MVC架構在ASP.Net中的應用和實現
摘要:本文主要論述了MVC架構的原理、優缺點以及MVC所能為Web應用帶來的好處。並以“成都市信息化資產管理系統”框架設計為例,詳細介紹其在ASP.Net環境下的具體實現。旨在幫助Web設計開發者更好的了解和掌握MVC,合理利用MVC構建優秀的Web應用。
關鍵字:MVC、視圖、控制器、模型、ASP.Net
Application and Implementation of MVC Construction in ASP.Net
Abstract: This article mainly elaborated the construction principle of MVC, the merits and shortcoming as well as MVC can be an advantage, which the Web application brings. And take “the Chengdu informationization property management system management system” the frame design as the example, introduces its concrete realization in detail under Asp. net environment. Is for the purpose of helping Web to design an exploiter better understanding and to grASP MVC, reasonably constructs the outstanding Web application using MVC.
KeyWords: MVC 、VIEw 、Controller、Model、ASP.Net
0 引言許多Web應用都是從數據存儲檢索數據並將其顯示給用戶。在用戶更改數據之後,系統再將更新內容存儲到數據存儲中。因為關鍵的信息流發生在數據存儲和用戶界面之間,所以很多應用將數據和用戶界面這兩部分綁在一起,以減少編碼量並提高應用程序性能。但是,這種看起來自然而然的方法有一些大問題。一是,用戶界面的更改往往比數據存儲系統的更改頻繁得多。二是,這種耦合往往會並其他業務邏輯。那麼如何讓 Web 應用程序的用戶界面功能實現模塊化,以便可以輕松地單獨修改各個部分呢?面向對象的設計模式是經驗的總結,MVC架構可以很好地解決上述問題。
.NET是當今設計和開發各種Web應用的主流平台,MVC架構在J2EE平台上已有成熟的設計方案,而在.NET平台上卻少有應用。所以討論其在ASP.Net環境下的應用和實現,仍很有意義。
本文首先論述了MVC架構的原理、優缺點以及它所能為Web應用帶來的好處。並結合作者在“成都微軟技術中心”實習期間,研發項目的經驗。介紹了一種在ASP.net環境下的實現方式。旨在幫助Web設計開發者更好的了解和掌握MVC,合理利用MVC構建優秀的Web應用。雖然本文是在.Net環境下的實現,但這並不妨礙你對MVC架構的理解。學習MVC架構,重在學習其思想。
1 MVC介紹MVC是一種軟件開發架構,它包含了很多的設計模式[1],最為密切是以下三種:Observer (觀察者模式), Composite(組合模式)和Strategy(策略模式)。MVC最初是在Smalltalk-80中被用來構建用戶界面的[2]。
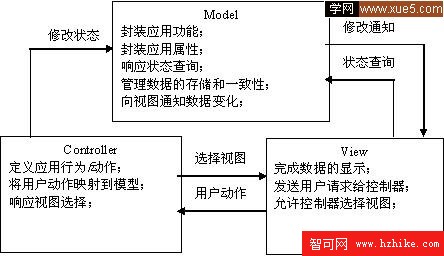
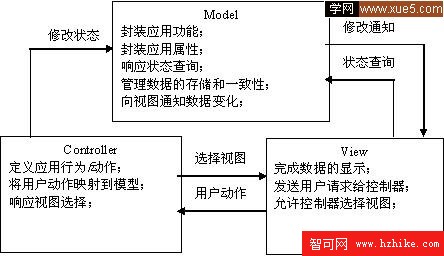
MVC架構把數據處理,程序輸入輸出控制及數據顯示分離開來,並且描述了不同部件的對象間的通信方式。使得軟件可維護性,可擴展性,靈活性以及封裝性大大提高;MVC(Model-VIEw-Controller)把系統的組成分解為M(模型)、V(視圖)、C(控制器)三種部件。視圖表示數據在屏幕上的顯示。控制器提供處理過程控制,它在模型和視圖之間起連接作用。控制器本身不輸出任何信息和做任何處理,它只負責把用戶的請求轉成針對Model的操作,和調用相應的視圖來顯示Model處理後的數據。三者之間關系如下圖2.1:

