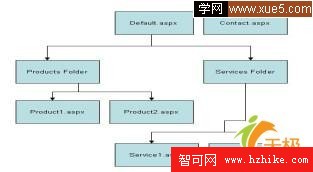
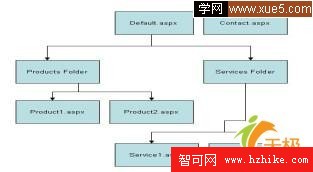
一個示例將有助於解釋站點地圖文件。圖1顯示了一個示例網站的目錄結構。

圖1:網站結構
圖中,首頁(Default.aspx)和Contact Us頁面(contact.aspx)位於網站的根文件夾下。還有兩個分別稱為Products和Services的子文件夾。每一個子文件夾下都有兩個Web表單:分別相應於Product1.aspx和Product2.aspx,以及Service1.aspx和Service2.ASPx。
現在,只要遵循如下的步驟,你就可以使用一個站點地圖來描述這個網站的結構:
1. 使用VS.Net 2005創建一個新網站。
2. 右擊該網站並且選擇“Add New Item...”。
3. 從“Add New Item...”對話框中選擇Site Map(見圖2)並且命名它為Web.sitemap。

圖2:添加一個新的站點地圖
Key in the following XML markup in the web.sitemap file:
<?XML version="1.0" encoding="utf-8" ?>
<siteMap XMLns="http://schemas.microsoft.com/ASPNet/SiteMap-File-1.0" >
<siteMapNode url="default.ASPx" title="Home" description="My Web Site">
<siteMapNode url="~/products/default.ASPx" title="Products">
<siteMapNode url="~/products/product1.ASPx" title="First Product" />
<siteMapNode url="~/products/product2.ASPx" title="Second Product" />
</siteMapNode>
<siteMapNode url="~/services/default.ASPx" title="Services">
<siteMapNode url="~/services/service1.ASPx" title="First Service" />
<siteMapNode url="~/services/service2.ASPx" title="Second Service" />
</siteMapNode>
<siteMapNode url="contact.ASPx" title="Contact Us" />
</siteMapNode>
</siteMap>
站點地圖文件的根是siteMap。它包含一個結點siteMapNode,並且根據你的網站結構,它可以包含若干siteMapNode結點。
這個siteMapNode標簽具有四個重要的屬性(參見表格1)。
屬性
描述
title
顯示頁面的標題。這個屬性經常由導航控件用於顯示URL的標題。
url
顯示這個結點描述的頁面的 URL。
description
指定關於這個頁面的描述。你可以使用這個描述來顯示提示內容。
roles
通過使用安全整修(後面將討論),這個屬性指定允許存取這個頁面的角色。 表格1:<siteMapNode>標簽的重要屬性
這就構成了你的站點地圖。現在你可以把使用它作為導航目的。
二、 使用SiteMap的方式 你可以以三種常見方式來使用在前一節所創建的站點地圖文件:
· 使用SiteMapPath控件
· 使用SiteMap數據源控件
· 使用SiteMap類
這個SiteMapPath控件允許你生成breadcrumb。圖3顯示出什麼是breadcrumb。

圖3:Breadcrumb導航
SiteMapPath控件顯示各種層級的導航。例如,你可以點擊父或根級別以往回導航或轉到頂層。當然,你也可以定制導航層次。
ASP.Net 2.0中還帶有一組良好的導航控件,包括TreeVIEw和菜單。借助於SiteMap數據源控件,你可以把站點地圖文件與這些控件綁定到一起。
有些情況下,內置的導航控件可能無法滿足你的要求。在這種情況中,你可以以編程方式存取這個站點地圖文件並且讀各種siteMapNode結點。然後,你可以生成一個定制的導航結構—使用siteMapNode的title和URL屬性。
三、 使用SiteMapPath控件 在詳細討論細節前,讓我們首先創建我們需要的目錄結構和Web表單。首先,把兩個文件夾Products和Services添加到網站。然後,添加一個新的Master頁面MasterPage.master。接著添加顯示在表格2中的Web表單,並且確保當你添加它們時都為其設置master頁面。
Web表單名
文件夾
Default.ASPx
Website root
Contact.ASPx
Website root
Default.ASPx
Products
Product1.ASPx
Products
Product2.ASPx
Products
Default.ASPx
Services
Service1.ASPx
Services
Service2.ASPx
Services 表格2:Web表單列表
現在,打開你前面添加的Master頁面。把一個Label控件和一個SiteMapPath控件拖動到它上面。然後,把該Label的Text屬性設置為“Welcome!”。
下列的列表顯示了MasterPage.master頁面中的所有標記:
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<html XMLns="http://www.w3.org/1999/xHtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Font-Size="XX-Large" ForeColor="Blue" Text="Welcome!"></ASP:Label><br />
<ASP:SiteMapPath ID="SiteMapPath1" runat="server"
Font-Names="Verdana" Font-Size="0.8em" PathSeparator=" : ">
<PathSeparatorStyle Font-Bold="True" ForeColor="#5D7B9D" />
<CurrentNodeStyle ForeColor="#333333" />
<NodeStyle Font-Bold="True" ForeColor="#7C6F57" />
<RootNodeStyle Font-Bold="True" ForeColor="#5D7B9D" />
</ASP:SiteMapPath>
<br />
<br />
<ASP:contentplaceholder id="ContentPlaceHolder1" runat="server">
</ASP:contentplaceholder>
</div>
</form>
</body>
</Html>
現在,從根文件夾打開Default.aspx。Default.ASPx應該看似圖4的樣子。

圖4:Default.ASPx的示例運行 為了設計這個頁面,添加一個具有4行和1列的表格。拖動一個Label控件到最上邊一行並且設置它的Text屬性為“歡迎來到我們的網站!”。然後,拖動三個HyperLink控件到剩下的行上,並且設置它們的Text和NavigateUrl屬性,顯示於表格3中。
HyperLink ID
Text屬性
NavigateUrl屬性
HyperLink1
Products
~/products/default.ASPx
HyperLink2
Services
~/Services/default.ASPx
HyperLink3
Contact Us
~/contact.ASPx 表格3:設置HyperLinks的屬性
下面的列表顯示了Default.ASPx中的完整標記:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master"
AutoEventWireup="true" CodeFile="Default.ASPx.cs"
Inherits="_Default" Title="Untitled Page" %>
<ASP:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<center>
<table>
<tr>
<td width="60%">
<ASP:Label ID="Label1" runat="server" Font-Size="X-Large"
Text="Welcome to our Web site!"></ASP:Label></td>
</tr>
<tr>
<td width="60%">
<ASP:HyperLink ID="HyperLink1" runat="server"
Font-Size="X-Large" NavigateUrl="~/Products/Default.ASPx">Products
</ASP:HyperLink></td>
</tr>
<tr>
<td width="60%">
<ASP:HyperLink ID="HyperLink2" runat="server" Font-Size="X-Large"
NavigateUrl="~/Services/Default.ASPx">Services
</ASP:HyperLink></td>
</tr>
<tr>
<td width="60%">
<ASP:HyperLink ID="HyperLink3" runat="server"
Font-Size="X-Large" NavigateUrl="~/Contact.ASPx">Contact Us
</ASP:HyperLink></td>
</tr>
</table>
</center>
</ASP:Content>
現在,從Products文件夾下打開Default.ASPx並且按照圖5所示來設計它。

圖5:Products文件夾的默認頁面
表格4列舉了在Web表單中所使用的所有超級鏈接。
HyperLink ID
Text屬性
NavigateUrl屬性
HyperLink1
First Product
~/products/product1.ASPx
HyperLink2
Second Product
~/products/product2.ASPx 表格4:Products文件夾下Default頁面中的超級鏈接信息
遵循同樣道理,從Services文件夾下設計Default.ASPx,結果如圖6所示。

圖6.Services文件夾的默認頁面
表格5列舉出了使用於Web表單中的超級鏈接信息。
HyperLink ID
Text屬性
NavigateUrl屬性
HyperLink1
First Service
~/Services/service1.ASPx
HyperLink2
Second Service
~/Services/service2.ASPx 表格5:Products文件夾下Default頁面中的超級鏈接信息
最後,把一個標簽添加到每一個其它Web表單並且按表格6所示設置它的Text屬性。
Web表單名
Label的Text屬性
~/Contact.ASPx
Contact Us
~/Products/Product1.ASPx
First Product Details
~/Products/Product2.ASPx
Second Product Details
~/Services/Service1.ASPx
First Service Details
~/Services/Service2.ASPx
Second Service Details 表格6:從剩下的Web表單中設置Label的Text屬性
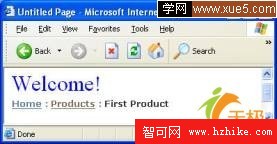
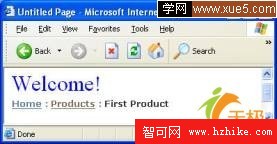
現在,從根文件夾下運行Default.aspx並且導航到Product1.ASPx頁面。圖7顯示了Web表單的示例運行情況。

圖7:Product1.ASPx的示例運行
注意,web.sitemap文件的title和URL屬性是怎樣用於生成“breadcrumbs”的。另外,還要注意,父級是怎樣隨著當前頁面標題一起顯示的。試一試導航到各種頁面並觀察SiteMapPath控件。
四、 使用SiteMap數據源控件
站點地圖的使用並不僅限於SiteMapPath控件。你還可以把站點地圖依附到可導航控件(例如TreeView)上。在下列例子中,你將使用相同的站點地圖文件來實現與一個TreeVIEw控件的綁定。
把一個新的Web表單SiteMapDataSourceDemo.aspx添加到網站上。然後,把一個SiteMap數據源控件(SiteMapDataSource1)和一個TreeView控件(TreeView1)拖動到表單上。把這個TreeView控件的DataSourceID屬性設置為SiteMapDataSource1。另外,還要把該TreeVIEw控件的ShowLines屬性設置為true。下面是SiteMapDataSourceDemo.ASPx頁面中的完整的標記:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="SiteMapDataSourceDemo.ASPx.cs"
Inherits="SiteMapDataSourceDemo" %>
<html XMLns="http://www.w3.org/1999/xHtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<ASP:TreeView ID="TreeVIEw1" runat="server" DataSourceID="SiteMapDataSource1"
ShowLines="True">
</ASP:TreeVIEw>
<ASP:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</form>
</body>
</Html>
現在,運行這個Web表單以觀察相同的導航結構是怎樣被自動生成到TreeVIEw中的(見圖8)。

圖8:把網站地圖文件綁定到一個TreeVIEw控件
五、 使用SiteMap類 在SiteMapPath或TreeVIEw控件中顯示站點地圖數據效果太好了。然而,有時你可能需要設計定制生成邏輯。例如,你可能想開發一個定制的導航控件—它僅為了垂直地顯示其父級。在這樣的情況下,你需要以編程方式來存取這個站點地圖文件。SiteMap類允許你准確地實現這一點。
這個SiteMap路徑具有兩個重要的屬性:RootNode和CurrentNode。它們的類型都是SiteMapNode,並且它們都能使你分別參考站點地圖的根結點和當前結點。表格7列舉了SiteMapNode類的一些重要的屬性。
屬性
描述
ChildNodes
代表當前結點的所有子結點的集合
HasChildNodes
指示是否站點地圖結點具有子結點(true/false)
Title
返回在站點地圖文件中指定的title屬性的值
Url
返回在站點地圖文件中指定的url屬性的值
Description
返回在站點地圖文件中指定的description屬性的值
ParentNode
指出當前結點的父站點地圖結點的參考 表格7:SiteMapNode類的一些重要的屬性
下面的示例使用了SiteMap路徑來存取一個站點地圖文件的單個結點。然後,以編程方式把它們添加到一個TreeVIEw控件。
添加一個稱為SiteMapCustom.ASPx的Web表單。然後,把一個TreeVIEw控件拖動到其上。把列表代碼添加到這個Web表單的Page_Load事件:
protected void Page_Load(object sender, EventArgs e)
{
int count = SiteMap.RootNode.ChildNodes.Count;
for (int i = 0; i < count; i++)
{
SiteMapNode smNode=SiteMap.RootNode.ChildNodes[i];
TreeNode tvNode = new TreeNode(smNode.Title, "", "", smNode.Url, "");
TreeVIEw1.Nodes.Add(tvNode);
if (smNode.HasChildNodes)
{
int childCount=smNode.ChildNodes.Count;
for (int j = 0; j < childCount; j++)
{
SiteMapNode smChildNode = smNode.ChildNodes[j];
TreeNode tvChildNode = new TreeNode(smChildNode.Title,
"", "",
smChildNode.Url, "");
tvNode.ChildNodes.Add(tvChildNode);
}
}
}
}
在這裡,你首先得到根結點中的子結點的總數。然後,你循環遍歷根結點的ChildNodes集合。在每一次遍歷中,你都會創建一個新的TreeNode類的實例並且在它的構造器中指定它的標題和url。然後,你把這個TreeNode添加到TreeVIEw的Nodes集合中。然後,你檢查是否當前SiteMapNode有任何子結點。如果有,你就對之進行遍歷,重復TreeNode創建過程。注意,這一次你把新的TreeNodes添加到當前TreeNode對象的ChildNodes集合中。
注意,因為你知道只存在兩級的嵌套,所以你在循環中使用了2。為了使得你的邏輯更具有一般性,你可以使用遞歸來填充TreeVIEw。
運行Web表單,那麼你將再次看到類似於圖8所示的內容。
六、 使用安全整修
經常情況下,網站都要實現基於角色的安全模式。例如,你可以在你的應用程序中具有不同的角色,例如系統管理員,產品測試員和服務測試員。在這樣的情況中,你經常需要控制顯示給用戶的站點導航鏈接。例如,如果當前登錄的用戶屬於產品測試員角色,那麼你可能僅想顯示與產品相聯系的鏈接,而隱藏任何其它鏈接。一種處理角色的方法是使用手工編碼,但是,它要求以編程方式實現所有的授權邏輯。幸好,站點地圖文件和SiteMap數據源控件一起提供了一種稱為安全整修的特征來幫助你。
為了測試安全整修,你需要啟動你的網站的會員和角色特征。打開web.config文件並且在其中加入下列標記:
<authentication mode="Forms" />
<authorization>
<deny users="?"></deny>
</authorization>
在此,你已經把認證模式設置為Forms。你還可以設置授權規則,這樣以來匿名的用戶都會被禁止存取此網站。然後,你需要啟動角色管理特征—通過把下列標志添加到web.config文件中:
<roleManager enabled="true" />
然後,從VS.NET菜單下選擇“WebSite>ASP.Net Configuration”以打開Web站點管理工具。使用這個工具來添加兩個角色:ProductTesters和ServiceTesters(參考圖9)。當一個屬於ProductTesters角色的用戶簽入時,你只想實現把與產品相關的鏈接顯示在導航TreeView控件中。同樣,當一個屬於ServiceTesters角色的用戶簽入時,應該只在TreeVIEw中顯示與服務相關的鏈接。

圖9:使用Web站點管理工具添加角色
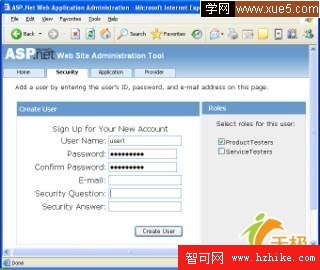
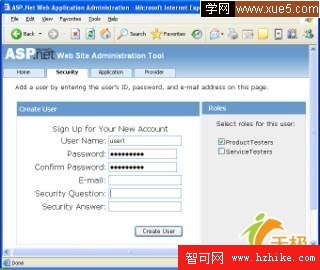
使用Web站點管理工具創建兩個用戶,分別叫user1和user2。把user1添加到ProductTesters角色,把user2添加到ServiceTesters角色(見圖10)。

