在以往ASP的環境中,小喵為了要讓使用者可以用類似Word,FrontPage的方式編寫內容,並且結合資料庫,所以花了些時間,參考一些人家的東西寫了一個HtmlEditor的Include來使用,有興趣的可以到下面的網址下載
http://www.blueshop.com.tw/download/show.ASP?pgmcde=PGM20050601182729QA4
不過隨著開發工具的轉移,目前轉移到了ASP.Net中,要自己開發這麼個東西可不簡單了,好在有個OpenSource的工具可以使用,那就是FCKEditor。在網站上曾看其他的大大描述這個東西如何好用,現在手頭上剛好有個Case需要用。所以小喵就來是是看如何使用。
首先,當然是要下載FCKEditor,相關的下載請到官網下載
- 官網:http://www.fckeditor.Net/download
- 下載需要兩項東西
- FCKEditor:操作環境的相關程式檔案
- FCKEditor.NET:ASP.NET需要的dll,有了這個才能在.Net環境中應用
步驟一:掛上dll
- 首先要把dll掛上.NET的環境中,下載的【FCKEditor.Net】中,解壓縮後,可以在【BIN\RELEASE】的目錄中發現一個【FredCK.FCKeditorV2.dll】,將此檔案滑鼠右鍵→複製
- 在您的Web專案中,如果有bin的目錄的話,就直接貼上,如果沒有的話,請先建立bin的資料夾在您的Web專案中
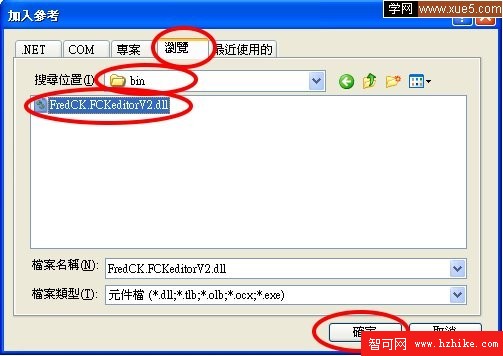
- 加入參考:接著就是要把剛剛貼上的【FredCK.FCKeditorV2.dll】加入參考
- 在Web專案滑鼠右鍵→加入參考
- 在上方的頁籤中選擇【瀏覽】
- 選擇剛剛複製在bin目錄下的【FredCK.FCKeditorV2.dll】

- 放入相關程式:再來就是把會使用到的一些檔案放入您的Web專案中
- 在檔案總管中,解壓縮下載的FCKEditor檔案後,會有一個【FCKeditor】的資料夾,請將這個資料夾複製,然後在Web專案中貼上。
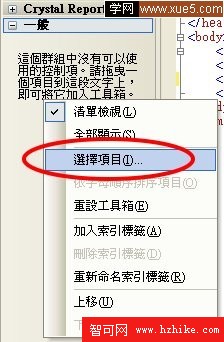
- 在工具箱中加入工具:
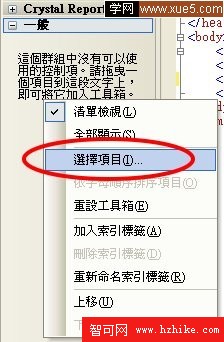
- 先找到工具箱中的一般,按滑鼠右鍵,點選【選擇項目】

歡迎光臨
學網,
收藏本篇文章 [1] [2] [3] [4] [5]
$False$
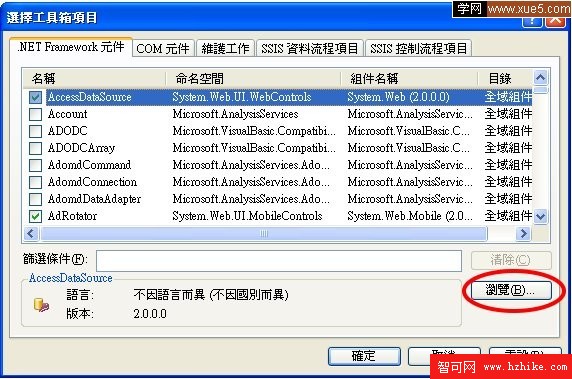
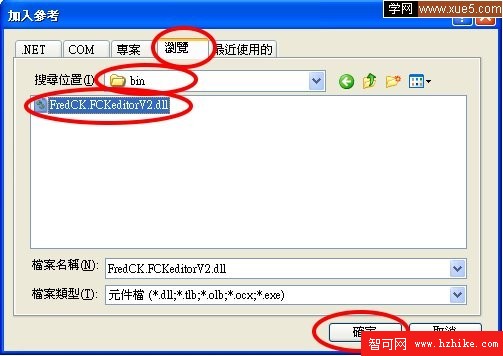
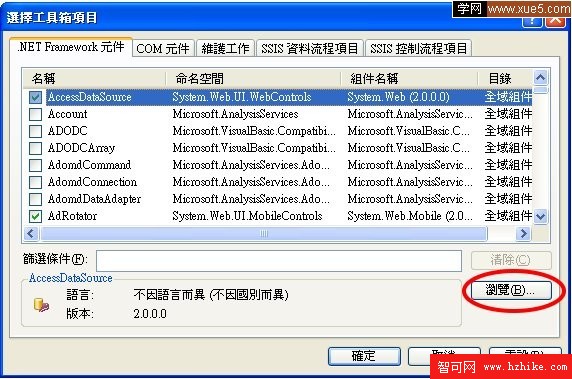
在【.Net Framework元件】的項目中右下角,點選【瀏覽】
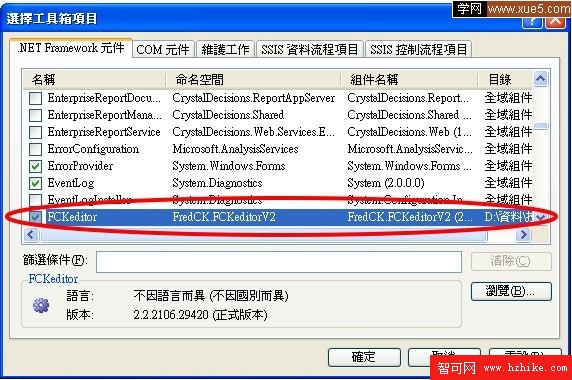
 在您的硬碟中找到剛剛【FCKEditor.Net】解壓縮後的【BIN\RELEASE】的目錄中的【FredCK.FCKeditorV2.dll】
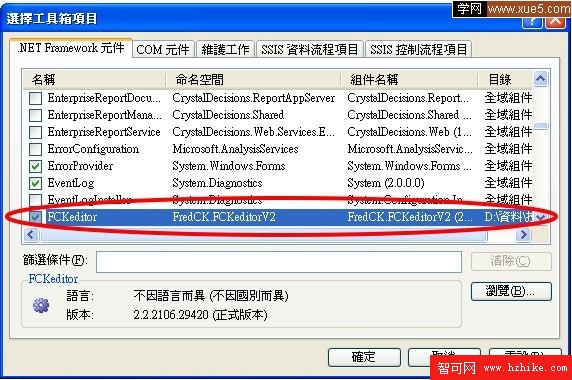
選擇後會看到有個FredCK.FCKeditorV2的項目並且被打勾
在您的硬碟中找到剛剛【FCKEditor.Net】解壓縮後的【BIN\RELEASE】的目錄中的【FredCK.FCKeditorV2.dll】
選擇後會看到有個FredCK.FCKeditorV2的項目並且被打勾
 確認後就會多出一個項目了 文章整理:學網 http://www.xue5.com (andyyoo) [1] [2] [3] [4] [5]
確認後就會多出一個項目了 文章整理:學網 http://www.xue5.com (andyyoo) [1] [2] [3] [4] [5]
第一次使用:
- 拖拉控制項到頁面中,切換到原始檔中
- 您會發現在上方自動會幫您加入以下的程式碼
1 <%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %> ' processedcode='<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %> '>vIEw plain | print | copy to clipboard | ?
- 並且會加入以下的FCKeditor控制項
1 <FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server"> 2 </FCKeditorV2:FCKeditor> ' processedcode=' '>vIEw plain | print | copy to clipboard | ?
- 此時如果去執行,就會出現以下的錯誤
1 HTTP 錯誤 404 - Not Found vIEw plain | print | copy to clipboard | ?
這是由於程式還不知道要到哪裡找相關的工具檔案
- 設定工具檔案目錄(BasePath="~\FCKeditor\")
1 <FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" BasePath="~\FCKeditor\"> 2 </FCKeditorV2:FCKeditor> ' processedcode=' '>vIEw plain | print | copy to clipboard | ?