圖2.1 MVC關系圖
2、為什麼要在Web應用中使用MVC架構用戶界面邏輯的更改往往比業務邏輯頻繁,尤其是在基於Web的應用程序中。例如,可能添加新的用戶界面頁,或者可能完全打亂現有的頁面布局。對顯示的更改,盡可能地不要影響到數據和業務邏輯。
目前大部分Web應用都是將數據代碼和表示混在一起。經驗比較豐富的開發者會將數據從表示層分離開來,但這通常不是很容易做到的,它需要精心的計劃和不斷的嘗試。MVC從根本上強制性的將它們分開。盡管構造MVC應用需要一些額外的工作,但它帶來的好處是無庸質疑的。
2.1 提高代碼重用率最重要的一點是多個視圖能共享一個模型,無論用戶想要Flash界面或是 WAP 界面;用一個模型就能處理它們。由於已經將數據和業務規則從表示層分開,所以可以最大化的重用代碼。
2.2 提高程序的可維護性因為模型是自包含的,並且與控制器和視圖相分離,所以很容易改變數據層和業務規則[3]。例如,把數據庫從MySQL移植到Oracle,或者把基於RDBMS數據源改變到LDAP,只需改變模型即可。一旦正確的實現了模型,不管數據來自哪裡,視圖都會正確的顯示它們。MVC架構的運用,使得程序的三個部件相互對立,大大提高了程序的可維護性。
2.3 有利於團隊開發在開發過程中,可以更好的分工,更好的協作。有利於開發出高質量的軟件。良好的項目架構設計,將減少編碼工作量 :采用MVC結構 + 代碼生成器,是大多數Web應用的理想選擇。部分模型(Model)、和存儲過程一般可用工具自動生成。控制(Controller)器比較穩定,一般由於架構師(也可能是有經驗的人)完成;那麼整個項目需要手動編寫代碼的地方就只有視圖(VIEw)了。在這種模式下,個人能力不在特別重要,只要懂點語法基礎的人都可以編寫,無論項目成員寫出什麼樣的代碼,都在項目管理者的可控范圍內。即使項目中途換人,也不會有太大問題。在個人能力參差不齊的團隊開發中,采用MVC開發是非常理想的。
3 MVC在 ASP.Net中的原理及實現
ASP.Net提供了很好實現這種模式的類似環境。通過在ASPX頁面中開發用戶部件或繼承母板頁MasterPage來實現視圖;控制器的功能一般可以放在對應的邏輯功能代碼(.cs)中實現;模型通常對應應用系統的業務部分。模型一般包含業務邏輯、業務規則和數據訪問層。MVC可和經典的N層結構配合使用。將用戶顯示(視圖)從動作(控制器)中分離出來,提高了代碼的重用性。將數據(模型)從對其操作的動作(控制 器)分離出來可以設計一個與後台存儲數據無關的系統。就MVC結構的本質而言,它是一種解決耦合系統問題的方法[4]。實現基於MVC的應用需要完成以下步驟,如右圖3.1所示: 
1、分析當前應用,分解系統功能:
分析當前應用問題,分離出系統的內核功能(Model)、系統的輸入輸出(VIEw)、系統的輸流程控制,行為控制等控制功能(Controller)三大部分。
2、設計和實現模型:
設計模型部件使其封裝應用功能、屬性。提供訪問顯示數據的操作,提供控制內部行為的操作以及其他必要的操作接口。這部分的構成與具體的應用問題緊密相關。
3、設計和實現視圖:
設計每個視圖的顯示形式,視圖從模型中獲取數據,並將數據顯示在屏幕上。提供發送用戶請求給控制器;提供允許控制器選擇視圖。
4、設計和實現控制器:
對於每個視圖,實現對用戶的請求映射到模型。並根據模型處理結果,選擇合適的視圖顯示。在模型狀態的影響下,控制器使用特定的方法接受和解釋這些事件。控制器的初始化建立起與模型和視圖的聯系,(這裡一般會用觀察者模式)並且啟動事件處理機制。事件處理機制的具體實現方法依賴於界面的工作平台。
MVC並沒有明確的定義,它僅代表一種軟件設計思想。所以在不同的應用環境下,可能有不同的實現方式。只有深刻理解其思想,結合實際情況。才能構建合理的應用。下面以“成都市信息化資產管理系統”框架設計為例,介紹MVC構架在ASP.Net下的一種實現方式。該框架中並沒有使用觀察者模式,因為依賴關系(本項目中只有兩種視圖,列表頁面和編輯、查看詳情頁面。而且將來增加視圖的可能性也不大)固定或者幾乎固定時,加入一個觀察者模式,只會增加系統復雜性。
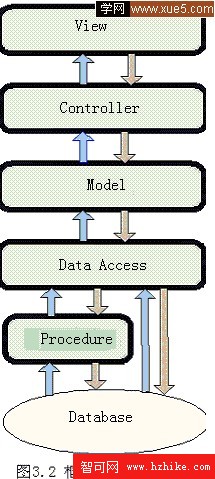
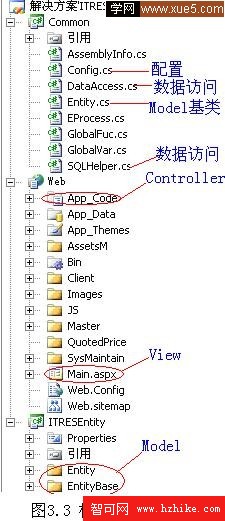
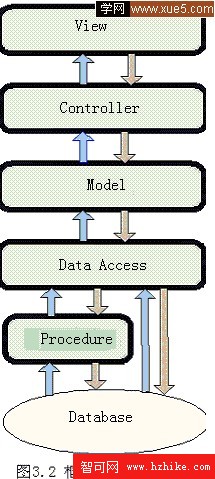
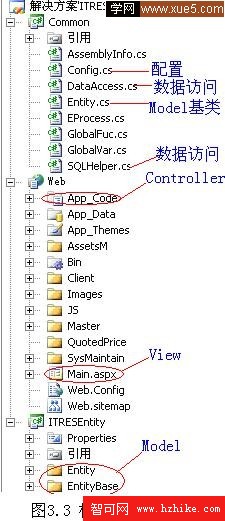
本項目框架結構包括邏輯結構圖3.2和物理結構圖3.3兩部分。


從邏輯結構圖,可以看出對數據庫的訪問並沒有完全用存儲過程,這是出於運行效率和開發效率的考慮。
這裡的存儲過程對每個實體都只包括基本的CRUD四種操作。
3.1 VIEw(視圖)3.1.1原理
視圖用於管理信息的顯示,它提供用戶交互界面。使用多個包含單頁面顯示的用戶部件,復雜的Web頁面可以展示來自多個數據源的內容,並且網頁人員,美工能獨自參與這些Web頁面的開發和維護。在ASP.net下,視圖的實現很簡單。可以像開發Windows界面一樣直接在集成開發環境下通過拖動部件來完成頁面開發本。每一個頁面也可以采用復合視圖的形式即:一個頁面由多個子視圖(用戶部件)組成;也可以繼承母板頁MasterPage。子視圖可以是最簡單HTML 部件、服務器部件或多個部件嵌套構而成的Web自定義部件或Web頁面。 頁面都由模板定義,模板定義了頁面的布局,用戶部件的標簽和數目,用戶指定一個模板(這裡的模板指Html頁面、Asp.net頁面、用戶部件等),.net平台根據這些信息自動創建頁面。針對靜態的模板內容,如頁面上的站點 導航,菜單,友情鏈接,這些使用缺省的模板內容配置;針對動態的模板內容(主要是業務內容),由於用戶的請求不同,只能使用後期綁定,並且針對用戶的不同,用戶部件的顯示內容進行過濾。使用由用戶部件根據模板配置組成的組合頁面,它增強了可重用性,並簡化了站點的布局。在.ASP.Net2.0中,可以使用MasterPage來簡化視圖設計。在MasterPage裡設置的Skin(皮膚),會根據不同子視圖(繼承自MasterPage頁)中的Them(主題)。自動選擇合適的Skin顯示。可以說MasterPage是MVC架構思想的很好體現。
視圖部分大致處理流程如下:首先,頁面模板定義了頁面的布局;頁面配置文件定義視圖標簽的具體內容(用戶部件);然後,由頁面布局策略類初始化並加載頁面;每個用戶部件根據它自己的配置進行初始化,加載校驗器並設置參數,以及事件的委托等;用戶提交後,通過了表示層的校驗,用戶部件把數據自動提交給業務實體即模型。
這一部分主要定義了WEB頁面基類PageBase;頁面布局策略類PageLayout,完成頁面布局,用於加載用戶部件到頁面;用戶部件基類 UserControlBase即用戶控件框架,用於動態加載檢驗部件,以及實現用戶部件的個性化。為了實現WEB應用的靈活性,視圖部分也用到了許多配置文件例如:模板配置、頁面配置、路徑配置、驗證配置等。
3.1.2實現
良好的界面架構設計,將減少界面調整時間。在.net下應充分利用ASP.Net2.0新特性,自動導航,SiteMap、MasterPage、MemberShip、MultiView、Them、Skin等。在本項目中,每個模塊的View,實際上都只有兩種,一種是用來顯示多條數據的列表頁面,一種是用來編輯、和查看詳情的頁面。由於VIEw種類幾乎是固定的,所以不需要加入Observer(觀察者)模式。讓所有的編輯頁都繼承自“母板頁dialog.master”,所有列表頁都繼承“母板頁Main.master”即可。如圖3.4
每個列表頁面的動態顯示區域僅為ContentPlaceHolder即黃.色區域部分,這就保證相同類型頁面風格的一致。按照命名規范和便於理解的原則,我們把所有的編輯頁後綴都取名為“EditPG.aspx”,所有的列表頁後綴都取名為“ListPG.aspx”。對VIEw的改變,可以通過ASP.Net2.0的主題(Themes)來實現。本例中編輯和查看詳情頁面,用的就是相同的視圖(View)。如果要添加不同的VIEw,只需添加相應的Master,和完成具體的顯示要求。在本項目中,所有的編輯頁面一般只需要實現基類(DialogUIBase)提供的如下方法。

