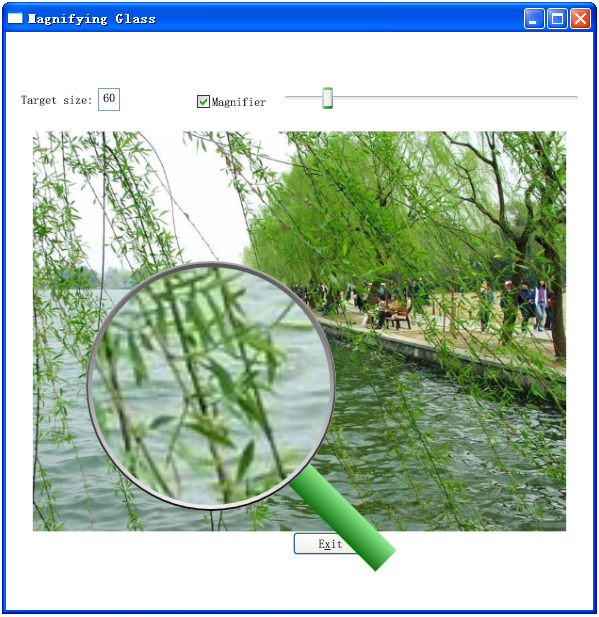
效果圖片:
原理:
設置VistualBrush的Visual屬性,利用它的VIEwbox屬性進行縮放。
XAML代碼:
// Window1.xaml
<Window x:Class="MagnifyingGlass.Window1"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Magnifying Glass" Width="595" Height="612"
>
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BoolToVis" />
</Window.Resources>
<Grid VerticalAlignment="Center" Margin="10">
<Grid Name="mainGrid" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.Col
umnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel Grid.ColumnSpan="3" OrIEntation="Horizontal" Margin="0,0,0,20">
<TextBlock Margin="5">Target size:</TextBlock>
<TextBox Name="txtTargetSize" Text="50" TextChanged="ZoomChanged" />
</StackPanel>
<Slider Name="sliderTargetSize" Margin="263.5,-0.313333333333333,0.5,0"
Value="{Binding ElementName=txtTargetSize,Path=Text}"
Minimum="2" Maximum="400" Grid.Column="1" Height="22" VerticalAlignment="Top" />
<CheckBox Name="checkEnableMagnifIEr" IsChecked="True"
HorizontalAlignment="Left" Margin="181,6.84333333333333,0,0" Grid.Column="1" Height="13.6866666666667" VerticalAlignment="Top" Width="69">
MagnifIEr
</CheckBox>
<Button Grid.Row="4" Grid.Column="1" Click="ExitClick" Content="E_xit" MinWidth="75" MinHeight="23" HorizontalAlignment="Left" Margin="277,1.00000000000006,0,-1.00000000000006" Width="75" />
<Image Grid.Row="2" Grid.Column="1" Name="imageDemo" Source="C:\Documents and Settings\Administrator\桌面\lake.jpg" Grid.ColumnSpan="4" Height="400" Width="660" PrevIEwMouseMove="OnMoveOverMainUI" />
</Grid>
<Canvas HorizontalAlignment="Left" VerticalAlignment="Top">
<Canvas Name="magnifIErCanvas" IsHitTestVisible="False"
Visibility="{Binding ElementName=checkEnableMagnifIEr,Path=IsChecked,Converter={StaticResource BoolToVis}}">
<Line StrokeThickness="30" X1="200" Y1="200" X2="300" Y2="300">
<Line.Stroke>
<LinearGradIEntBrush StartPoint="0.78786,1" EndPoint="1,0.78786">
<GradIEntStop Offset="0" Color="DarkGreen" />
<GradIEntStop Offset="0.9" Color="LightGreen" />
<GradIEntStop Offset="1" Color="Green" />
</LinearGradIEntBrush>
</Line.Stroke>
</Line>
<Ellipse Width="250" Height="250" Fill="White" />
<Ellipse Width="250" Height="250" Name="magnifIErEllipse" StrokeThickness="3">
<Ellipse.Fill>
<VisualBrush ViewboxUnits="Absolute" VIEwbox="0,0,50,50"
ViewportUnits="RelativeToBoundingBox" VIEwport="0,0,1,1"/>
</Ellipse.Fill>
<Ellipse.Stroke>
<LinearGradIEntBrush StartPoint="0,0" EndPoint="0,1">
<GradIEntStop Offset="0" Color="#AAA" />
<GradIEntStop Offset="1" Color="#111" />
</LinearGradIEntBrush>
</Ellipse.Stroke>
</Ellipse>
<Ellipse Canvas.Left="2" Canvas.Top="2" StrokeThickness="4" Width="246" Height="246">
<Ellipse.Stroke>
<LinearGradIEntBrush StartPoint="0,0" EndPoint="0,1">
<GradIEntStop Offset="0" Color="#555" />
<GradIEntStop Offset="1" Color="#EEE" />
</LinearGradIEntBrush>
</Ellipse.Stroke>
</Ellipse>
</Canvas>
</Canvas>
</Grid>
</Window>
C#代碼:
// Window1.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Shapes;
using System.Windows.Input;
namespace MagnifyingGlass
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
VisualBrush vb;
public Window1()
{
InitializeComponent();
vb = (VisualBrush) magnifIErEllipse.Fill;
vb.Visual = imageDemo;
}
private void ExitClick(object sender, RoutedEventArgs e)
{
Close();
}
private void ZoomChanged(object sender, EventArgs e)
{
if (magnifIErEllipse != null)
{
Rect viewBox = vb.VIEwbox;
double val;
if (!double.TryParse(txtTargetSize.Text,out val)) return;
vIEwBox.Width = val;
vIEwBox.Height = val;
vb.Viewbox = vIEwBox;
}
}
private void OnMoveOverMainUI(object sender, MouseEventArgs e)
{
Point pos = e.MouseDevice.GetPosition(mainGrid);
if(imageDemo.IsHitTestVisible)
{
Rect viewBox = vb.VIEwbox;
double xoffset = vIEwBox.Width / 2.0;
double yoffset = vIEwBox.Height / 2.0;
vIEwBox.X = pos.X - xoffset;
vIEwBox.Y = pos.Y - yoffset;
vb.Viewbox = vIEwBox;
Canvas.SetLeft(magnifierCanvas, pos.X - magnifIErEllipse.Width / 2);
Canvas.SetTop(magnifierCanvas, pos.Y - magnifIErEllipse.Height / 2);
}
}
}
}
還想對鏡頭做點其他效果處理?那就再看看這裡:學網,點擊這裡查看更多文章教程 [1] [2] [3] [4] [5] [6] [7]
na/archive/2007/08/13/1741068.ASPx">WPF中利用RadialGradIEnt模擬放大鏡效果 ,改進它,你就可以得到你需要的更炫效果。