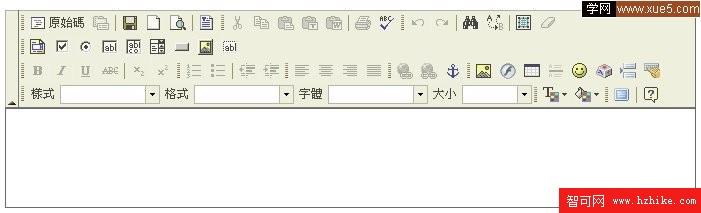
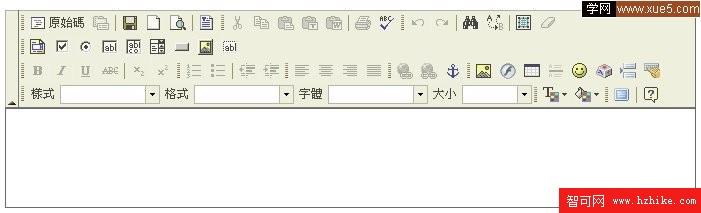
- 此時再試一次,就會出現感動的畫面啦

設定圖片上傳的功能 文章整理:學網 http://www.xue5.com (andyyoo) [1] [2] [3] [4] [5]
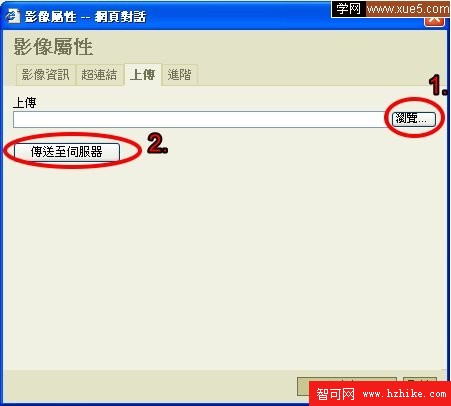
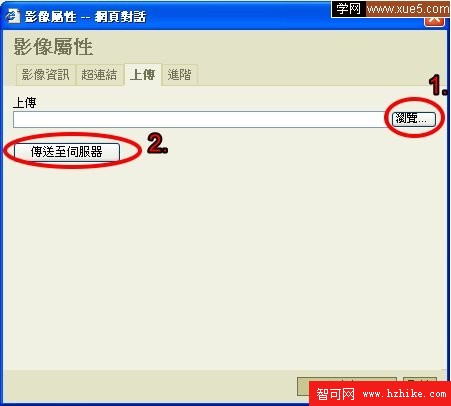
- 不過再仔細的是用一下,卻會發現圖片上傳的功能無法使用


- 這是因為FCKeditor不知道應該把檔案上傳到哪裡去存放,所以要把這個設定加在Web.config中
- 首先在您的Web專案中增加一個目錄來存放使用者上傳的資料,假設是【UserFiles】
- 修改Web.config增加設定,把原本的<aPPSettings/>改為
1 <appSettings> 2 <add key="FCKeditor:UserFilesPath" value="/tt/UserFiles/"/> 3 <!--tt代表您的Web專案名稱--> 4 </aPPSettings> ' processedcode=' '>vIEw plain | print | copy to clipboard | ?
- 除此之外,由於FCKEdito是給asp使用,所以還需要在設定改為使用ASPx
- 設定改為ASPx:
- 在剛剛複製進來的FCKeditor目錄中找到一個檔案【fckconfig.JS】
- 搜尋字串ASP,可以找到以下兩個設定
1 var _FileBrowserLanguage = ''asp'' ; 2 var _QuickUploadLanguage = ''ASP'' ; vIEw plain | print | copy to clipboard | ?
改為
1 var _FileBrowserLanguage = ''aspx'' ; 2 var _QuickUploadLanguage = ''ASPx'' ; vIEw plain | print | copy to clipboard | ?
- 這個部分小喵曾多方測試,發現開啟站台時使用File的方式無法測試出來,不過如果是使用http透過IIS的方式建立站台就正常。
程式上的使用:
- 我們先測試一下如何應用FCKeditor,先再畫面上安排一個FCKeditor與2個Div並且給予id,並指定runat="server",並且安排一個按鈕,希望按下按鈕後,編排的結果畫面呈現在div1,而原始檔則顯示在div2中
1 <div> 2 <FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" BasePath="~/FCKeditor/"> 3 </FCKeditorV2:FCKeditor> 4 </div> 5 <ASP:Button ID="Button1" runat="server" Text="Button" /> 6 <br /> 7 顯示結果: 8 <div id="div1" runat="server" >Div1</div> 9 <hr /> 歡迎光臨學網,收藏本篇文章 [1] [2] [3] [4] [5]
10 原始碼: 11 <div id="div2" runat="server" >Div1</div>
顯示結果: Div1
原始碼: Div1 ' processedcode='
顯示結果: Div1
原始碼: Div1 '>vIEw plain | print | copy to clipboard | ?
- 接著安排一下程式控制如下
1 Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click 2 Me.div1.InnerHtml = Me.FCKeditor1.Value 3 Me.div2.InnerText = Me.FCKeditor1.Value 4 End Sub vIEw plain | print | copy to clipboard | ?
- 接著執行看看,在編輯器中隨便輸入些字,改變一下字的大小、樣式接著按下按鈕
- 此時又有錯誤出現了
1 具有潛在危險 Request.Form 的值已從用戶端 (FCKeditor1="<strong><em><font st...") 偵測到。 vIEw plain | print | copy to clipboard | ?
- 這是因為事實上送出的時候,所送出的內容是Html的語法,而ASP.Net預設為了安全起見不允許Html的語法,所以這時候,還要再修改個東西,把剛剛的ASPx最上方加上以下的屬性設定
validateRequest="false"
- 再重新整理一次結果,就可以看到效果
- 所以使用上,要存入資料庫只要把Me.FCKeditor1.Value的內容存入資料庫就可以了,要從資料庫中取回,也可以使用Me.FCKeditor1.Value = Dr.Item("FIEldsName")就可以了,真是方便啊!!
安全上的注意事項:
- FCKeditor雖然設定上還蠻複雜的,不過程式撰寫上真的很方便使用,不過這裡還要特別注意一些事情,由於使用時會將Html的語法的Request安全設定打開,因此有可以會讓您的網站,被殖入<iframe>的攻擊,所以建議承接Me.FCKeditor1.value後,最好先處理一下是否有<iframe>的資料,如果有,最好替換掉、或者發出警告讓使用者不允許填入<iframe>