//得到數據,並存放在對應的Model中,供VIEw使用



protected override void GetDataFromDB(object keyValue)

{…}


//用Model中的數據填充編輯或顯示界面



protected override void SetEditText()

{…}


//重新填寫編輯框頁面的部件內容, 對部分用戶可能重復填寫的部件內容不進行賦默 認值操作



protected override void ResetEditText()

{…}


//檢查用戶輸入正確性



protected override string CheckUserInput()

{…}


//保存用戶輸入,把用戶輸入更新到數據庫


protected override object SaveEditText(object keyValue)

{…}


所有的列表View一般也只用實現基類(GridVIEwUIBase)提供的如下幾個虛方法.


//返回子類中使用的GridVIEw,子類必須繼承



protected override GridView GetGridVIEw()

{…}


// 返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進 行選擇繼承



protected override string GetGridCheckBoxName()

{…}


通常無需處理的繼承方法


//綁定DataGrid部件事件,



protected override void BindGridEvent()

{…}


//綁定除通過GetDataGrid()傳入的DataGrid部件以外的部件的客戶端事件



protected override void BindControlEvent()

{…}


// 返回GridVIEwList使用的數據源, 子類必須繼承



protected override object GetDataSource()

{…}


// 多條記錄刪除,在刪除按鈕事件中調用



protected override void DelRecords(object keyValuesString)

{…}


// 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable



protected override Hashtable GetDialogParams()

{…}


從以上代碼中可以很容易發現,無論是列表頁面還是編輯頁面,都沒有和流程相關的東西,這正是MVC所要做的,View中只包含數據的顯示,流程完全由基類控制。好處是顯而易見的。不同的人寫出來的VIEw也具有相同的風格。
3.2 Controller(控制器)3.2.1原理
Controller控制器是Model與VIEw之間溝通的橋梁,它可以分派用戶的請求並選擇恰當的視圖以用於顯示,同時它也可以解釋用戶的輸入並將它們映射為模型層可執行的操作。在.NET中每個aspx對應了一個後端代碼aspx.cs,可以通過aspx.cs方便地實現Controller的功能。每個ASP.Net頁面都有一種機制,將頁面中的部件所要調用的方法在一個與其分離的類中實現。這些aspx和ascx文件後端代碼繼承了System.Ul.Web.Page的類執行控制器功能,它包括了各種初始化和控制函數。當加載aspx頁面時將調用Page_ Load事件,當ASPx頁面從內存中被卸載時將調用Page_UnLoad事件。如果某個部件觸發頁面以使其被重新加載則將調用Control Event事件。
3.2.2實現
對應所有編輯頁面的控制類為DialogUIBase.cs ,該類完成所有編輯頁面的流程控制、請求控制 ;對應所有列表頁面的控制類為GridVIEwUIBase.cs ,該類完成所有列表頁面的流程控制和請求控制 ;這兩個類都位於App_Code文件夾下。
編輯頁面基類(DialogUIBase)和列表頁面基類(GridViewUIBase)都繼承自System.Web.UI.Page,都包含兩部分,一是供View子類繼承的虛方法,一是對VIEw子類流程控制的方法。
本例中GridVIEwUIBase中主要包含的方法有:


