ASP.Net2.0提供了一個功能強大的TreeVIEw控件,但是它看起來有一個缺陷:它好像不能夠跟蹤用戶最後選擇的一個節點。如果你滾動到第50個節點然後展開該節點,那麼當單擊鏈接頁面進行回發後,你必須重新利用滾動條下拉到你想要的節點位置。
在.Net較早的版本裡,您可能考慮使用SmartNavigation這個特性.SmartNavigation是Web頁面指令的一個屬性,它的取值為布爾值,一個設置為true的頁面指令看起來類似如下:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.ASPx.vb" Inherits="_Default" SmartNavigation="true" %>
不過,正如好多人已經注意到的,SmartNavigation本身就有洗衣阿問題,事實上微軟也被這個問題所困擾以至於在ASP.Net2.0裡添加了MaintainScrollbackPositionOnPostback屬性而取代SmartNavigation 。遺憾的是,我在使用它們時,感覺它們都有一些問題,我稍後將進行解釋。
本文我將介紹SmartNavigation和MaintainScrollbackPositionOnPostback 在維護頁面回發位置方面的缺點,並提供如何利用Javascript來解決這個問題,這個小技巧即使對復雜的Web頁面也同樣有效.
再見了SmartNavigationeb,歡迎MaintainScrollbackPositionOnPostback
SmartNavigation主要作用是減少頁面導航時的閃動,它主要利用適當的IFrames來進行這個工作並僅僅顯示改變的部分。SmartNavigation 同樣被設計為能夠維護頁面位置,元素焦點,回發浏覽器訪問歷史記錄的作用。遺憾的是,即使微軟知道SmartNavigation已經去掉,但是檢查MSDN文檔,您仍然能夠看到SmartNavigation其實僅僅被定義為"過時"的 。利用GOOGLE的搜索您可以搜到大家對SmartNavigation的討論.
下一步
ASP.Net2.0引進了MaintainScrollbackPositionOnPostback,和SmartNavigation類似,您可以在Page屬性裡設置它的值為true或者為false。
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.ASPx.vb" Inherits="_Default" MaintainScrollPositionOnPostback="true" %>
非常簡明,這個屬性/屬性值對是用來維護頁面位置的。遺憾的是,它只是維護頁面的位置,因為如果你在用戶控件裡使用了TreeView控件,然後在頁面裡使用該用戶控件,那麼頁面在在回發後您將返回到用戶控件的位置而不是TreeVIEw節點位置。
簡單的說,MaintainScrollbackPositionOnPostback只是用來維護頁面的回發位置。如果你的頁面固定--也就是一個應用程序那樣不需要進行利用滾動條進行上下滾動,那麼這個屬性對你可能無用。如果你的頁面很常需要滾動,那麼你就需要利用該屬性.
在TreeVIEw裡維護控件的位置
最近,我在開發一個Web應用程序Windowsy,也就是每一個頁面都會全屏顯示而不是滾動。頁面裡使用類TreeVIEw來進行導航想列表一樣進行顯示,但是頁面本身不需要上下滾動。但是問題是這裡的數據列可能需要擴展使得頁面出現滾動.我准備使用如下的方式解決這個問題.
首先,利用TreeView控件的SelectedNode屬性,可以知道哪個節點被選取,這個被選取的節點需要保存起來,它最終會程序為HTML元素。如果我知道了被選擇HTML控件的ID,那麼我就可以滾動到該控件並設置該控件為當前焦點。確實,如果您看以下使用TreeVIEw控件的頁面Html代碼,你將發現生成的一個隱藏<input>元素,以及為textbox類型,它的ID可能類似TreeVIEwx_SelectedNode
<input type="hidden" name="TreeView1_SelectedNode" id="TreeView1_SelectedNode" value="TreeVIEw1t54" />
有了這些知識,你就知道該怎麼做了,基本方法是隱藏的Input是一個textbox,我們要做的就是知道將來呈獻的內容。一個TreeVIEw最終呈現為Html表格,節點的值被用來作為單元格的值,<TD>元素呈現節點名稱,所以通過查找單元格ID並滾動到那裡.
為了具體說明做法,我使用TreeVIEw編寫了一些代碼,在Page_Load時間裡加載一段腳本來找到需要的單元格(參考下表),在<body>的onload時間裡調用該函數.
