【摘要】在本文中,我將向你展示如何使用ASP.Net AJax框架對添加可點擊的熱點的Html Map控件進行擴展。經擴展後,當我們的鼠標移動到這些熱點上後,即彈出關於這些熱點的詳細信息;但是,這些詳細信息都是通過AJax異步方式從遠程服務中取得的。
在本文中,我們將基於ASP.Net AJax技術對普通的Html Map控件加以擴展,以達到在點擊其上的熱點區域時,在顯示有關詳細信息時僅僅導致局部的頁面更新,從而使之適應Web 2.0應用程序開發潮流。
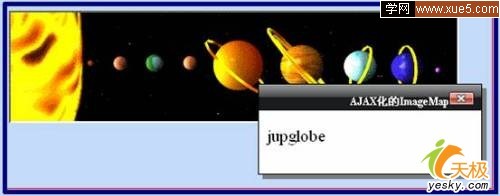
從上圖中看到,當鼠標懸浮於上圖太陽系中的木星(木星)上時,有關該星球的細節信息將以一個彈出窗口形式友好地展示出來(注:此圖取自MSDN,這裡沒有翻譯相應單詞)。
啟動Visual Studio 2005,選擇“文件→新建網站…”,然後選擇“ASP.Net AJAX-Enabled Web Site”模板,命名工程為“AJax_ImageMap”,並選擇C#作為內置支持語言,最後點擊OK。