供子類繼承的方法#region 供子類繼承的方法


//返回子類中使用的GridVIEw



protected virtual GridView GetGridVIEw()

{…}


//返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進行選擇繼承



protected virtual string GetGridCheckBoxName()

{…}


// 返回GridVIEw使用的數據源



protected virtual object GetDataSource()

{…}


// 刪除VIEw中的選擇的數據



protected virtual void DelRecords(object keyValuesString)

{…}


// 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable


protected virtual Hashtable GetDialogParams()

{…}


// 綁定GridVIEw部件客戶端事件,通本默認綁定函數綁定的客戶端事件,被綁定列的所有行均調用相同的對話框頁面,如果要不同的行調用不同的對話框頁面則需要重寫該函數



protected virtual void BindGridEvent()

{…}


//綁定除通過GetGridView()傳入的GridVIEw部件以外的部件的客戶端Click事件



protected virtual void BindControlEvent()

{…}


//按鈕事件綁定



public void BindBtnEvent(…)

{…}


//表格事件綁定



public void BindGridEvent(…)

{…}


DialogUIBas類和GridViewUIBase類,設計思路完全相同。所以不再舉例。從上面當面可以發現在GridViewUIBase中,實現了對VIEw的控制。根據用戶的請求的不同,調用不同的Model進行處理。
3.3 Model(模型)3.3.1原理
Model對象代表了商業規則和商業數據,單個模型代表問題域中的某個對象,或叫做實體。所以模型要封裝系統的應用功能和應用屬性。提供訪問顯示數據的操作,提供控制內部行為的操作以及其他必要的操作接口。模型的構成與具體的應用問題緊密相關。通常模型包括數據訪問、商務邏輯和商務規則。在ASP.Net中,簡單的模型可以方便地用自動代碼生成工具實現。VS IDE 2003、VS IDE 2005本身就提供了很好的支持,可以從數據庫或XML等數據源,輕松的生成強類型的DataSet和DataTable。數據訪問層可以使用Application Block塊。或Enterprise Library 等開源組件。當然你也可以手動完成這些工作,如果你願意。
3.3.2實現
在本示例中,業務處理對象和業務實體對象都繼承自EntityBase類。EntityBase類又繼承自Entity類。Entity類是數據庫訪問的基類。它主要包含供子類繼承的方法(用存儲過程完成數據庫的CRUD操作)。和供外部類調用的方法(Model完成CRUD操作)。設置兩種方式是因為邏輯結構的需要。
供子類繼承的主要方法如下:
類,只需實現基類(Entity)的四個虛CRUD方法,和定義Model自身相關的屬性。由於Model又繼承於EntityBase類,所以如果某個Model需要進行額外的操作,可添加到該Model對應的AfterLoad()或BeforeSave()方法中。


protected virtual void Init()

{…}//執行必要的初始化



protected virtual bool Proc_Insert()

{…} //添加



protected virtual bool Proc_Update(object KeyValue)

{…} //更新



protected virtual bool Proc_ReadByKeyValue(object KeyValue)

{…} //檢索



protected virtual bool Proc_Delete(object KeyValue)

{…} //刪除


protected virtual DataTable Proc_ReadAll()

{…} //檢索所有



protected virtual void AfterLoad()

{…} //數據庫中數據更新模型之前



protected virtual void BeforeSave()

{…}//用模型更新數據庫之前


供外部調用的主要方法如下:



public DataTable ReadAll()

{…} //檢索所有



public object Insert()

{…} //添加



public object Update(object keyValue)

