一、 簡介
Macromedia公司的Flash如今被廣泛應用於互聯網上以實現增強Web網站的內容描述。Macromedia最近發行的Flash(Flash 6和Flash MX)版本已經明確表示,Macromedia正在十分認真地考慮把Flash作為Web應用程序開發的接口選擇。對於一個接口來說,Flash可能是一偉大的選擇;然而,這個選擇不是用它來替換商業邏輯,查詢管理和安全。對於一個web開發者來說,要實現真正強壯的性能和企業級能力,你需要.NET,Flash以及豐富的描述層支持,並聯合微軟的.Net技術。
Flash包括ActionScript-一種腳本語言,用來對動畫添加交互性。從Flash 5中開始引入ActionScript腳本以來,Macromedia不斷地改進它,從一個簡單的腳本語言到相當牢固但仍存在許多局限性的編程特性。在Flash MX 2004中,Macromedia引入了ActionScript 2.0-它支持新的功能和新的方法來構建代碼。為了更易於理解本文,你應該先閱讀一些有關用ActionScript來構建Flash站點的基本知識。
Macromedia已經介紹了方法來實現容易地集成外部的數據到Flash應用程序中以允許更復雜和強壯的數據驅動應用程序。Flash和.NET都把它們自己推薦為跨平台的解決方案並且,由此而成為自然的搭擋。仍然,聯接這兩項技術不是簡單的任務。這篇文章將同你一起討論把Flash和.Net應用程序集成到一起的幾種方法。
二、 集成Flash和ASP.Net
把Flash動畫嵌入到ASP.Net頁面
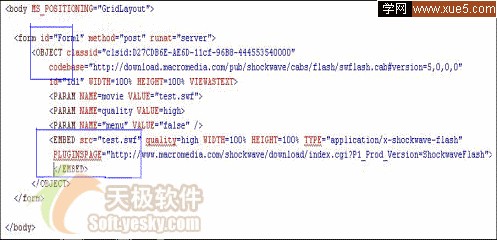
Macromedia Flash動畫通過聯合使用OBJECT和EMBED標簽放置在.ASPx頁面中。EMBED標簽最初是Netscape公司為了實現與Netscape 2.0或更高級的版本一起工作而開發的。以後,這個標簽被微軟的Internet Explorer(MSIE)所采用。為了實現浏覽器兼容性,可以共同使用MSIE特定的OBJECT標簽和EMBED標簽。下面的Html代碼展示了用OBJECT標簽和EMBED標簽來嵌入一個Flash動畫(*.swf文件)的情形:
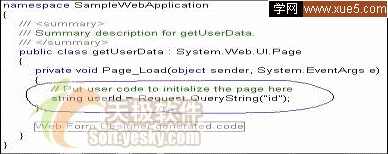
 三、 把Flash連接到外部的數據 有三種方法可以把Flash動畫與外部數據集成到一起:FlashVars,LoadVars以及新的FlashRemoting技術。其中最簡單的一種方法是,通過使用FlashVars來傳遞代碼的HTML部分中的變量,實現把外部數據從一個.ASPx頁面傳遞到一個嵌入在Web頁面中的一個Flash動畫。使用FlashVars設置的這些變量值可以在Flash動畫的根層次上進行存取。為能在所有的浏覽器環境下運行,該FlashVars屬性必須在OBJECT和EMBED標簽中進行賦值。 下面是和一個對象標簽一起的FlashVars: <PARAM Name="FlashVars" Value="init=yes&check=true"> 下面是和EMBED標簽一起使用的FlashVars: <EMBED src="test.swf" FlashVars="init=yes&check=true"></EMBED> 要了解更多的有關FlashVars的信息,請參考來自Macromedia的文章http://www.Macromedia.com/cfusion/knowledgebase/index.cfm?id=tn_16417。 四、 為什麼使用FlashVars 不借用FlashVars,也可以把變量放在Html標簽中-通過一個查詢串形式把它添加到.SWF文件的URL後面,進而傳遞到一個Flash動畫。這個方法可能存在一個問題-如果這個變量在.SWF文件加載時就需要的話,因為一個.SWF文件應該在從服務器發出請求數據之前就被下載和運行。變量值也可能是通過"Load Variables"方法和JavaScript在Flash中設置的。每一個這些方法都有惰散慢響應的缺點;這就是為什麼開發者應該使用FlashVars來把數據從ASP.Net傳遞到Flash動畫的原因。下圖顯示出以一個查詢串方式傳遞變量的代碼:
三、 把Flash連接到外部的數據 有三種方法可以把Flash動畫與外部數據集成到一起:FlashVars,LoadVars以及新的FlashRemoting技術。其中最簡單的一種方法是,通過使用FlashVars來傳遞代碼的HTML部分中的變量,實現把外部數據從一個.ASPx頁面傳遞到一個嵌入在Web頁面中的一個Flash動畫。使用FlashVars設置的這些變量值可以在Flash動畫的根層次上進行存取。為能在所有的浏覽器環境下運行,該FlashVars屬性必須在OBJECT和EMBED標簽中進行賦值。 下面是和一個對象標簽一起的FlashVars: <PARAM Name="FlashVars" Value="init=yes&check=true"> 下面是和EMBED標簽一起使用的FlashVars: <EMBED src="test.swf" FlashVars="init=yes&check=true"></EMBED> 要了解更多的有關FlashVars的信息,請參考來自Macromedia的文章http://www.Macromedia.com/cfusion/knowledgebase/index.cfm?id=tn_16417。 四、 為什麼使用FlashVars 不借用FlashVars,也可以把變量放在Html標簽中-通過一個查詢串形式把它添加到.SWF文件的URL後面,進而傳遞到一個Flash動畫。這個方法可能存在一個問題-如果這個變量在.SWF文件加載時就需要的話,因為一個.SWF文件應該在從服務器發出請求數據之前就被下載和運行。變量值也可能是通過"Load Variables"方法和JavaScript在Flash中設置的。每一個這些方法都有惰散慢響應的缺點;這就是為什麼開發者應該使用FlashVars來把數據從ASP.Net傳遞到Flash動畫的原因。下圖顯示出以一個查詢串方式傳遞變量的代碼: 任何使用FlashVars傳遞的變量都能被在Flash動畫的根層次(_level0)上進行存取。為了檢索一個Flash動畫內部的這些值,可以創建一個動態變量。下面ActionScript代碼實現在Flash中為"initvalue"賦值: _level0.initvalue = init; 五、 Flash與數據庫的通訊 一個Flash動畫不能直接存取一個數據庫。然而,Flash能夠經由任何象ASP或ASP.Net等的服務器端技術與數據庫進行通訊。有完成這項任務的若干方法。在本文中,我們將解釋LoadVariables方法和sendAndLoad方法。 (一) 在動畫片斷中使用loadVariables方法 動畫片斷的loadVariables方法讀來自一外部的文件或URL的數據並且為該動畫片斷的變量設置值。一旦該動畫片斷被實例化,在片斷事件事件處理器中的動畫片斷的裝載行動被初始化。在動畫片斷被初始化時,loadVariables方法可以被調用來加載變量。loadVariables方法是異步的調用並且Flash不會等待該調用的結果。當在一個loadVariables()行為中收到數據時,在片斷事件事件處理器中的動畫片斷的數據行為被初始化。 為了展示這個方法的用法,這個示例根據從Flash動畫中選擇的ID從一個數據庫檢索用戶的姓名和年齡。在下面的圖中,動畫的loadVariables方法被使用來裝載數據到來自一個.aspx頁面getUserData.aspx的動畫片斷。這裡,ActionScript傳遞用戶的id-他的名字和年齡將以一個到.ASPx頁面查詢串的形式顯示於Flash動畫中。
任何使用FlashVars傳遞的變量都能被在Flash動畫的根層次(_level0)上進行存取。為了檢索一個Flash動畫內部的這些值,可以創建一個動態變量。下面ActionScript代碼實現在Flash中為"initvalue"賦值: _level0.initvalue = init; 五、 Flash與數據庫的通訊 一個Flash動畫不能直接存取一個數據庫。然而,Flash能夠經由任何象ASP或ASP.Net等的服務器端技術與數據庫進行通訊。有完成這項任務的若干方法。在本文中,我們將解釋LoadVariables方法和sendAndLoad方法。 (一) 在動畫片斷中使用loadVariables方法 動畫片斷的loadVariables方法讀來自一外部的文件或URL的數據並且為該動畫片斷的變量設置值。一旦該動畫片斷被實例化,在片斷事件事件處理器中的動畫片斷的裝載行動被初始化。在動畫片斷被初始化時,loadVariables方法可以被調用來加載變量。loadVariables方法是異步的調用並且Flash不會等待該調用的結果。當在一個loadVariables()行為中收到數據時,在片斷事件事件處理器中的動畫片斷的數據行為被初始化。 為了展示這個方法的用法,這個示例根據從Flash動畫中選擇的ID從一個數據庫檢索用戶的姓名和年齡。在下面的圖中,動畫的loadVariables方法被使用來裝載數據到來自一個.aspx頁面getUserData.aspx的動畫片斷。這裡,ActionScript傳遞用戶的id-他的名字和年齡將以一個到.ASPx頁面查詢串的形式顯示於Flash動畫中。




