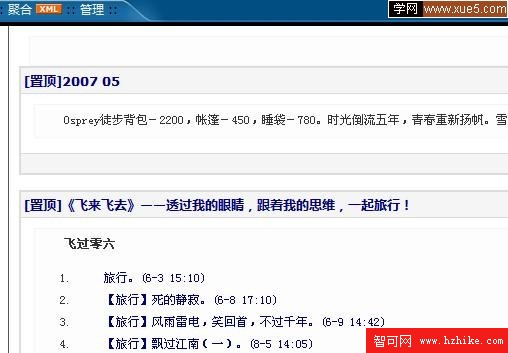
許多朋友想要文章置頂的功能。比如000的這個樣子:

圖片截自爆牙齒的blog。
CSDN blog的用戶建議列表裡面也有許多人提出這個要求。
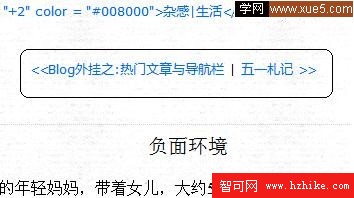
那麼,在blog系統還沒有內建文章置頂支持的時候,能不能自己實現呢?看圖:

博客園的文章置頂功能是將置頂文章放在首頁的頂端。但每篇獨立的文章裡面並不能看到置頂文章。鑒於用戶絕大多數時候訪問的並非首頁而是某篇特定的文章,所以把置頂文章框放在每篇文章而不是首頁的頂部能夠取得更好的顯示效果。
文章置頂的實現
文章置頂的實現其實非常簡單。第一步,在該系列的第一篇裡面提到的准備工作是必不可少的,即把你blog上的文章收藏到一個專門的del.icio.us帳號上(如果你只想實現置頂功能,不想實現站內相關文章的話,那麼只收藏你想置頂的那幾篇也行)。第二步是將所有你認為應該置頂的文章加上一個名叫“topPost”(名字隨你取)的tag。第三步就是用Javascript顯示出來了:
function showTopPosts()
{
var availElem =
document.getElementById(''viewpost.ascx_PreviousAndNextEntrIEsUp'');if(!availElem)return;
availElem.parentNode.insertBefore(
document.createElement(''br''), availElem);
var topPostsDiv = document.createElement(''div'');
topPostsDiv.setAttribute(''id'', ''topPosts'');
availElem.parentNode.insertBefore(topPostsDiv, availElem);
topPostsDiv.innerHtml = ''<h1>置頂文章</h1>'';
for(var i = 0; i < Delicious.posts.length; ++i){
if(IsIn(''topPost'', Delicious.posts[i].t)){
topPostsDiv.innerHtml +=
''<a href = "'' + Delicious.posts[i].u +
''" style = "font-size:
topPostsDiv.innerHtml += ''<br/>'';
}
}
availElem.parentNode.insertBefore(
document.createElement(''br''), availElem);
}
showTopPosts();
topPosts這個div的位置在正文post的正上方。原本csdn blog在正文正上方沒有帶id屬性的element,導致定位困難。但最近的修正bug版本加上了一個“前一篇文章|後一篇文章”的div在正文的上方和下方,如圖:

這是個有id的div,id為viewpost.ascx_PreviousAndNextEntrIEsUp(但願CSDN blog的開發人員不要取消這個div或改這個div的id:-))。所以只需定位到這個div,往其上方插入一個新的id為topPosts(這個id待會要用到)的div。再將從del.icio.us獲取到的tag為topPost的所有文章插入到這個div中即可。
最後一步是調整topPosts這個div的格式,要想實現截圖中的效果,需要在後台加入如下CSS代碼:
#topPosts {
border: 1px solid #CCCCCC;
text-align: center;margin-left: 15%;
margin-right: 15%;
}
h1 {
background: #EEEEEE none repeat scroll 0%;
border-bottom: 1px solid #CCCCCC;
margin-bottom: 10px;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 0px;
}
Further work
這個置頂算法很簡單,把所有tag為topPost的鏈接顯示出來就完事了。但這就有一個問題,如果你覺得值得置頂的文章比較多,那麼顯示在頁面上方的置頂框就會很大,影響正文閱讀。解決這個問題有一個簡單的辦法,就是設置一個置頂文章數上限maxTopPostsShown,然後每次從所有的topPost文章中隨機選取出maxTopPostsShown個文章顯示出來。進一步還可以這麼做:基於當前文章的tag,顯示與它親緣關系最近的topPost文章,如果沒有就退回到隨機選取。如果你的blog有這個需求就自己實現一下吧。
[1] JS代碼中的Delicious.posts是一個全局對象。通過del.icio.us的開放JSON接口獲得。使用方法見這裡。