{…} //更新


public bool Load(object keyValue)

{…} //填充Model



public bool Delelte(object keyValue)

{…} //刪除


public void Clear() //清除Model


EntityBase
3.4 MVC架構的擴展設計通過在ASP.Net中使用MVC模式,可以構建,具有良好擴展性的Web應用。MVC構架可以輕松實現以下功能:
①實現一個模型的多個視圖;
②采用多個控制器;
③當模型改變時,所有視圖將自動刷新;
④所有的控制器將相互獨立工作。
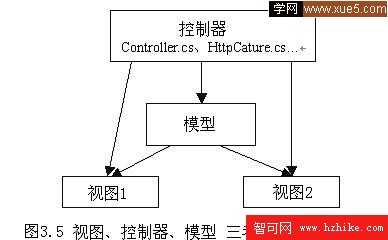
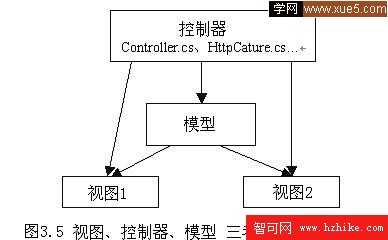
這就是MVC模式的好處,只需在以前的程序上稍作修改或增加新的類,即可輕松增加許多程序功能。以前開發的許多類可以重用,而程序結構根本不再需要改 變,各類之間相互獨立,便於團體開發,提高開發效率。下面討論如何實現一個模型、兩個視圖和一個控制器的程序。其中模型類及視圖類根本不需要改變,與前面的完全一樣,這就是面向對象編程的好處。對於控制器中的類,只需要增加另一個視圖,並與模型發生關聯即可。該模式下視圖、控制器、模型三者之間的示意圖如圖3.5所示。

同樣也可以實現其它形式的MVC例如:一個模型、兩個視圖和兩個控制器。從上面可以看出,通過MVC模式實現的應用程序具有極其良好的可擴展性,是ASP.Net面向對象編程的未來方向。
4 MVC架構的優點及不足4.1 MVC的優點MVC的優點體現在以下幾個方面:
(1) 有利於團隊開發分工協作和質量控制,降低開發成本。
(2) 可以為一個模型在運行時同時建立和使用多個視圖。變化-傳播機制可以確保所有相關的視圖及時得到模型數據變化,從而使所有關聯的視圖和控制器做到行為同步。
(3) 視圖與控制器的可接插性,允許更換視圖和控制器對象,而且可以根據需求動態的打開或關閉、甚至在運行期間進行對象替換。
(4) 模型的可移植性。因為模型是獨立於視圖的,所以可以把一個模型獨立地移植到新的平台工作。需要做的只是在新平台上對視圖和控制器進行新的修改。
(5) 潛在的框架結構。可以基於此模型建立應用程序框架,不僅僅是用在設計界面的設計中。
4.2 MVC的缺點MVC的不足體現在以下幾個方面:
(1)增加了系統結構和實現的復雜性。對於簡單的界面,嚴格遵循MVC,使模型、視圖與控制器分離,會增加結構的復雜性,並可能產生過多的更新操作,降低運行效率。
(2)視圖對模型數據的訪問效率低。視圖可能需要多次調用Model才能獲得足夠的顯示數據。
(3)完全理解MVC並不是很容易。使用MVC需要精心的計劃,由於它的內部原理比較復雜,所以需要花費一些時間去思考。 同時由於模型和視圖要嚴格的分離,這樣也給調試應用程序到來了一定的困難。
結束語與軟件所處理問題的內在模型相比較,用戶界面是需要經常發生變化的,采用MVC設計模式可以在滿足對界面要求的同時,使軟件的計算模型獨立於界面的構成。也可以基於此模型建立大型分布式應用程序框架。
MVC並不適合小型甚至中等規模的應用程序,花費大量時間將MVC應用到規模並不是很大的應用程序通常會得不償失。
MVC是一種軟件開發架構。和其它設計模式一樣,它不是萬能的,也不是一成不變的。要根據具體情況靈活運用。在上面的示例項目中,為了提高運行和開發效率。在Model設計上就提供了兩種訪問方式。
示例中的MVC采用了集中控制的方式。一個列表控制器GridVIEwUIBase,對應多個列表視圖。一個編輯控制器DialogUIBase對應對個編輯、查看詳情視圖。對每個模型而言,僅有兩種視圖,且幾乎是固定不變的。所以沒有增加Observer(觀察者)模式。這樣減少了系統的復雜性。本示例最精彩的部分,就是控制器的設計。各視圖執行流程完全封裝在控制器中。由於視圖中不含有任何控制信息,流程信息。所以視圖編碼人員完全不用了解Http的無狀態特性等。對他們而言,開發WebForm和WinForm是一樣的。當然這種設計也有它的不足,如果修改某個視圖的顯示,有可能還要修改相關的控制器。
參考文獻[1] (美)Alan Shallowly & James R.Trott.設計模式精解.[M].北京,清華大學出版社,2004,P:166-177,P:51-61
[2] 蘇曉明.
基於MVC模式的石化企業生產模型構造設計與實現.[碩士論文].大連,大連理工大學,20050618
[3] 蔡旸.基於MVC設計模式的協同設計系統的研究與實現.[碩士論文].成都,西南交通大學,20050601
[4] 林常須.多客戶端MVC設計模式的研究與應用.[碩士論文].蘭州,蘭州理工大學,20050501
致謝
值此論文完成之際,我衷心感謝王莉老師的悉心指導和無私幫助;感謝“成都微軟技術中心”給我難得的實習機會;感謝“成都市信息化資產管理系統”項目組的全體同事,給我幫助和指導





