在WPF中,可以使用System.Windows.Markup.XamlWriter.Save(objName)得到任何Object對象的XAML代碼。
這裡舉個例子,然後來比較一下:
XAML代碼:
// Window1.xaml
<Window x:Class="XamlWriter.Window1"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="XamlWriter" Height="421" Width="485"
>
<Grid Name="Grid1">
<Button Height="23" Margin="9,13,0,0" Name="buttonA" VerticalAlignment="Top" Click="WriteXaml_A" HorizontalAlignment="Left" Width="92">WriteMyXaml_1</Button>
<Button Height="23" Margin="119,14,0,0" Name="buttonB" VerticalAlignment="Top" Click="WriteXaml_B" HorizontalAlignment="Left" Width="96">WriteMyXaml_2</Button>
<Button Height="24" Margin="228,15,141,0" VerticalAlignment="Top" Name="buttonC" Click="WriteGridXaml">WriteGridXaml</Button>
<Button Height="23" HorizontalAlignment="Right" Margin="0,15,11,0" VerticalAlignment="Top" Width="115" Click="WriteCSharpCode">WriteCodeButton</Button>
<TextBox Margin="9,50,10,1" Name="textBox1" TextWrapping="Wrap"></TextBox>
</Grid>
</Window>
C#代碼:
// Window1.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace XamlWriter
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : System.Windows.Window
{
public Window1()
{
InitializeComponent();
}
private void WriteXaml_A(object sender, RoutedEventArgs e)
{
string savedButton = System.Windows.Markup.XamlWriter.Save(this.buttonA);
textBox1.Text = savedButton;
}
private void WriteXaml_B(object sender, RoutedEventArgs e)
{
string savedButton = System.Windows.Markup.XamlWriter.Save(this.buttonB);
textBox1.Text = savedButton;
}
private void WriteGridXaml(object sender, RoutedEventArgs e)
{
string savedButton = System.Windows.Markup.XamlWriter.Save(this.Grid1);
textBox1.Text = savedButton;
}
private void WriteCSharpCode(object sender,RoutedEventArgs e)
{
Button origianlButton = new Button();
origianlButton.Height = 50;
origianlButton.Width = 100;
origianlButton.Background = Brushes.AliceBlue;
origianlButton.Content = "Click Me";
string savedButton = System.Windows.Markup.XamlWriter.Save(origianlButton);
textBox1.Text = savedButton;
}
}
}
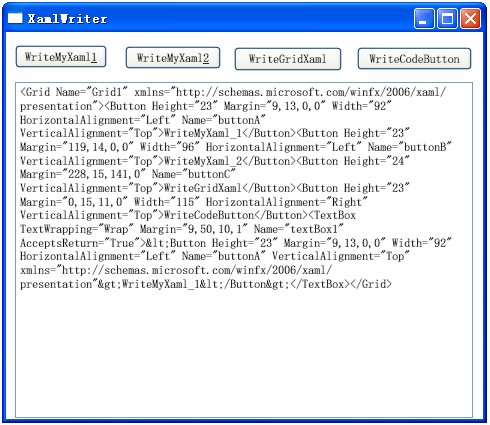
運行程序,當點擊WriteGridXaml按鈕後,我們可以看到如下結果:
為了更清晰,我將上面結果都COPY成文字,為了方便閱讀,我做了適當整理(加了換行):
<Grid Name="Grid1" XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button Height="23" Margin="9,13,0,0" Width="92" HorizontalAlignment="Left" Name="buttonA" VerticalAlignment="Top">WriteMyXaml_1</Button>
<Button Height="23" Margin="119,14,0,0" Width="96" HorizontalAlignment="Le
我們來對比一下最原始的XAML代碼與我們得到的XAML代碼,為了簡潔,只選第一個名為“buttonA”的按鈕。
原始的XAML代碼(從window1.xaml中節選):
<Button Height="23" Margin="9,13,0,0" Name="buttonA" VerticalAlignment="Top" Click="WriteXaml_A" HorizontalAlignment="Left" Width="92">WriteMyXaml_1</Button>
使用XamlWriter.Save()得到的XAML代碼:
<Button Height="23" Margin="9,13,0,0" Width="92" HorizontalAlignment="Left" Name="buttonA" VerticalAlignment="Top">WriteMyXaml_1</Button>
請注意比較,有何不同?是不是Button的屬性排列次序有變?而且,Click="WriteXaml_A" 這樣的代碼沒有了?
其他的我也不多說了,想想看為什麼?
運行WriteCSharpCode(object sender, RoutedEventArgs e)後會得到些什麼呢?以下是結果:
<Button Height="50" Width="100" Background="#FFF0F8FF" XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">Click Me</Button>
而其C#是:
Button origianlButton = new Button();
origianlButton.Height = 50;
origianlButton.Width = 100;
origianlButton.Background = Brushes.AliceBlue;
origianlButton.Content = "Click Me";
這就是C# 代碼與XAML代碼的相互轉換了。提示:留意Background屬性那句,將Brushes.AliceBlue轉換成了“#FFF0F8FF”。
再想想看,這樣的功能對我們有什麼用途?多想多練,舉一返三多得正果。