作者:Dflying Chen (http://dflying.cnblogs.com/)
對於一些復雜的,需要較長時間完成,並且對實時性要求不是很高的服務,選擇Cache往往是一個有效的提高效率的方法。.Net的Web Service實現充分考慮了對Cache的需求,您只需要簡單的設定即可啟用Cache。Atlas中對Web Service的調用也可以利用這一Cache機制,以減少服務器端不必要的開銷。
要啟用Web Service的Cache,您只需要在WebMethod的聲明中添加如下屬性:
[WebMethod(CacheDuration = 5)]
其中CacheDuration的值代表Cache的時間,單位為秒。
但這種Cache的方法是Web Service提供的,Atlas對此一無所知,每次調用還是被發送給服務器。所以對於網絡上延遲對用戶的影響,這種Cache沒有辦法改善。
讓我們通過一個示例程序進一步了解Web Service的Cache。
首先編寫一個Web Service,返回當前時間,並指定CacheDuration為5秒:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class CachedWebService : System.Web.Services.WebService
{
[WebMethod(CacheDuration = 5)]
public DateTime GetGurrentTime()
{
return DateTime.Now;
}
}
然後創建一個Atlas頁面,添加ScriptManager並在其中引用這個Web Service:
<atlas:ScriptManager runat="server" ID="scriptManager">
<Services>
<atlas:ServiceReference Path="CachedWebService.asmx" />
</Services>
</atlas:ScriptManager>
再添加一些Html標記用來調用這個Web Service並且顯示結果:
<input id="btnInvoke" type="button" value="Invoke" onclick="return btnInvoke_onclick()" />
<div id="result">
</div>
最後是JavaScript部分,這裡我們將每一次調用的結果都顯示到頁面上,便於分析:
function btnInvoke_onclick() {
CachedWebService.GetGurrentTime(onCompleted);
}
function onCompleted(result) {
$('result').innerHtml += result + "<br />";
}
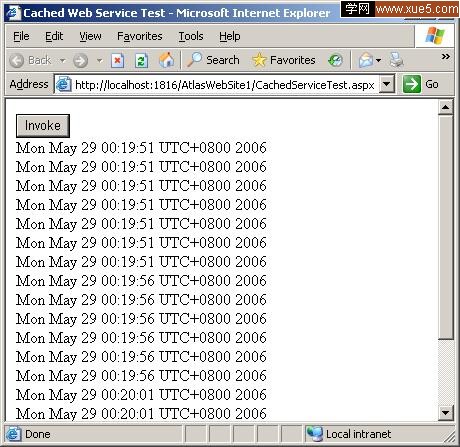
下面在浏覽器中測試一下,在多次點擊按鈕後,結果如下,可以看到Cache的作用:
同時,在Fiddler中可以看到,實際上這些請求還是被發送到了服務器,Cache只是服務器端的實現:

本示例的源代碼可以在此下載:http://www.cnblogs.com/Files/dflying/CachedWebServiceDemo.zip