 上面的代碼做下列事情: ·裝載XML字符串到一個XML對象"userscore_xml"。該實例擁有XML-它被發送到遠程服務器端ASP.Net頁面。 ·設置XML對象"ResponseXMLObj_xml"的ignoreWhite屬性。這個XML對象實例持有來自服務器的XML包。 ·調用XML對象的("userscore_xml")sendAndLoad方法以發送XML到服務器端.aspx頁面,http://localhost/MyTestApp/scoring.aspx並存儲返回的XML包到XML對象實例"ResponseXMLObj_xml"中。 ·設置XML對象"ResponseXMLObj_xml"的onLoad方法。Flash收到來自服務器端.aspx頁面的返回的XML響應-它在XML對象的onLoad方法中被處理。 ·然後,它分析收到的XML包以在Flash客戶端顯示必要的消息。 (四) 接收從ASPX頁面的Flash中發送的XML包 下列圖形顯示出完成這項任務的代碼:
上面的代碼做下列事情: ·裝載XML字符串到一個XML對象"userscore_xml"。該實例擁有XML-它被發送到遠程服務器端ASP.Net頁面。 ·設置XML對象"ResponseXMLObj_xml"的ignoreWhite屬性。這個XML對象實例持有來自服務器的XML包。 ·調用XML對象的("userscore_xml")sendAndLoad方法以發送XML到服務器端.aspx頁面,http://localhost/MyTestApp/scoring.aspx並存儲返回的XML包到XML對象實例"ResponseXMLObj_xml"中。 ·設置XML對象"ResponseXMLObj_xml"的onLoad方法。Flash收到來自服務器端.aspx頁面的返回的XML響應-它在XML對象的onLoad方法中被處理。 ·然後,它分析收到的XML包以在Flash客戶端顯示必要的消息。 (四) 接收從ASPX頁面的Flash中發送的XML包 下列圖形顯示出完成這項任務的代碼: 上面的代碼完成下列事情: ·收到從Flash客戶端發送的XML(xmlDoc.Load(Request.InputStream))。 ·分析收到的XML並把它傳遞給商業組件以插入到數據庫中。 ·形成XML消息被傳送回Flash客戶端。在商業層引發的成功或異常條件被相應地處理並轉換成各種XML消息-這個消息被傳送回Flash客戶端。該Flash客戶端收到這些XML消息並相應地顯示它們。 六、 結論 Flash和.NET技術今天在市場上正逐漸流行開來並將很可能會在不斷增加的應用程序架構中一起成為成功的合作伙伴。這兩種技術處理一些同樣的問題,但是實質上不同的。Flash MX使得Web站點經歷交互性,而.NET幫助建造企業應用軟件。正如在這篇文章中所探索的,集成Flash和.Net應用軟件是完全有可能的。每一步都是在做出決定-如何連接這兩部分並在戰略上進行正確的架構策劃。 盡管圍繞FlashRemoting的新一代架構正在此領域不斷獲取動力,然而本文所討論的方法還將在幾年之後才能應用於大型領域。
上面的代碼完成下列事情: ·收到從Flash客戶端發送的XML(xmlDoc.Load(Request.InputStream))。 ·分析收到的XML並把它傳遞給商業組件以插入到數據庫中。 ·形成XML消息被傳送回Flash客戶端。在商業層引發的成功或異常條件被相應地處理並轉換成各種XML消息-這個消息被傳送回Flash客戶端。該Flash客戶端收到這些XML消息並相應地顯示它們。 六、 結論 Flash和.NET技術今天在市場上正逐漸流行開來並將很可能會在不斷增加的應用程序架構中一起成為成功的合作伙伴。這兩種技術處理一些同樣的問題,但是實質上不同的。Flash MX使得Web站點經歷交互性,而.NET幫助建造企業應用軟件。正如在這篇文章中所探索的,集成Flash和.Net應用軟件是完全有可能的。每一步都是在做出決定-如何連接這兩部分並在戰略上進行正確的架構策劃。 盡管圍繞FlashRemoting的新一代架構正在此領域不斷獲取動力,然而本文所討論的方法還將在幾年之後才能應用於大型領域。