為了減少在網頁設計時出現的變一頁則動全站的問題,vs2003升級到vs2005後增加了母版的概念。
你可以把它想像成為“網頁模版”,與之不同的是,再也不必每個頁面都去更新了,修改一次,所有的網頁都會改變,做到了一勞永逸。
下面先進行一個簡單的母版使用演示:
1、首先打開visual studio 2005,新建一個ASP.Net網站,文件系統,C#。
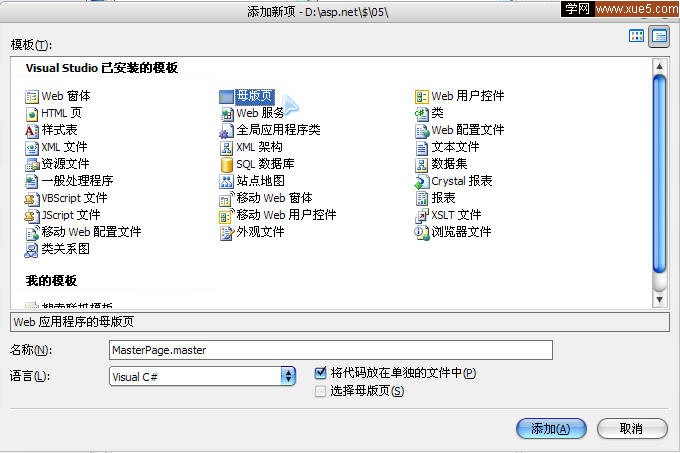
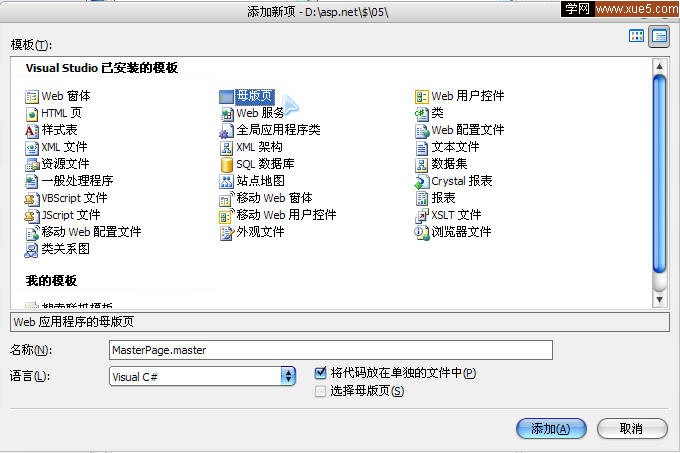
2、在解決方案資源管理器中,右鍵新建一個新項:

3、選擇母版頁:

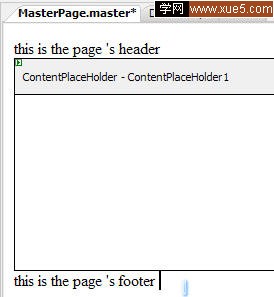
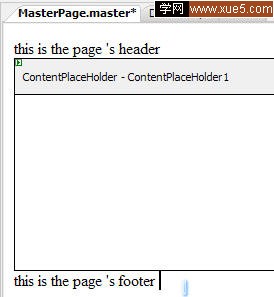
4、打開MasterPage.master,裡面有一個contentplaceholder控件,注意不要控件裡面寫什麼東西。
我們轉到設計視圖,在這個控件外面加上header和footer 兩句文本。

