在asp.net 2.0中,對XML的應用大為增強,而在XSLT處理方面,也提供了新的功能。本文將簡單對ASP.Net 2.0中XSLT的使用作簡單的說明,當然本文假定讀者有一定的XSLT的基礎知識。
在ASP.Net 2.0中,XSLT方面有如下的轉變和新功能:
·XslCompiledTransform - 實際上是.NET 1.0的 XslTransform ,但提供了更好的性能支持,也支持之前.Net 1.0下的應用的順利遷移.
·XsltArgumentList - 允許向XSLT中傳遞參數或者對象
XsltCompileException - 當通過loa()方法加載XSL文檔時發生錯誤時產生的異常。
XsltException - 當在對XSL文檔進行解析時發生錯誤時產生的異常。
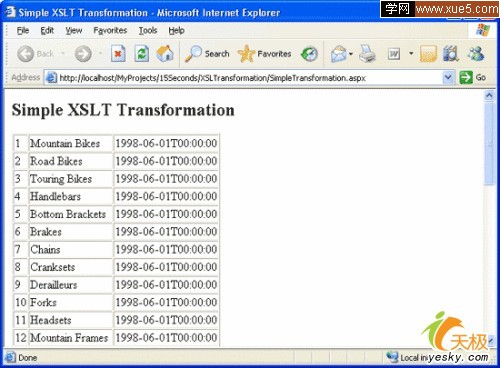
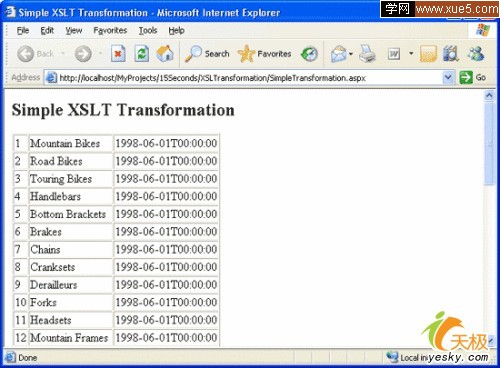
先來看個簡單的例子,該例子從NORTHWIND數據庫中拿出數據,以XML格式展示,再以XSLT格式轉換,其中XSLT代碼如下:
<?XML version="1.0" ?>
<xsl:stylesheet version="1.0" XMLns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="Html" />
<xsl:template match="/">
<Html>
<HEAD>
<TITLE>Simple XSLT Transformation</TITLE>
</HEAD>
<BODY>
<H2>Simple XSLT Transformation</H2>
<table border="1" cellSpacing="1" cellPadding="1">
<center>
<xsl:for-each select="//CategorIEs">
<!-- Each record on a seperate row -->
<xsl:element name="tr">
<xsl:element name="td">
<xsl:value-of select="ProductSubcategoryID" />
</xsl:element>
<xsl:element name="td">
<xsl:value-of select="Name" />
</xsl:element>
<xsl:element name="td">
<xsl:attribute name="align">center</xsl:attribute>
<xsl:value-of select="ModifIEdDate" />
</xsl:element>
</xsl:element>
</xsl:for-each>
</center>
</table>
</BODY>
</Html>
</xsl:template>
</xsl:stylesheet>
然後其展示的ASPX代碼為:
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data.SqlClIEnt" %>
<%@ Import Namespace="System.XML" %>
<%@ Import Namespace="System.XML.Xsl" %>
<%@ Import Namespace="System.XML.XPath" %>
<%@ Import Namespace="System.Web.Configuration" %>
<script runat="server">
void Page_Load(object sender, System.EventArgs e)
{
string connString = WebConfigurationManager.ConnectionStrings
["adventureWorks"].ConnectionString;
using (SqlConnection connection = new SqlConnection(connString))
{
connection.Open();
SqlCommand command = new SqlCommand
("Select * from Production.ProductSubcategory as CategorIEs " +
" for XML auto,elements", connection);
XmlReader reader = command.ExecuteXMLReader();
XPathDocument xpathDoc = new XPathDocument(reader);
string xslPath = Server.MapPath("Category.xsl");
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(xslPath);
transform.Transform(xpathDoc, null, Response.Output);
}
}
</script>
其中注意我們先用XMLreader讀取數據庫提出來的數據(以XML auto的方式),然後載入xsl文件,再用xslcompiledtransform類進行轉換,其中用xpathdocument是為了性能的提升。注意這裡用xslcompiledtransform取代了.Net 1.1中的xslttransform,運行結果如下圖

還可以向XSLT中傳入參數或對象,先看如何向其傳入參數,比如要改變上例的背景顏色,則可以這樣寫XSLT
<?XML version="1.0" ?>
<xsl:stylesheet version="1.0" XMLns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="Html" />
<xsl:param name="BackGroundColor" select="Blue" />
<xsl:template match="/">
<Html>
<HEAD>
<TITLE>Passing Parameters to an XSLT Style Sheet</TITLE>
</HEAD>
<BODY>
<H2> Passing Parameters to an XSLT Style Sheet</H2>
<table border="1" cellSpacing="1" cellPadding="1">
<center>
<xsl:for-each select="//CategorIEs">
<!-- Each record on a seperate row -->
<xsl:element name="tr">
<xsl:attribute name="bgcolor">
<xsl:value-of select="$BackGroundColor" />
</xsl:attribute>
<xsl:element name="td">
<xsl:value-of select="ProductSubcategoryID" />
</xsl:element>
<xsl:element name="td">
<xsl:value-of select="Name" />
</xsl:element>
<xsl:element name="td">
<xsl:attribute name="align">center</xsl:attribute>
<xsl:value-of select="ModifIEdDate" />
</xsl:element>
</xsl:element>
</xsl:for-each>
</center>
</table>
</BODY>
</Html>
</xsl:template>
</xsl:stylesheet>
要注意的是其中的是:
<xsl:attribute name="bgcolor">
<xsl:value-of select="$BackGroundColor" />
以這樣的形式指定了backgroundcolor是一個參數,而在XSLT的一開始,以<xsl:param name="BackGroundColor" select="Blue" />的方式,為backgroundcolor設定了一個值為藍色,這樣則為使<tr>的背景顏色bgcolor=blue,實現將輸出數據的每一行變為藍色的效果。