 //得到數據,並存放在對應的Model中,供VIEw使用
//得到數據,並存放在對應的Model中,供VIEw使用

 protected override void GetDataFromDB(object keyValue)
protected override void GetDataFromDB(object keyValue) {…}
{…}
 //用Model中的數據填充編輯或顯示界面
//用Model中的數據填充編輯或顯示界面

 protected override void SetEditText()
protected override void SetEditText() {…}
{…}
 //重新填寫編輯框頁面的部件內容, 對部分用戶可能重復填寫的部件內容不進行賦默 認值操作
//重新填寫編輯框頁面的部件內容, 對部分用戶可能重復填寫的部件內容不進行賦默 認值操作

 protected override void ResetEditText()
protected override void ResetEditText() {…}
{…}
 //檢查用戶輸入正確性
//檢查用戶輸入正確性

 protected override string CheckUserInput()
protected override string CheckUserInput() {…}
{…}
 //保存用戶輸入,把用戶輸入更新到數據庫
//保存用戶輸入,把用戶輸入更新到數據庫
 protected override object SaveEditText(object keyValue)
protected override object SaveEditText(object keyValue) {…}
{…}
 所有的列表View一般也只用實現基類(GridVIEwUIBase)提供的如下幾個虛方法.
所有的列表View一般也只用實現基類(GridVIEwUIBase)提供的如下幾個虛方法.
 //返回子類中使用的GridVIEw,子類必須繼承
//返回子類中使用的GridVIEw,子類必須繼承

 protected override GridView GetGridVIEw()
protected override GridView GetGridVIEw() {…}
{…} 
 // 返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進 行選擇繼承
// 返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進 行選擇繼承

 protected override string GetGridCheckBoxName()
protected override string GetGridCheckBoxName() {…}
{…}
 通常無需處理的繼承方法
通常無需處理的繼承方法
 //綁定DataGrid部件事件,
//綁定DataGrid部件事件,

 protected override void BindGridEvent()
protected override void BindGridEvent() {…}
{…}
 //綁定除通過GetDataGrid()傳入的DataGrid部件以外的部件的客戶端事件
//綁定除通過GetDataGrid()傳入的DataGrid部件以外的部件的客戶端事件

 protected override void BindControlEvent()
protected override void BindControlEvent() {…}
{…}
 // 返回GridVIEwList使用的數據源, 子類必須繼承
// 返回GridVIEwList使用的數據源, 子類必須繼承

 protected override object GetDataSource()
protected override object GetDataSource() {…}
{…}
 // 多條記錄刪除,在刪除按鈕事件中調用
// 多條記錄刪除,在刪除按鈕事件中調用

 protected override void DelRecords(object keyValuesString)
protected override void DelRecords(object keyValuesString) {…}
{…}
 // 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable
// 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable

 protected override Hashtable GetDialogParams()
protected override Hashtable GetDialogParams() {…}
{…}