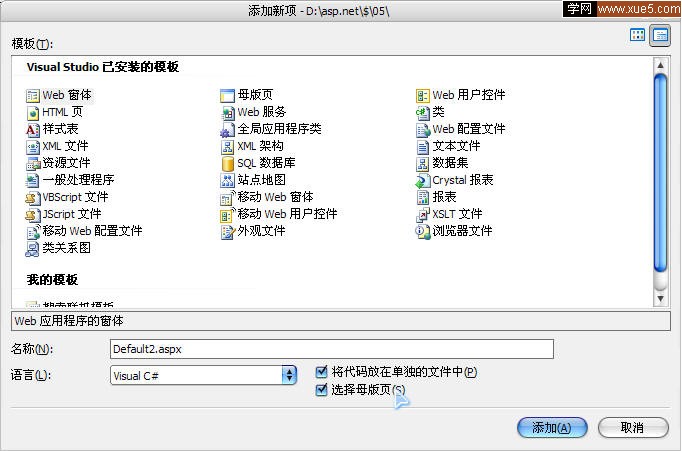
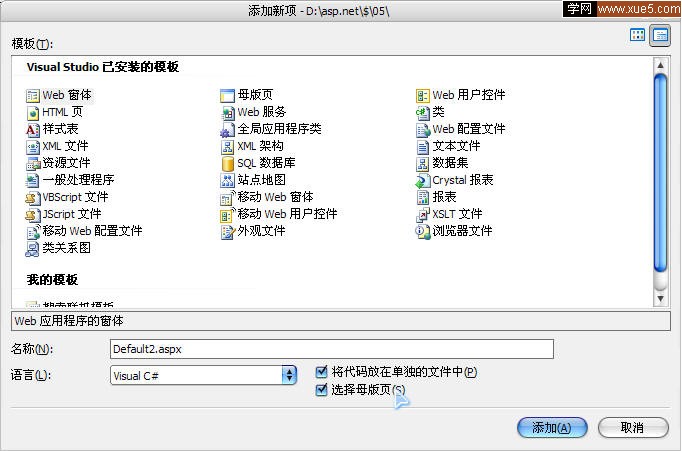
5、保存後我們就可以用它來做其它頁面了。有兩種方法,1是在母版頁任意位置右鍵,點擊添加內容頁;2 是在解決方案資源管理器上新建新項,在生成ASPx頁面時勾選“選擇母版頁”

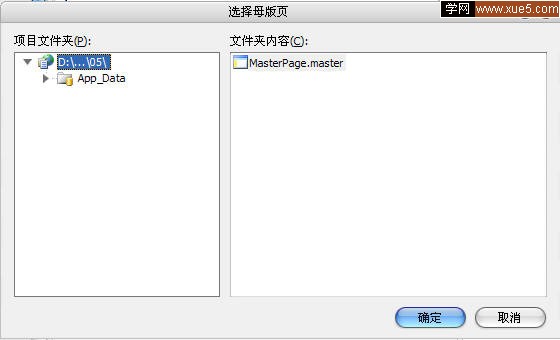
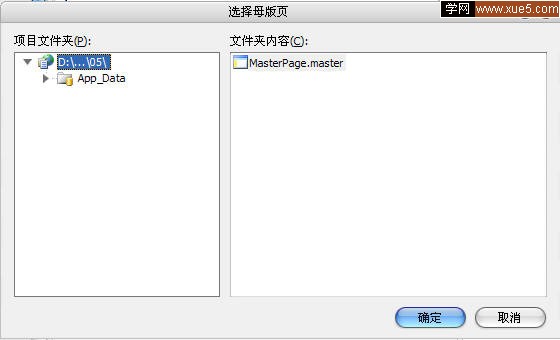
6、選擇相應的母版頁

7、在新生成的頁面源代碼只有這幾句:
- <%@PageLanguage="C#"MasterPageFile="~/MasterPage.master"AutoEventWireup="true"
CodeFile="Default2.ASPx.cs"Inherits="Default2"Title="UntitledPage"%>
- <ASP:ContentID="Content1"ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server">
- </ASP:Content>
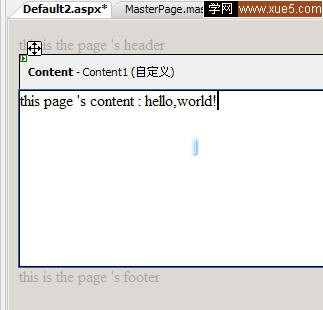
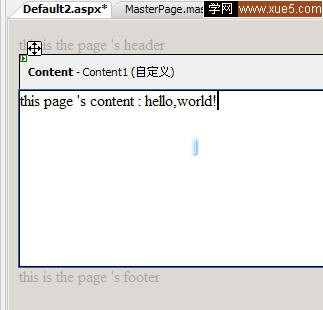
我們可以看到一個content控件,這個東西對應母版頁的ContentPlaceHolder1控件,轉換到視圖頁面:

8、其中頁頭和頁腳的文字都是灰色的,我們只能在 content中進行編輯。
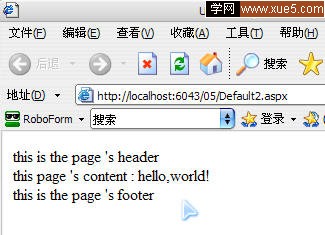
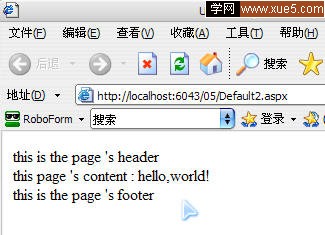
保存後訪問default2.ASPx這個頁面,F5.,我們看到頁面:

9、和想像的一樣吧,我們再來看看源代碼:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <htmlXMLns="http://www.w3.org/1999/xHtml">
- <head><title>
- UntitledPage
- </title></head>
- <body>
- <formname="aspnetForm"method="post"action="Default2.aspx"id="ASPnetForm">
- <div>
- <inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"
value="/wEPDwULLTEwMDUyNjYzMjhkZASHJAhe9XmxUHPbOeONMX2y6XYi"/>
- </div>
- <div>
- thisisthepage'sheader<br/>
- thispage'scontent:hello,world!<br/>
- thisisthepage'sfooter </div>
- </form>
- </body>
- </Html>
母版內容是放在一個div中的,而content頁面並沒有放在單獨的div,就是說在母版不會給子頁添加任何的多余代碼。這就給我們編程和網頁布局帶來了很大的靈活性,我們可以充分利用CSS+DIV的形式定位,亦可以用table方式進行定位。修改時也不必每個頁面都去修改。
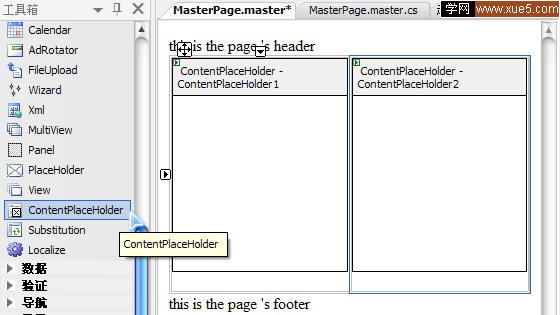
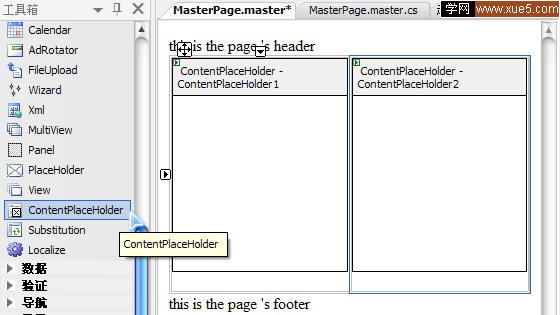
10、對於不是一塊固定內容的母版,我們可以用多個ContentPlaceHolder1來進行布局,下面的例子是用table來定位的:

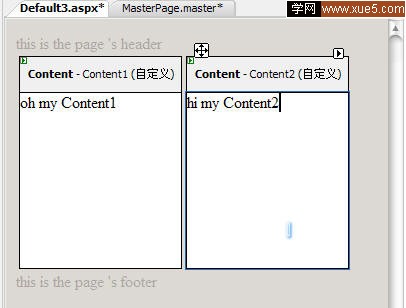
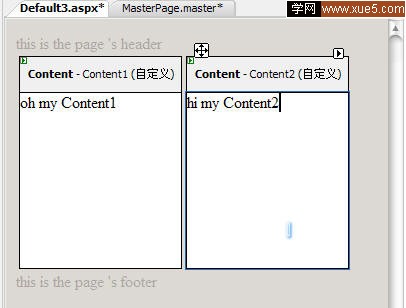
11、在相應的子頁面裡會有兩個content:

生成的代碼:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <htmlXMLns="http://www.w3.org/1999/xHtml">
- <head><title>
- UntitledPage
- </title></head>
- <body>
- <formname="aspnetForm"method="post"action="Default3.aspx"id="ASPnetForm">
- <div>
- <inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"
value="/wEPDwUKMTY1NDU2MTA1MmRkPjWLPyqA5JXcW5ivHc0NiYajQTU="/>
- </div>
- <div>
- thisisthepage'sheader<br/>
- <table>
- <tr>
- <td>
- ohmyContent1
- </td>
- <td>
- himyContent2
- </td>
- </tr>
- </table>
- thisisthepage'sfooter
- </div>
- </form>
- </body>
- </Html>
12、要靈活應用,CSS雖然也可以用DIV來解決這個問題,但是一些非標准控件的樣子是很難用CSS來控制的,如果你做了另外一套母版MasterPage2.master,你可在頁面中動態設置:
protected void Page_PreInit(object sender, EventArgs e)
{
MasterPageFile = "~/MasterPage2.master";
}
先到這裡,據說還可以嵌套應用,不過目前是夠用了,配合一下theme的使用,下次再說。