圖10:使用Web站點管理工具創建用戶
注意:默認地,用戶和角色信息被存儲在你的網站的App_Data文件夾下的ASPNETDB數據庫中。這個數據庫是由ASP.Net自動創建的,如果它不存在的話。
現在,把一個新的站點地圖文件SecurityTrimming.sitemap添加到網站並且輸入下列標記:
<?XML version="1.0" encoding="utf-8" ?>
<siteMap XMLns="http://schemas.microsoft.com/ASPNet/SiteMap-File-1.0" >
<siteMapNode url="default.ASPx" title="Home" description="My Web Site">
<siteMapNode title="Products" roles="ProductTesters">
<siteMapNode url="~/products/product1.ASPx" title="First Product" />
<siteMapNode url="~/products/product2.ASPx" title="Second Product" />
</siteMapNode>
<siteMapNode title="Services" roles="ServiceTesters">
<siteMapNode url="~/services/service1.ASPx" title="First Service" />
<siteMapNode url="~/services/service2.ASPx" title="Second Service" />
</siteMapNode>
<siteMapNode url="contact.ASPx" title="Contact Us" />
</siteMapNode>
</siteMap>
這裡的大多數標記與在web.sitemap文件中的相同。然而,這裡有一個重要的屬性添加到了Products和Services—siteMapNodes:roles。這個roles屬性指定能夠存取這個結點及其子結點的角色。因為與產品相聯系的鏈接僅顯示給屬於ProductTesters角色的用戶,你要把Products siteMapNode的roles屬性設置為ProductTesters。遵循相同的道理,你要把Services siteMapNode的roles屬性設置為ServiceTesters。不具有指定的roles屬性的siteMapNodes對於所有用戶都可存取。另外,還應注意,Products和Services結點不再具有指定的URL屬性。
現在,你需要配置站點地圖提供者並且啟動安全整修以便SiteMap數據源控件能夠按照你的要求行動。把下列標記添加到web.config文件中:
<siteMap defaultProvider="myprovider" enabled="true">
<providers>
<add name="myprovider"
type="System.Web.XMLSiteMapProvider "
siteMapFile="SecurityTrimming.sitemap"
securityTrimmingEnabled="true" />
</providers>
在此,你添加了<siteMap>節並且指定一個指向SecurityTrimming.sitemap文件的提供者。注意,這裡的securityTrimmingEnabled屬性被設置為true以支持安全整修。在你配置完<siteMap>節後,這個SiteMap數據源控件自動地從這個節中“拾取”這些設置。
把一個稱為Login.aspx的新的web表單添加到網站上。然後,把一個Login控件拖動到它上面並且設置它的DestinationPageUrl屬性為“~/SiteMapDataSourceDemo.aspx”。注意,你在之前已經開發了SiteMapDataSourceDemo.ASPx。
運行Login.ASPx(參考圖11)並且輸入針對user1的憑證。

圖11:登錄頁面
在你成功地登錄以後,你應該看見如圖12所示的TreeVIEw。因為user1屬於ProductTesters角色,所以隱藏了與服務相聯系的鏈接。

圖12:使用安全整修
七、 總結 站點地圖是一XML文件—它包含你的Web站點結構的所有細節。你可以使用站點地圖文件來生成導航結構。三種使用站點地圖文件的常用方法分別是:使用SiteMapPath控件,使用SiteMap數據源控件,或使用SiteMap類。你還可以使用一個特征—稱為安全整修來支持到生成的導航鏈接的基於角色的安全性。這些控件和類共同幫助為你的Web地點創建一個專業的導航結構。