 供子類繼承的方法#region 供子類繼承的方法
供子類繼承的方法#region 供子類繼承的方法
 //返回子類中使用的GridVIEw
//返回子類中使用的GridVIEw

 protected virtual GridView GetGridVIEw()
protected virtual GridView GetGridVIEw() {…}
{…}
 //返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進行選擇繼承
//返回子類中的GridVIEw中復選框列模板中復選框的名稱,子類根據有無該模板列進行選擇繼承

 protected virtual string GetGridCheckBoxName()
protected virtual string GetGridCheckBoxName() {…}
{…}
 // 返回GridVIEw使用的數據源
// 返回GridVIEw使用的數據源

 protected virtual object GetDataSource()
protected virtual object GetDataSource() {…}
{…}
 // 刪除VIEw中的選擇的數據
// 刪除VIEw中的選擇的數據

 protected virtual void DelRecords(object keyValuesString)
protected virtual void DelRecords(object keyValuesString) {…}
{…}
 // 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable
// 返回以CommandName為key以GridEventPageParam類型參數為內容的hashtable
 protected virtual Hashtable GetDialogParams()
protected virtual Hashtable GetDialogParams() {…}
{…}
 // 綁定GridVIEw部件客戶端事件,通本默認綁定函數綁定的客戶端事件,被綁定列的所有行均調用相同的對話框頁面,如果要不同的行調用不同的對話框頁面則需要重寫該函數
// 綁定GridVIEw部件客戶端事件,通本默認綁定函數綁定的客戶端事件,被綁定列的所有行均調用相同的對話框頁面,如果要不同的行調用不同的對話框頁面則需要重寫該函數

 protected virtual void BindGridEvent()
protected virtual void BindGridEvent() {…}
{…}
 //綁定除通過GetGridView()傳入的GridVIEw部件以外的部件的客戶端Click事件
//綁定除通過GetGridView()傳入的GridVIEw部件以外的部件的客戶端Click事件

 protected virtual void BindControlEvent()
protected virtual void BindControlEvent() {…}
{…}
 //按鈕事件綁定
//按鈕事件綁定

 public void BindBtnEvent(…)
public void BindBtnEvent(…) {…}
{…}
 //表格事件綁定
//表格事件綁定

 public void BindGridEvent(…)
public void BindGridEvent(…) {…}
{…}


 protected virtual void Init()
protected virtual void Init() {…}//執行必要的初始化
{…}//執行必要的初始化

 protected virtual bool Proc_Insert()
protected virtual bool Proc_Insert() {…} //添加
{…} //添加

 protected virtual bool Proc_Update(object KeyValue)
protected virtual bool Proc_Update(object KeyValue)  {…} //更新
{…} //更新

 protected virtual bool Proc_ReadByKeyValue(object KeyValue)
protected virtual bool Proc_ReadByKeyValue(object KeyValue) {…} //檢索
{…} //檢索

 protected virtual bool Proc_Delete(object KeyValue)
protected virtual bool Proc_Delete(object KeyValue) {…} //刪除
{…} //刪除
 protected virtual DataTable Proc_ReadAll()
protected virtual DataTable Proc_ReadAll() {…} //檢索所有
{…} //檢索所有

 protected virtual void AfterLoad()
protected virtual void AfterLoad() {…} //數據庫中數據更新模型之前
{…} //數據庫中數據更新模型之前

 protected virtual void BeforeSave()
protected virtual void BeforeSave() {…}//用模型更新數據庫之前
{…}//用模型更新數據庫之前
 供外部調用的主要方法如下:
供外部調用的主要方法如下:

 public DataTable ReadAll()
public DataTable ReadAll() {…} //檢索所有
{…} //檢索所有

 public object Insert()
public object Insert() {…} //添加
{…} //添加

 public object Update(object keyValue)
public object Update(object keyValue) {…} //更新
{…} //更新
 public bool Load(object keyValue)
public bool Load(object keyValue) {…} //填充Model
{…} //填充Model

 public bool Delelte(object keyValue)
public bool Delelte(object keyValue) {…} //刪除
{…} //刪除
 public void Clear() //清除Model
public void Clear() //清除Model