Imports System.Collections.Generic
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
InjectLoadEvent()
If (IsPostBack) Then Return
TreeVIEw1.Nodes.Clear()
Dim chicken As New TreeNode("Chicken")
TreeVIEw1.Nodes.Add(chicken)
Dim beef As New TreeNode("Beef")
TreeVIEw1.Nodes.Add(beef)
Dim pork As New TreeNode("Pork")
TreeVIEw1.Nodes.Add(pork)
Dim fish As New TreeNode("Fish")
TreeVIEw1.Nodes.Add(fish)
chicken.ChildNodes.Add(New TreeNode("Crepes Florentine with Buffalo Chicken"))
fish.ChildNodes.Add(New TreeNode("Linguine with White Clam Sauce"))
pork.ChildNodes.Add(New TreeNode("Pork Loin with Peanut and Madarin Orange Sauce"))
beef.ChildNodes.Add(New TreeNode("Standing Rib Roast with Fennel and Blue Cheese Potatoes"))
' We need a bunch of stuff here so we will add some stubs
Dim I As Integer
For I = 1 To 50
chicken.ChildNodes.Add(New TreeNode("Placeholder " + I.ToString()))
fish.ChildNodes.Add(New TreeNode("Placeholder " + I.ToString()))
pork.ChildNodes.Add(New TreeNode("Placeholder " + I.ToString()))
beef.ChildNodes.Add(New TreeNode("Placeholder " + I.ToString()))
Next
TreeVIEw1.CollapseAll()
End Sub
Public Sub InjectLoadEvent()
Dim script As String = _
"function LoadEvent()" + _
"{{" + _
" try" + _
" {{" + _
" var elem = document.getElementById('{0}_SelectedNode');" + _
" if(elem != null )" + _
" {{" + _
" var node = document.getElementById(elem.value);" + _
" if(node != null)" + _
" {{" + _
" node.scrollIntoVIEw(true);" + _
" {1}.scrollLeft = 0;" + _
" }}" + _
" }}" + _
" }}" + _
" catch(oException)" + _
" {{}}" + _
"}}"
Page.ClientScript.RegisterClIEntScriptBlock(Me.GetType(), "LoadEvent", _
String.Format(script, TreeView1.ClientID, Panel1.ClIEntID), True)
End Sub
End Class
下面的代碼顯示了頁面的布局:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.ASPx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml" >
<head runat="server">
<title>Focus Tree Node on Postback</title>
</head>
<body onload="LoadEvent()">
<form id="form1" runat="server">
<div>
<ASP:Panel ID="Panel1" runat="server" Height="200px" Width="200px" ScrollBars="Both">
<ASP:TreeView ID="TreeVIEw1" runat="server">
<SelectedNodeStyle BackColor="#8080FF" />
</ASP:TreeVIEw>
</ASP:Panel>
</div>
</form>
</body>
</Html>
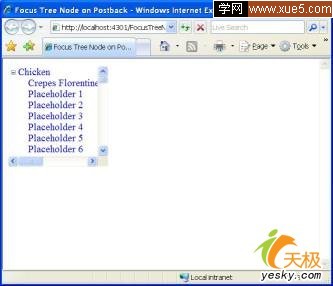
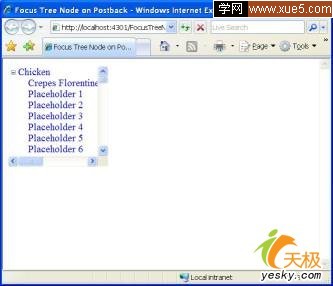
下圖顯示了本例子運行的結果

最後,下面的代碼顯示了Javascript的注入方式:
<script>
function LoadEvent()
{
try
{
var elem = document.getElementById('TreeVIEw1_SelectedNode');
if(elem != null )
{
var node = document.getElementById(elem.value);
if(node != null)
{
node.scrollIntoVIEw(true);
Panel1.scrollLeft = 0;
}
}
}
catch(oException)
{}
}// -->
</script>
用Javascript定義的LoadEvent函數將查找隱藏字段,我們利用TreeView控件的ClientID 查找所有元素,不過,在嵌套多個TreeView控件後,名稱將變得非常長.找到單元格的值後,我使用scrollIntoVIEw方法.scrollLeft屬性將讓滾動條滾動當前位置.