我們很多時候需要在一行上顯示一段說明文字,而由於Web頁面寬度的不確定性,我們任意調節其寬度後,常常搞得文字撐出頁面或者折成好多行。通過使用CSS,我們可以限制為一行的寬度,並使多余的字符隱藏。為了方便,做成一個小Web控件來使用。
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.ComponentModel;
namespace cnblogs.birdshome.WebControls
{
/**//// <summary>
/// Summary description for AutoLabel.
/// </summary>
[DefaultProperty("Text"),
ToolboxData("<{0}:AutoLabel runat=server></{0}:AutoLabel>")]
public class AutoLabel : System.Web.UI.WebControls.Label
{
protected override void CreateChildControls()
{
base.CreateChildControls ();
this.Width = Unit.Percentage(100);
this.Attributes["onmouSEOver"] =
"if ( this.clIEntWidth < this.scrollWidth ) this.title = this.innerText; else this.title = '';";
this.Attributes.CSSStyle["white-space"] = "nowrap";
this.Attributes.CSSStyle["overflow"] = "hidden";
this.Attributes.CSSStyle["text-overflow"] = "ellipsis";
}
}
}
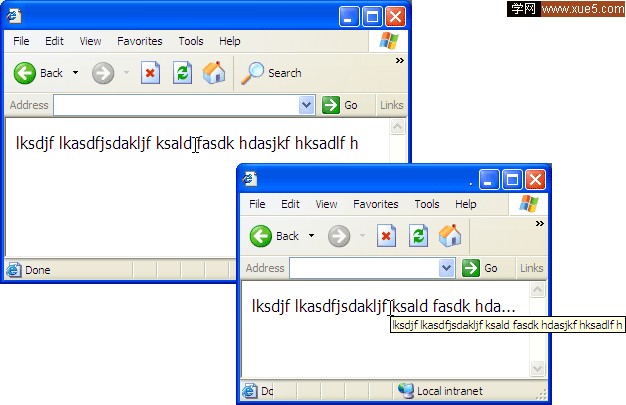
AutoLabel繼承至Label控件,默認寬度為"100%",當把AutoLabel放入容器類元素中後,其內容的寬度受容器大小自動調整。並且當AutoLabel出現"..."號後,鼠標放在上面,其ToolTip會自動顯示器完整內容。 如下圖: